多列等高
高度不一的列以等高方式布局。
需求
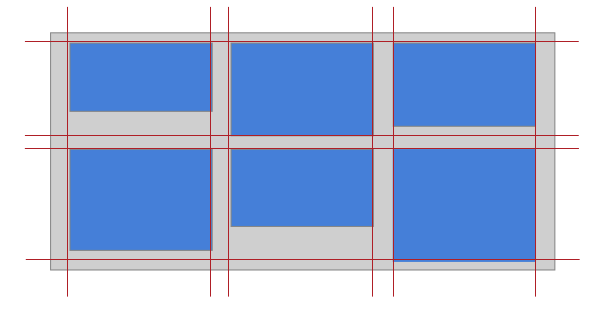
设计师说某页面的新闻介绍,由于新闻内容不同导致显示区域的高度不一致,现需要使其高度视觉上保持一致。小加同学觉得必须迅速解决,让设计师妹妹知道我们程序师哥哥的威武。原型设计稿大致如下:
bootstrap 栅格系统
思路
直接使用bootstrap的col-*来实现这个简单的布局就OK啦~
HTML
<div class="section">
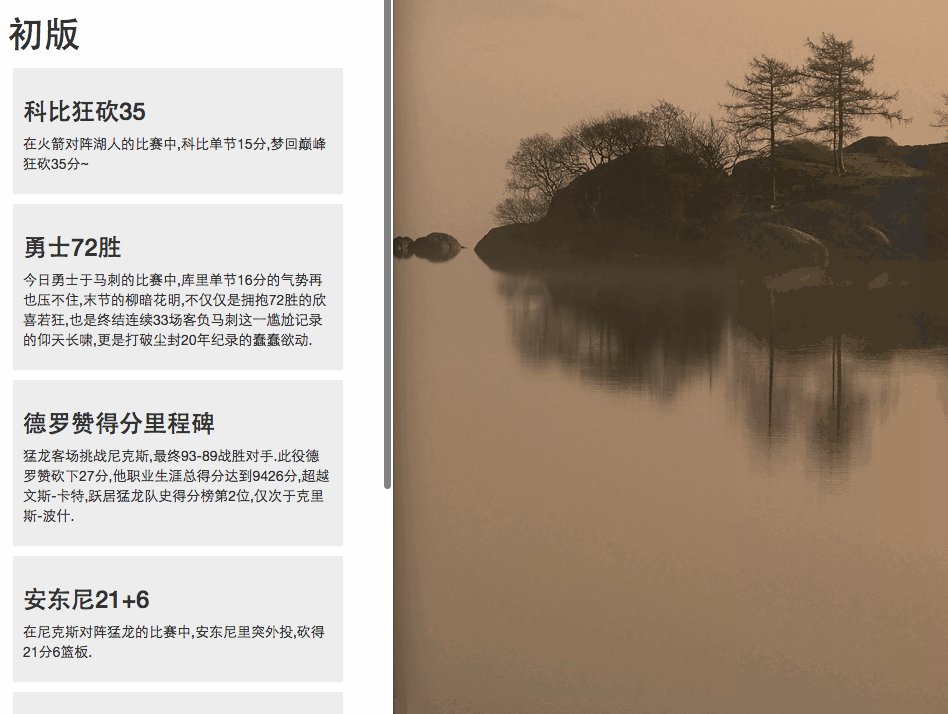
<h1 class="section__title">初版</h1>
<div class="section__items row">
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>科比狂砍35</h3>
<p>在火箭对阵湖人的比赛中,科比单节15分,梦回巅峰狂砍35分~</p>
</div>
</div>
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>勇士72胜</h3>
<p>今日勇士于马刺的比赛中,库里单节16分的气势再也压不住,末节的柳暗花明,不仅仅是拥抱72胜的欣喜若狂,也是终结连续33场客负马刺这一尴尬记录的仰天长啸,更是打破尘封20年纪录的蠢蠢欲动.</p>
</div>
</div>
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>德罗赞得分里程碑</h3>
<p>猛龙客场挑战尼克斯,最终93-89战胜对手.此役德罗赞砍下27分,他职业生涯总得分达到9426分,超越文斯-卡特,跃居猛龙队史得分榜第2位,仅次于克里斯-波什.</p>
</div>
</div>
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>安东尼21+6</h3>
<p>在尼克斯对阵猛龙的比赛中,安东尼里突外投,砍得21分6篮板.</p>
</div>
</div>
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>马刺战勇士1胜3负</h3>
<p>马刺在主场以86-92不敌勇士,遭遇本赛季主场首败.他们主场连胜纪录停留在48场,包括创NBA纪录的开局主场39连胜.</p>
</div>
</div>
<div class="section__item col-xs-12 col-sm-6 col-md-4">
<div class="section__item-wrap">
<h3>哈登末节20分</h3>
<p>在火箭对阵湖人的比赛中,哈登末节20分,大力劈扣轰40+13.</p>
</div>
</div>
</div>
</div>CSS
.section {
margin-bottom: 100px;
}
.section__items {
width: 100%;
}
.section__item-wrap {
margin: 5px;
padding: 10px;
background-color: #EEE;
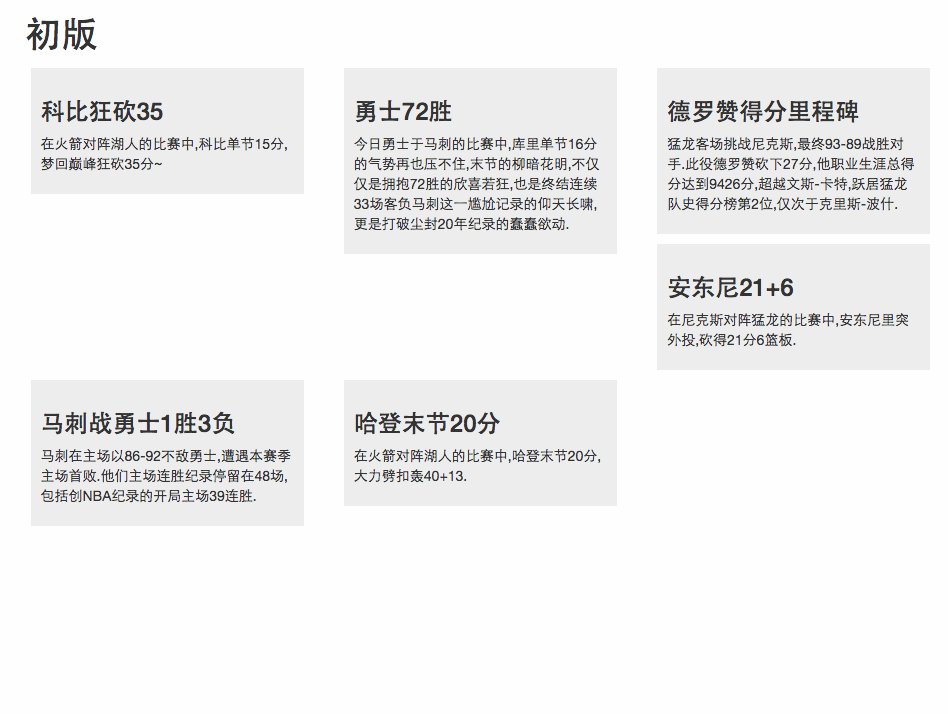
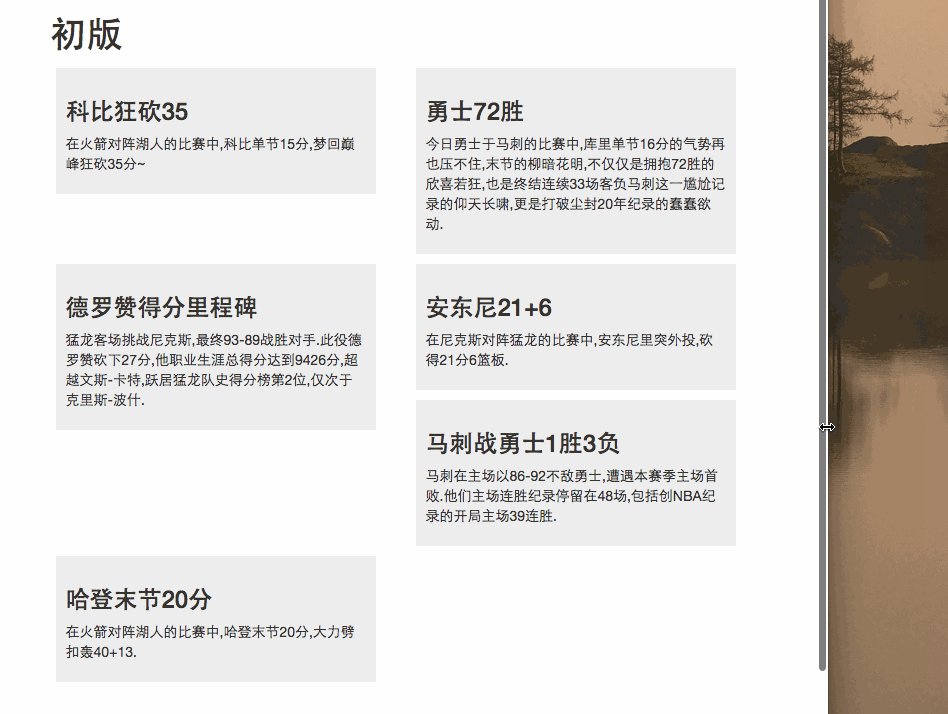
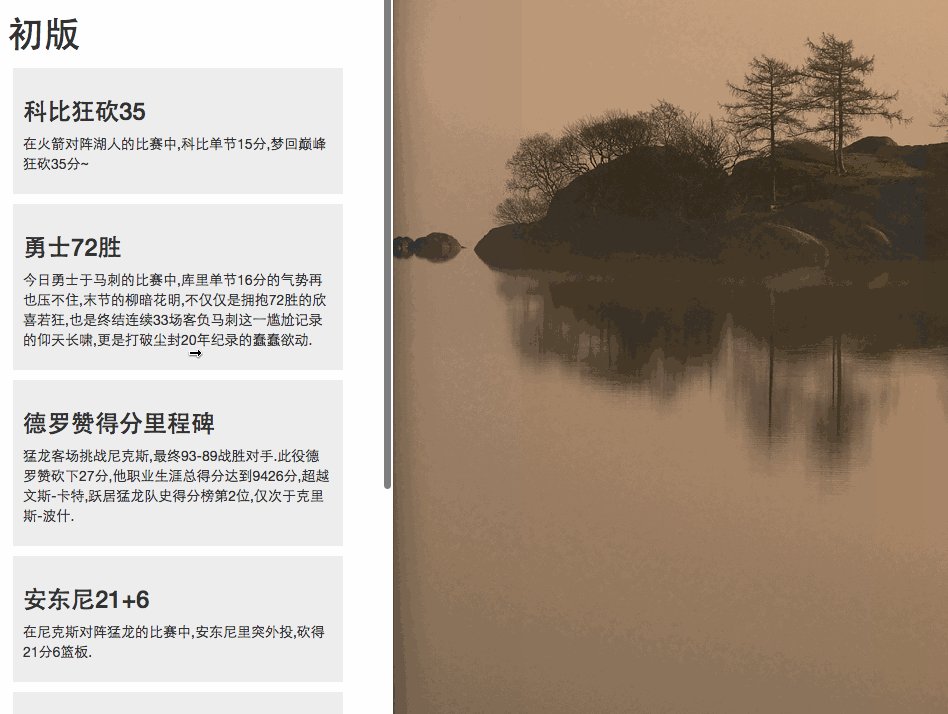
}效果图
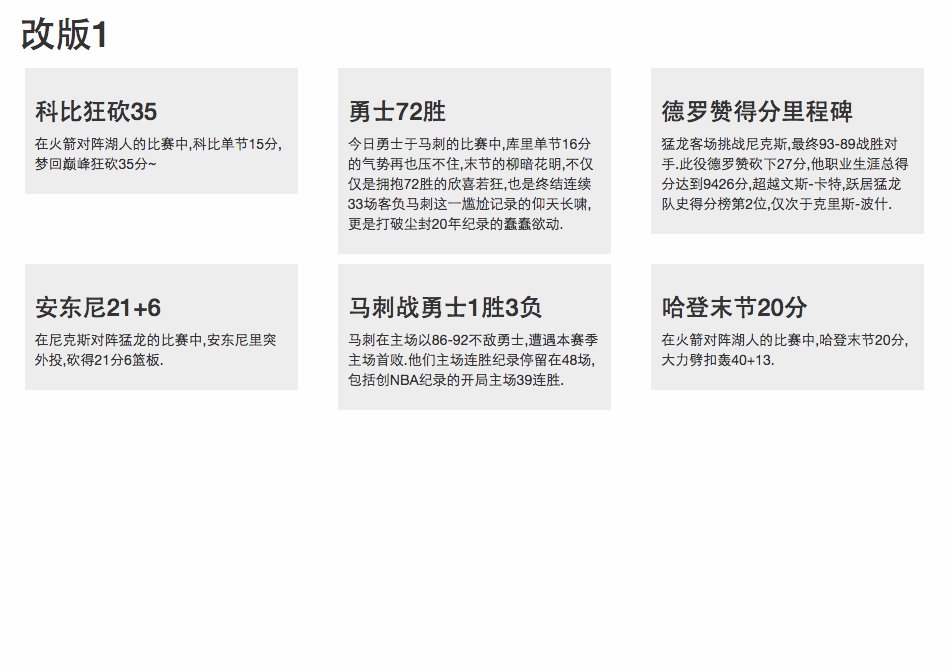
吐槽
什么情况,一行三个、二个,这看起来太乱了,肯定会遭设计师鄙视的~ 必须采用淫技解决这个问题,让设计师妹妹崇拜哥~
分割线来咯~ 你能够尝试着解决这个问题吗?
clear 清除浮动
思路
由于内容不同的新闻其高度不一致,使元素左浮动卡在高度最大的右边,可以使用clear: left;来解决这个问题。
CSS
.section {
margin-bottom: 100px;
}
.section__items {
width: 100%;
}
.section__item-wrap {
margin: 5px;
padding: 10px;
background-color: #EEE;
}
@media (min-width: 768px) {
.section-revision--clear .section__item:nth-child(odd) {
clear: left;
}
}
@media (min-width: 992px) {
.section-revision--clear .section__item:nth-child(odd) {
clear: none;
}
.section-revision--clear .section__item:nth-child(4) {
clear: left;
}
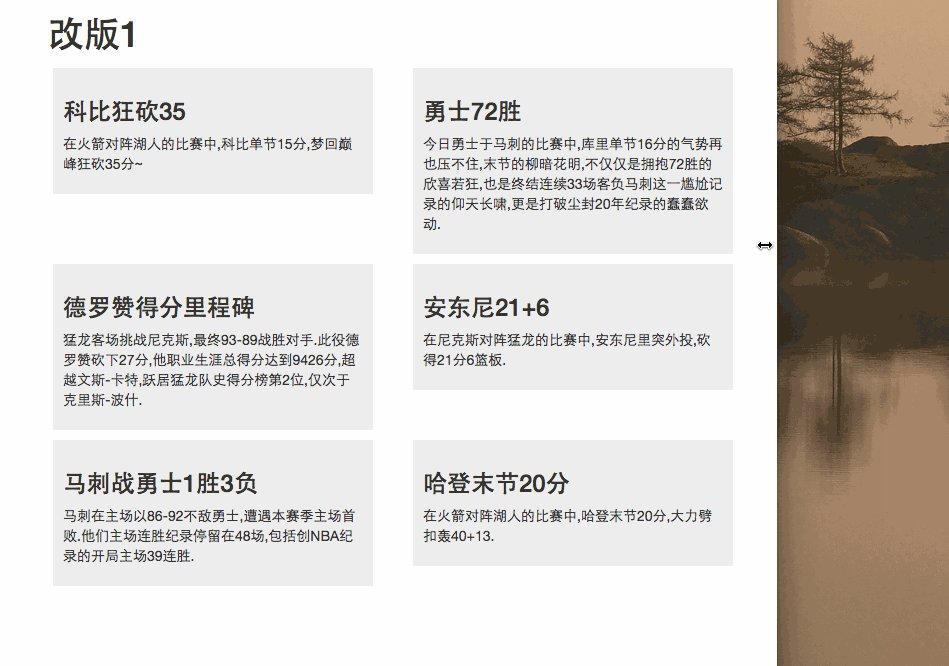
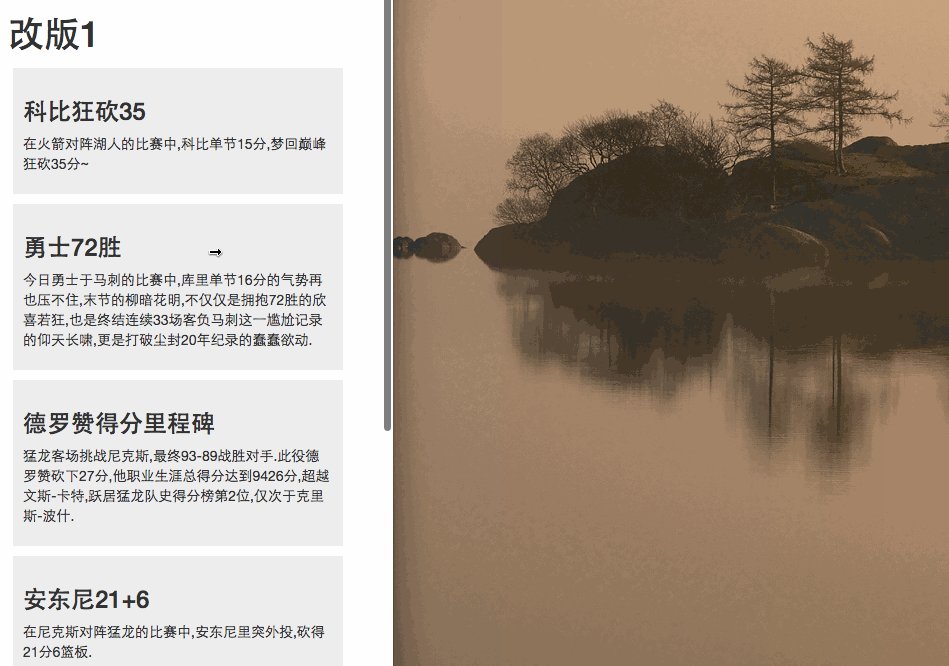
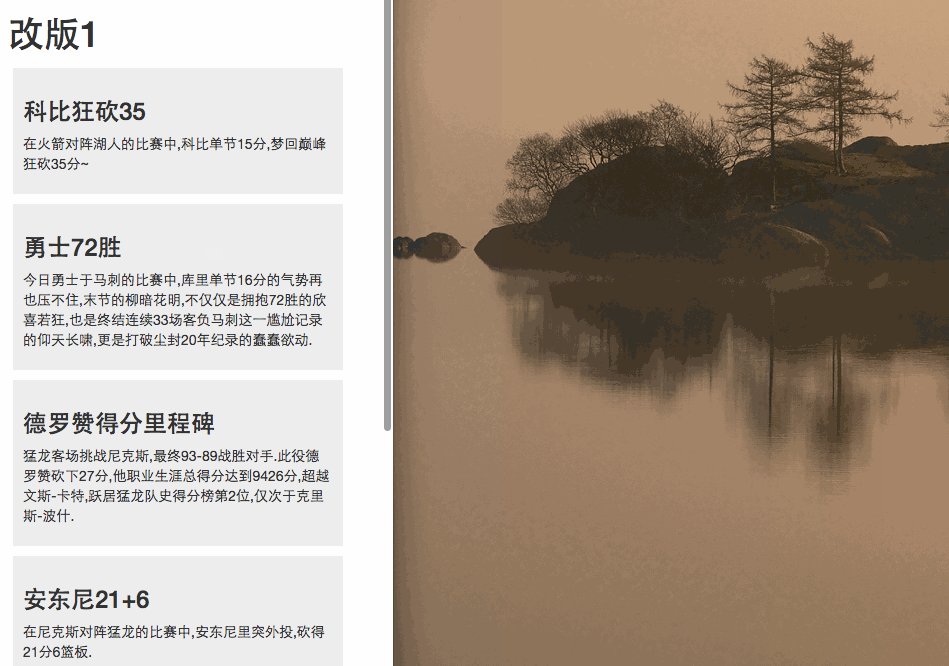
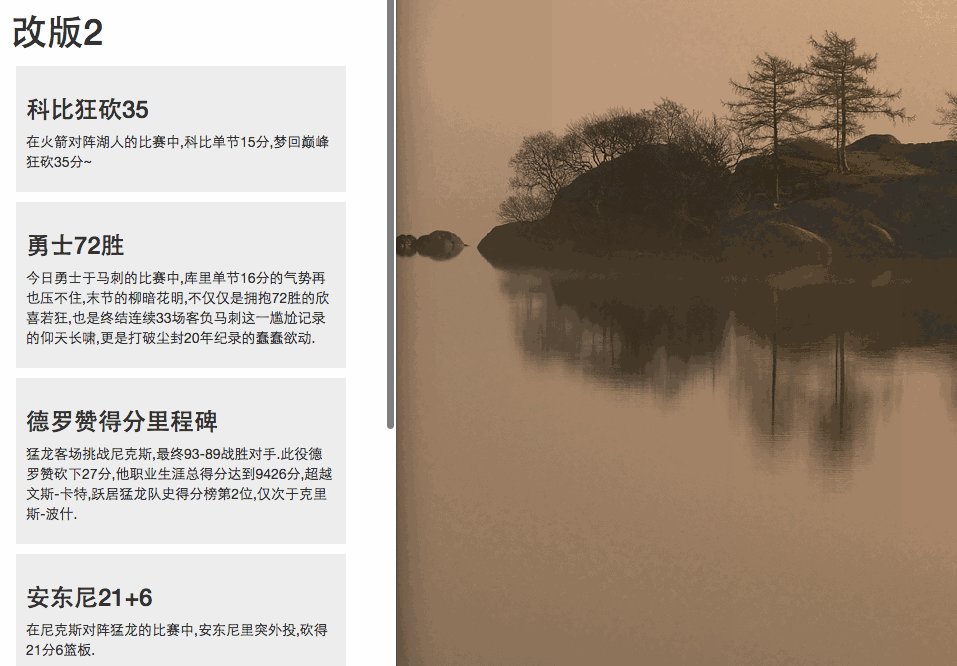
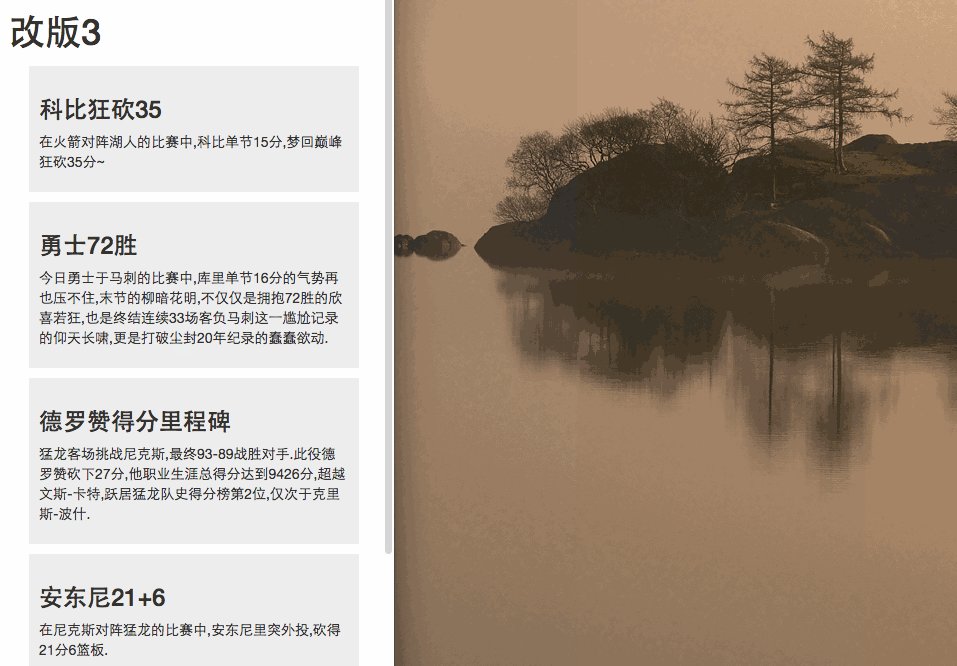
}效果图
padding + position
思路
参照不规整元素的宽高等比例,预估高度范围,使用padding属性完成~
CSS
.section {
margin-bottom: 100px;
}
.section__items {
width: 100%;
}
.section__item-wrap {
margin: 5px;
padding: 10px;
background-color: #EEE;
}
@media (min-width: 768px) {
.section-revision--padding .section__item {
position: relative;
padding-top: 25%;
}
.section-revision--padding .section__item-wrap {
position: absolute;
top: 0;
margin: 5px;
}
}
@media (min-width: 1200px) {
.section-revision--padding .section__item {
position: relative;
padding-top: 20%;
}
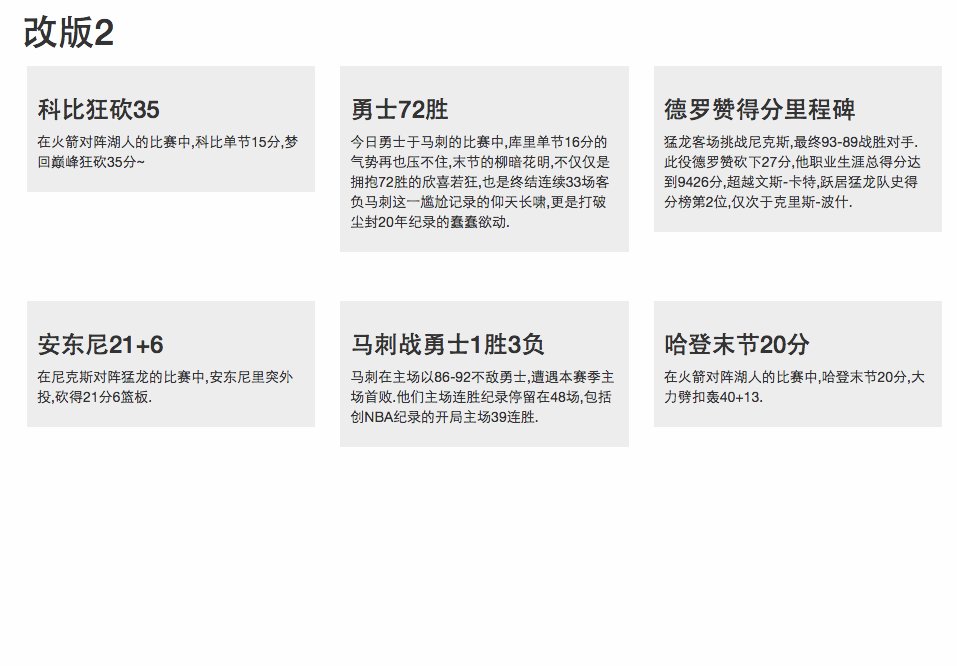
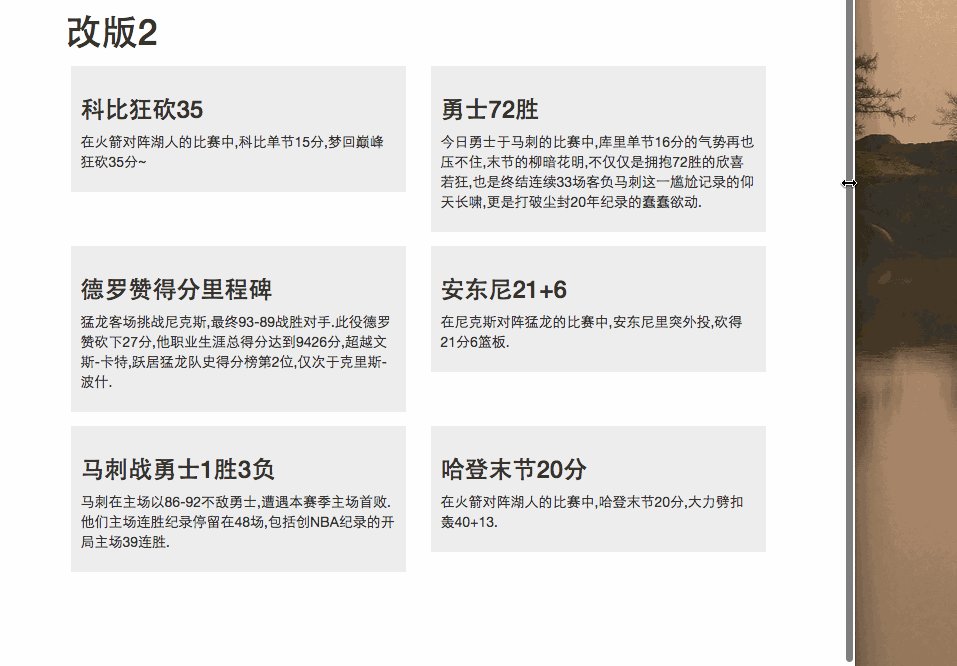
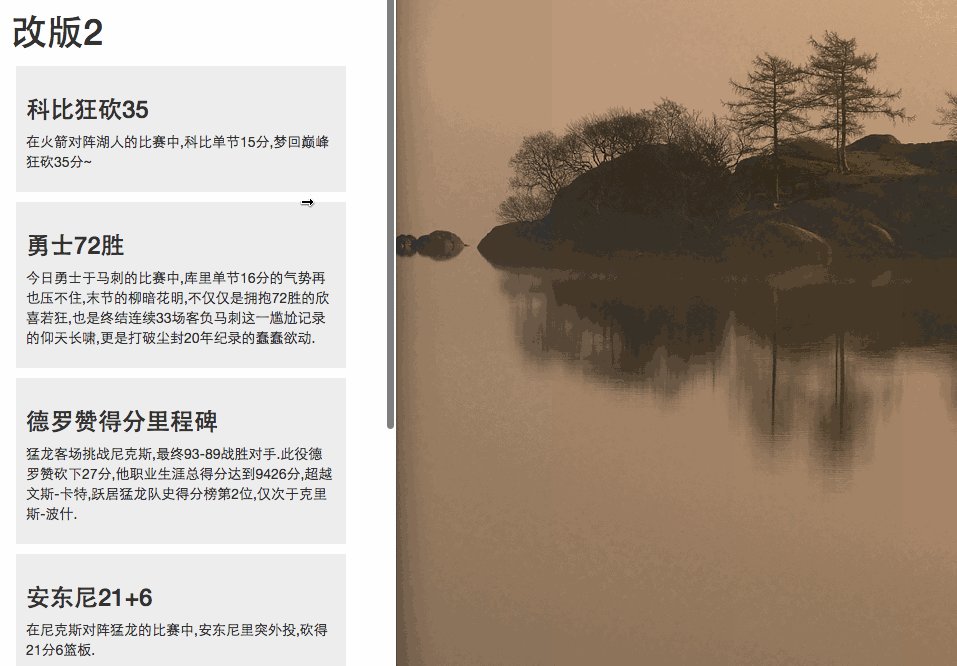
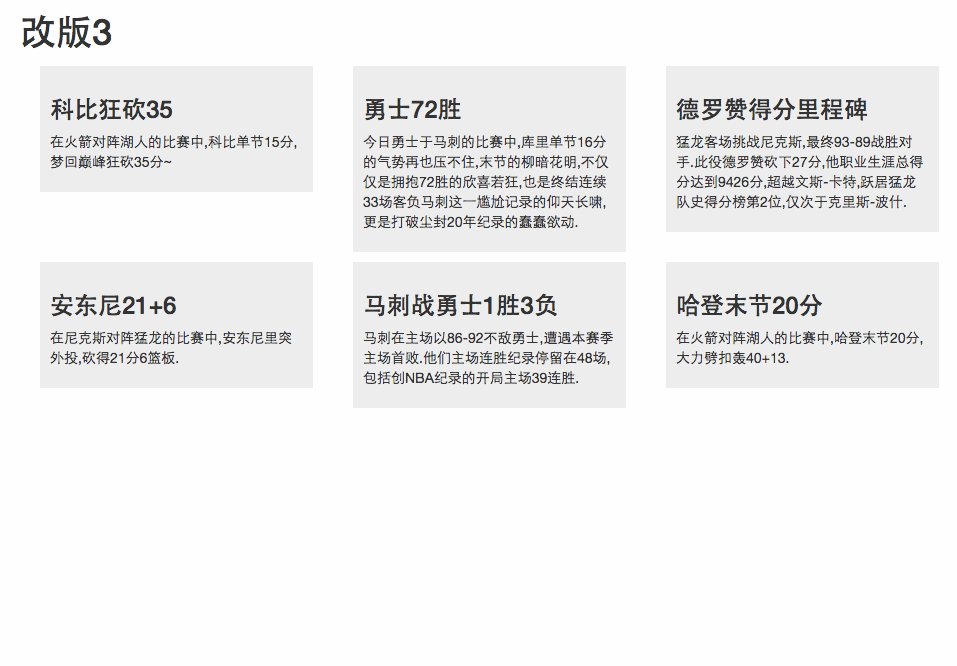
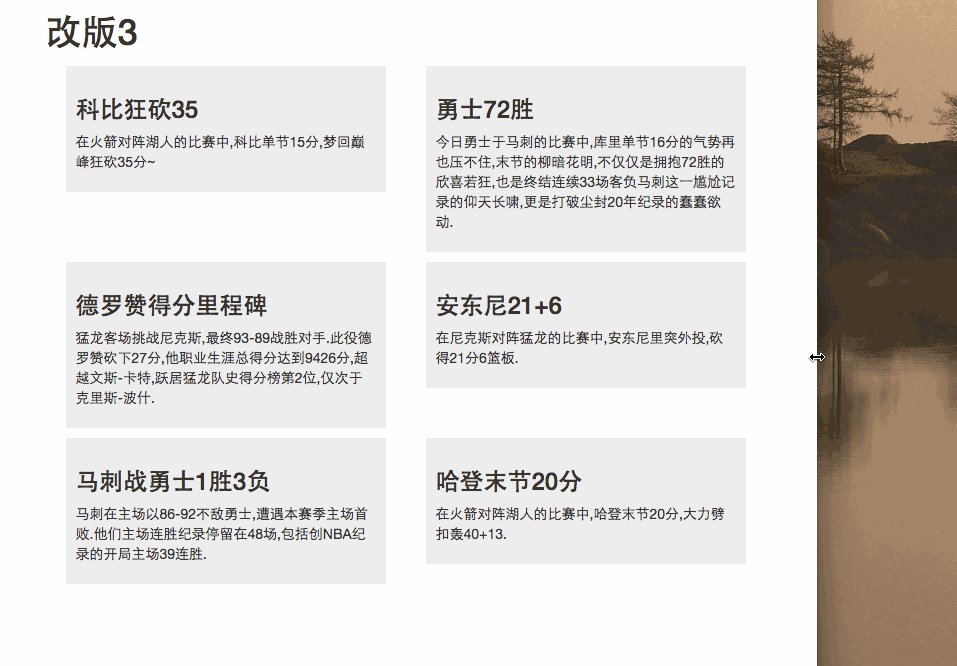
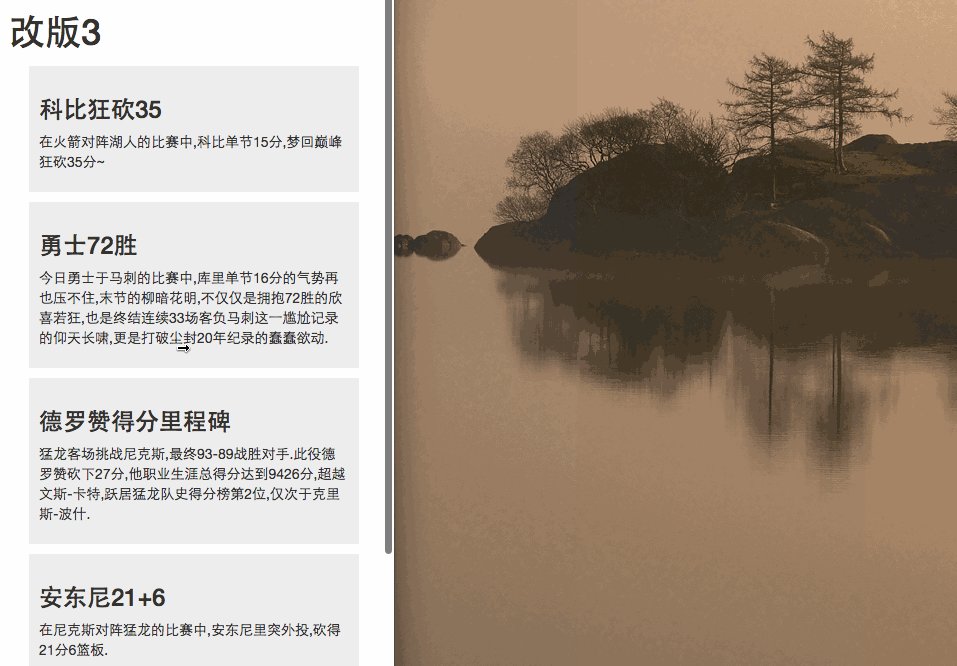
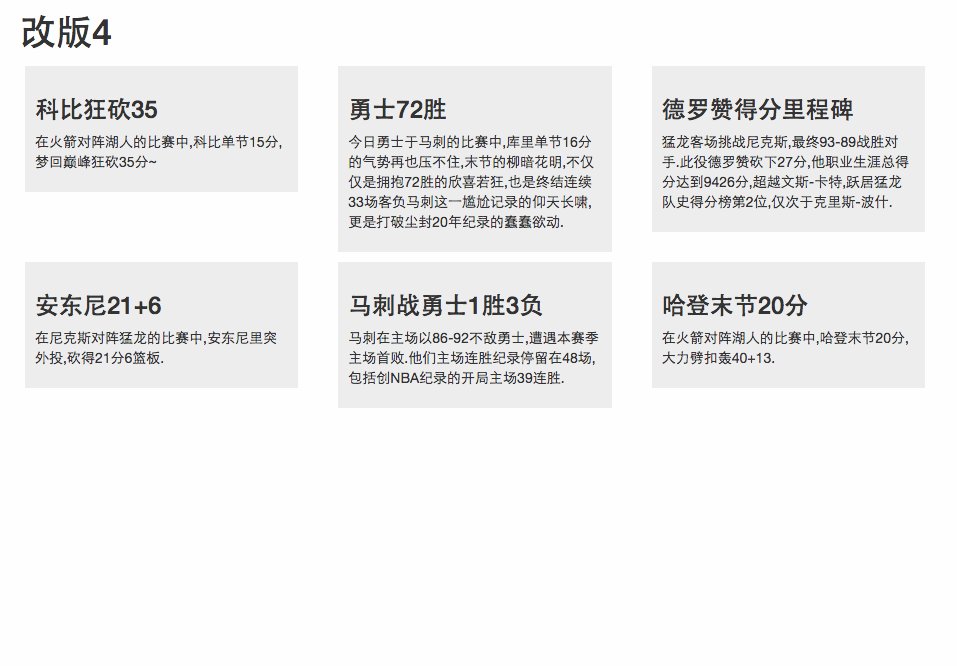
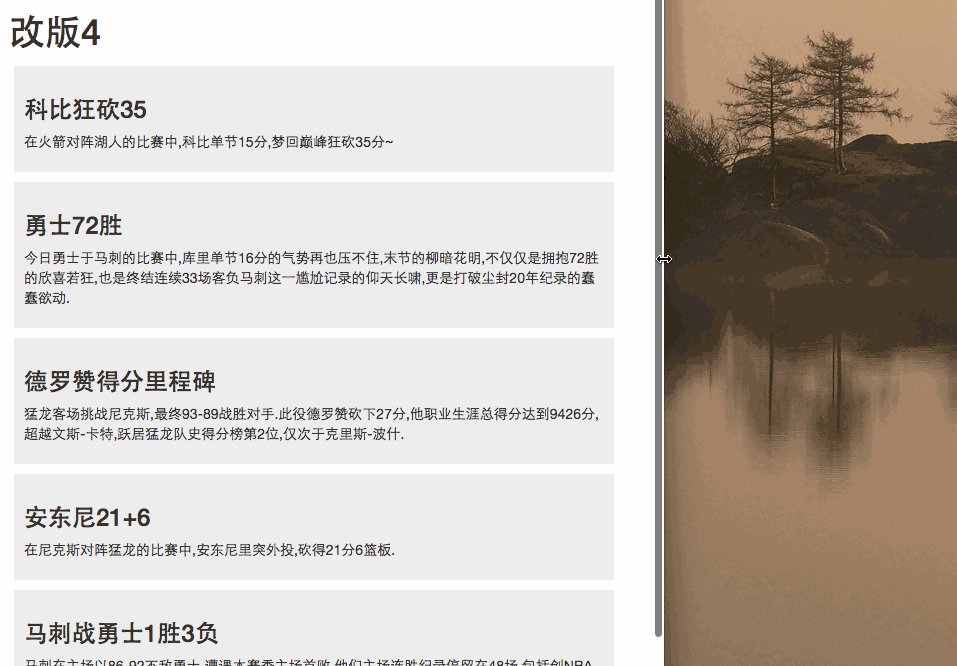
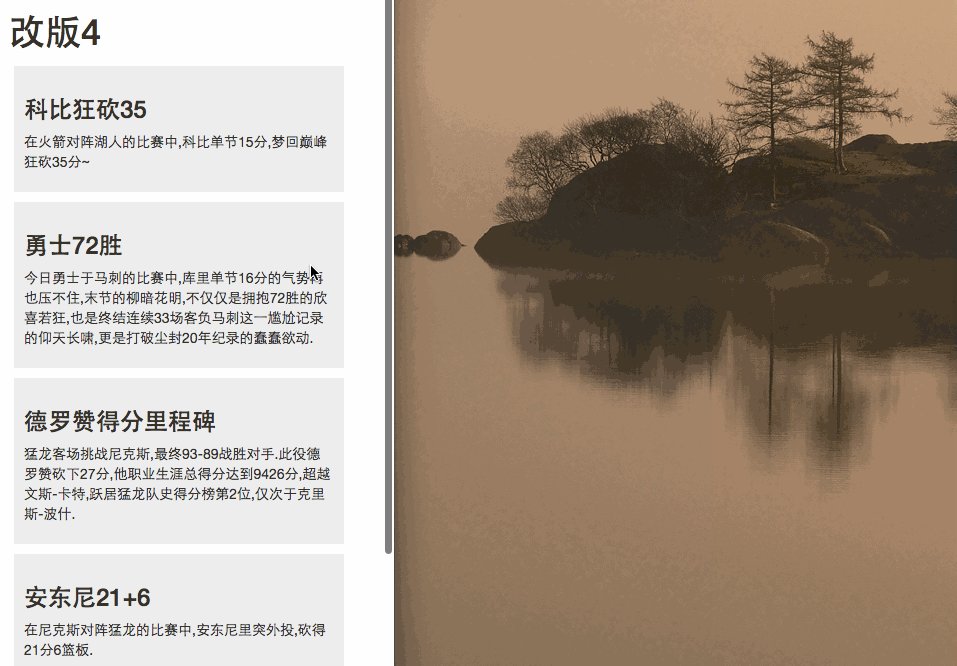
}效果图
table
思路
table中一行的每个格子都是等高的,那么我们可以使用css的display: inline-table来解决这个问题。
CSS
.section {
margin-bottom: 100px;
}
.section__items {
width: 100%;
}
.section__item-wrap {
margin: 5px;
padding: 10px;
background-color: #EEE;
}
.section-revision--table .section__items {
display: table-row;
}
.section-revision--table .section__item {
display: inline-table;
float: none;
}效果图
flexbox
思路
使用神器flexbox,它能简单的搞定一切~
CSS
.section {
margin-bottom: 100px;
}
.section__items {
width: 100%;
}
.section__item-wrap {
margin: 5px;
padding: 10px;
background-color: #EEE;
}
.section-revision--flex .section__items {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}效果图
关键知识点
w3school
ipluser
w3school
ruanyifeng







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。