import { Component, OnInit } from '@angular/core';
@Component({
selector: 'rxc-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.scss']
})
export class DashboardComponent implements OnInit {
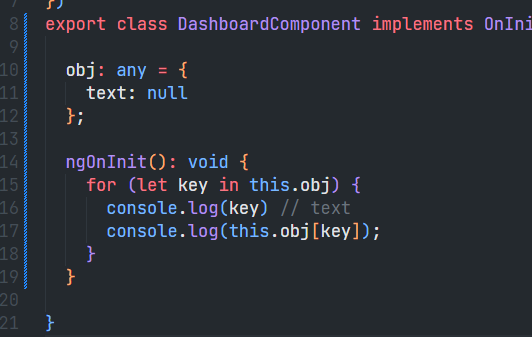
obj = { text: null };
ngOnInit(): void {
for (let key in this.obj) {
console.log(key) // text
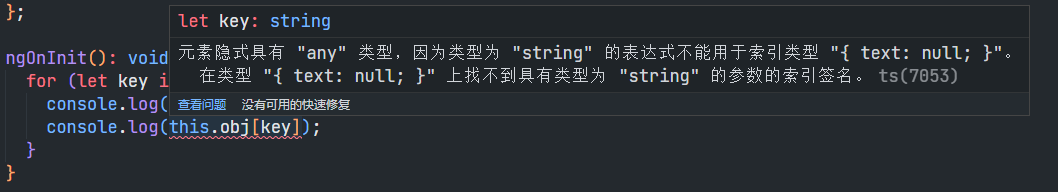
console.log(this.obj[key]); // error
}
}
}
不是很理解为什么会报错? 在js当中这类代码是可以正常执行的
obj = {
text: null
};
for (let key in this.obj) {
console.log(key) // text
console.log(this.obj[key]); // null
}后续
加了类型的定义any, 报错就消失了..
但是为什么会有这种情况出现呢?
我在 ts 中不给类型直接赋值, 难道程序识别不出 this.obj 是一个对象吗?


因为 TS 推断出来的
this.obj只有一个确切的键'text',而for...in遍历出来的键key,类型被推断为string,所以 TS 认为key不是this.obj的键。虽然不知道 TS 为啥会这样“睁着眼睛说瞎话”,但事情就是这么个事情。
可以对
key作类型断言:但是这样的方法显然不甚讨喜,如果仅仅是把
this.obj作为键值对容器使用的话,可以将其类型定义为Record: