Cookie 是浏览器访问服务器后,服务器传给浏览器的一段数据。
cookie是http协议的一部分,当客户端第一次向服务器端发送请求的时候,服务器会向客户端发送一个 cookie,用来保存一些信息,当客户端下次在向同一个服务器发送请求的时候,服务器通过识别客户端的cookie,做出相应的动作。比如我们登陆一个网站的时候,这个网站记录我们的用户名和密码,下次登陆就不用再输入用户名和密码就可以直接登录了。
Web 服务器通过发送一个 Set-Cookie 的 HTTP 消息头来创建一个 cookie,Set-Cookie消息头是一个字符串,其格式如下:
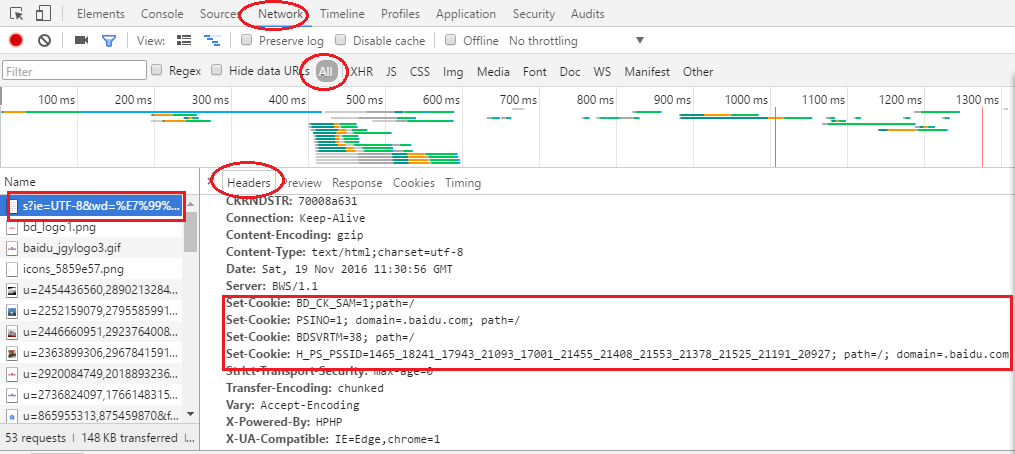
Set-Cookie: NAME=VALUE;Expires=DATE;Path=PATH;Domain=DOMAIN_NAME;SECURE在chrome控制台中,我们可以通过开发者工具来查看服务器响应请求后发送给浏览器的http消息头,从而看到set-cookie,具体步骤如下:F12打开开发者工具→Network
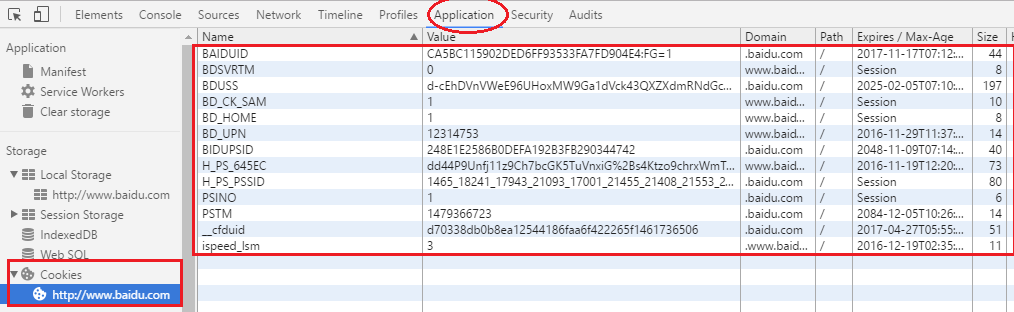
同样在开发者工具中,可以通过Application查看服务器发送了哪些cookie:
NAME:cookie的名称,value是设置的cookie的值。
Expires:确定Cookie有效终止日期,指定 cookie 在什么时候不会再被发送到服务器,在这个指定时间后浏览器将会删除这个 cookie。DATE属性值必须按照特定的格式:Wdy(周几), Date-Month-Year HH:MM:SS GMT ,如果不是这种格式将不会被识别。在没有设置 expires 选项时,cookie 的生命周期仅限于当前会话中,关闭浏览器 cookie文件会自动消失。
Path:控制 Cookie 消息头的发送时机,用户请求资源 URL 中存在Path指定的路径时,Web服务器才会发送Cookie 消息头。一般如果用户输入的URL中的路径部分从第一个字符开始包含Path属性所定义的字符串,浏览器就认为通过检查。如果Path属性的值为“/”,则Web服务器上所有的WWW资源均可读取该Cookie。如果没有设置path选项,则Path的属性值默认为Web服务器传给浏览器的资源的路径名。
Domain:确定哪些Internet域中的Web服务器可读取浏览器所存取的Cookie,即只有来自这个域的页面才可以使用Cookie中的信息。未设置Domain选项时,设置Cookie的属性值为该Web服务器的域名。
需要注意的是,只有在 domain 选项核实完毕之后才会对 path 属性进行比较。
SECURE:只有标记没有值,只有当一个请求通过 SSL 或 HTTPS 创建时,包含 secure 选项的 cookie 才能被发送至服务器。表明只有当浏览器和Web 服务器之间的通信协议为加密认证协议时,浏览器才向服务器提交相应的Cookie。
在JavaScript中,cookie用于保存状态以及为web浏览器提供一种身份识别机制。在 JavaScript 中我们可以通过 document.cookie 属性来创建、维护和删除 cookie 。
设置cookie:
document.cookie="userName = mavis ";每个cookie都是一个 name/value对,若要一次设置多个name/value对,可以用下面的方法:
document.cookie = "userName=mavis; userId = 023";在cookie中,使用escape()函数进行编码,它能将一些特殊符号使用十六进制表示,特殊符号有分号(;)、逗号(,)、等号(=)以及空格等。但是使用escape()编码后,在取出值以后需要使用unescape()进行解码才能得到原来的cookie值。
JavaScript中escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。语法如下:escape(string),string为要被转义或编码的字符串。
获取cookie的值:
使用document.cookie可直接获得由分号隔开的多个name/value(名/值)组成的字符串。这些名/值对包括该域名下的所有cookie。
var myCookie = document.cookie;
获取指定的cookie值,
//设置两个cookie
document.cookie = "userName=mavis";
document.cookie = "userId = 023";
//获取cookie字符串
var myCookie = document.cookie;
var arrCookie = myCookie.split(";");
var userName;
for(var i = 0;i < arrCookie.length;i++){
var myArr = arrCookie[i].split("=");
//找到名称为userName的cookie,并返回值
if(userName = myArr[0]){
userName = myArr[1];
break;
}
}
alert("welcome " + userName); 设置cookie的有效终止日期:
当我们第一次在某个网站登录我们的ID是,有的网站会提醒是否保存该ID和密码,在JavaScript中,实际上是给cookie设置一个有效日期:
document.cookie = "userId = 023; expiress = GMT_String";这条语句是将userId这个cookie设置为GMT_String表示的过期时间,如果超过这个时间,cookie将会消失,不可以再被访问。
设置cookie值在30天以后过期:
//获取当前时间
var date=new Date();
var expiresDays=30;
//将date设置为30天以后的时间
date.setTime(date.getTime()+expiresDays*24*3600*1000);
//将userId和userName两个cookie设置为30天后过期
document.cookie = "userId = 023; userName = mavis; expires = " + date.toGMTString(); 删除cookie:
可将其有效终止日期设置为过去的时间:
var date=new Date();
//将date设置为过去的时间
date.setTime(date.getTime()-10000);
document.cookie="userId=023; expires="+date.toGMTString();这样就可以把userId这个cookie删除了。
指定可访问cookie的路径:通过设置path属性来指定
//指定可访问该cookie的目录
document.cookie = "name = mavis; path = cookiePath"
//在整个网站都可访问
document.cookie = "name = mavis; path = /"
指定可访问cookie的主机名:主机名是指同一个域下的不同主机,一个主机中创建的cookie在另一个主机下是不能被访问的,但可以通过domain参数来实现对其的控制。
如:document.cookie="name=value;domain=.baidu.com"; 这样设置可使百度下的所有主机都可访问该cookie。
一个例子:
function getCookie(name){
if (document.cookie.length>0){
start=document.cookie.indexOf(name + "=")
if (start!=-1){
start=start + name.length+1
end=document.cookie.indexOf(";",start)
if (end==-1) end=document.cookie.length
return unescape(document.cookie.substring(start,end))
}
}
return ""
}
function setCookie(name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=name+ "=" +escape(value)+((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
setCookie("username","tank",1800); //设置cookie的值,生存时间半个小时
alert(getCookie('test')); //取得cookie的值,显示tank
但是在运行的时候出了个问题,在我的chrome浏览器上不能显示:
于是我上网查了以下原因,是因为chrome浏览器对cookie有限制,但是我给chrome浏览器的cookie已经设置成“允许设置本地数据”,但还是不行。看到这篇文章的大神,谁能给我讲讲这是为啥吗?感激不尽。
在edge浏览器上显示出来是这样的:
最后,路过的大神们,求你们帮忙解答一下chrome上不能执行的问题,谢谢啦~~~~




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。