昨晚临睡觉前,还在想应该给xx打个电话,问问微信应用号应该有原生 UI 吧,要不然跟直接跑 HTML 5 有什么区别?
而今天一大早我便一本正经胡说八道猜想,微信小程序不会有 JS IDE ,一个小时之后,发现被打脸了,截图为证。
在众多消息里,啃先生排除掉预测类的信息,汲取了对于技术从业者有用的信息,整理出此文章,说说「微信小程序」开发的设计理念和入门。
在文章的最后告诉你,即使没有进行内测名单,你也可以开发微信小程序。
壹 | 设计理念
它是一个混合程序,所以即不是纯粹的 Native App ,也不是纯粹的 Web 应用。
它是一个「封闭」的开发套件和框架,而不是「自由」的 JavaScript + CSS + HTML 。因此,你不能任性地使用 jQuery,zepto,更不能使用基于 jQuery 的第三方控件 ,也由不得开发者决定要用 Angular 还是 React。
它很像 Apple 开发者的范式,有开发者账号,有 IDE ,有构建工具,有 UI 规范等等。
MVC架构,开发者不可直接操作 DOM 节点,页面根据数据的变化渲染 UI ,业务逻辑专注于数据操作。
貳 | 生命周期
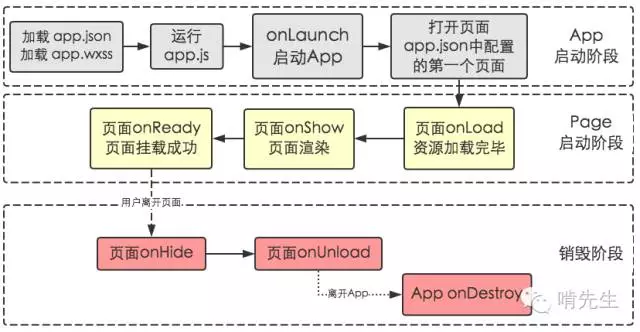
「微信小程序」开发框架提供了 App 生命周期的管理,从打开一个微信小程序到离开过程是这样的:
因此在编程时,有以下必不可少的元素:
app.json 它是App的配置中心,目前知道的配置项有窗体外观「window」 ,菜单项及各项的外观「tabBar」,网络请求参数「networkTimeout」,以及页面「page」它配置此App包含哪些页面。
app.wxxs 这是App的公共样式,就是CSS
app.js 这是App的启动脚本,这里可以处理一些App启动过程中页面加载之前要处理的事情。
页面 一个App可包含多个页面,页面的相对访问路径被配置在app.json里,每个页面可以包含 [页面名].js、[页面名].wxml、[页面名].wxxs、以及配置文件 [页面名].json 。其中 wxxs 和 json 文件不是必需要的,如果有,那么它们会覆盖 app.json 和 app.wxxs 的相同配置项。
以上至少四个文件,即可生成一个最简单的微信小程序。
叄 | app.js 和 [页面名].js
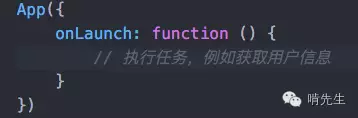
微信执行环境提供了全局的 App 实例,和 Page 实例,其中 app.js 主要是给 App 实例做配置,例如定义 onLaunch 方法,让 App 启动时,执行一些任务。
而页面的脚本例如 page1.js 则需要给 Page 实例做配置
肆 | 页面渲染
微信小程序并不允许开发者直接操作页面 DOM 结点。
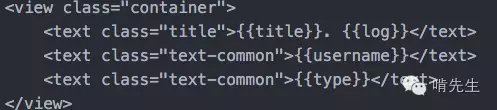
那么页面 UI 怎么更新呢?熟悉 React 的应该知道,React 组件根据 state 变化来渲染 UI,业务逻辑专注于数据处理,微信小程序开发框架也是如此。以下 page1.wxml 使了类似 jsx 的语法,它使用 page1.js 的data 属性进行渲染,并且当 data 改变时,自动完成 UI 更新。
微信提供了几个 API 用于路由控制
wx.navigateTo( Object ) 保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页面
wx.redirectTo( Object ) 关闭当前页面,跳转到应用内某个页面
wx.navigateBack( ) 关闭当前页面,跳转到上一页
陸 | 网络请求
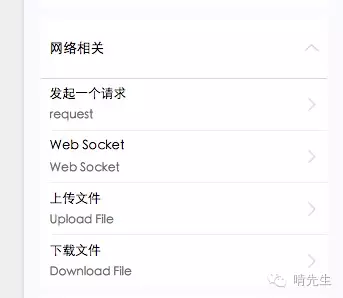
网络请求也不是使用 XHR 标准,微信提供了网络请求相关 API ,有如下接口
柒 | 一些开发 Tips
理论上来讲,以下结论是正确的
是否支持 JavaScript ES6?不管是否支持,你可以使用 ES6 进行编码,使用 Babel 构建出 ES5 ,然后再到微信开发者工具中构建出微信小程序
是否可以使用 less 等预处理语言。wxxs 使用的是 CSS 语言,所以应该是可以的
HTML标签与微信的标签可以混着用,但是并不是所有的标签都可用,比如a 标签的 href 属性是无效的,因为微信小程序只能在 app.json 里有配置的页面间跳转,并且使用路由 API 进行控制,不可任意跳。
掌握普通的 Web 开发,对开发微信小程序有没有帮助。思维上有帮助,尤其是对于熟悉 React 开发框架的开发者。
以上,纯粹一本正经地纸上谈兵,最新消息显示,微信开发者工具已经被破解了,所以,现在你就可以开始开发微信小程序了,文章发布时还可用,小伙伴们尽快去下载安装,详见 Github 链接: https://github.com/login?retu...
最后不忘推介一下公众号,欢迎关注转发







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。