前端切图的时候经常会遇到图片布局,初学者可能会比较生疏。接下来我会以3行3列的图片列表为列子介绍两种常用的切图方案:
- float布局
- display:inline-block布局
首先来讲float布局的方法
float布局
非常简单,一般我会使用ul li布局
<ul>
<li><img src="./images/1.jpg"></li>
<li><img src="./images/2.jpg"></li>
<li><img src="./images/3.jpg"></li>
<li><img src="./images/4.jpg"></li>
<li><img src="./images/5.jpg"></li>
<li><img src="./images/6.jpg"></li>
<li><img src="./images/7.jpg"></li>
<li><img src="./images/8.jpg"></li>
<li><img src="./images/9.jpg"></li>
</ul>然后给每个li元素定一个宽度并向左浮动。这里每行要显示3张图片,那么每张图片的宽度可以使用百分比来计算:100/3=33.3%。
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}每个img标签的宽度设为100%,占满整个li的宽度,为了防止图片变形,高度自适应
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
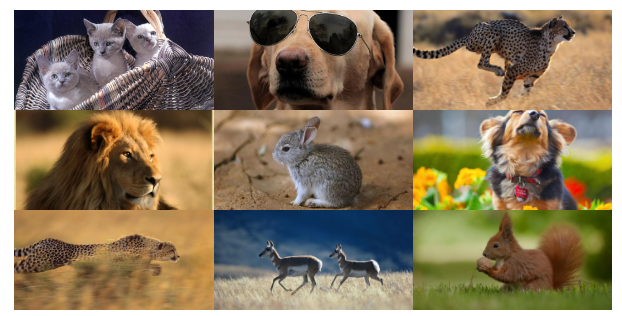
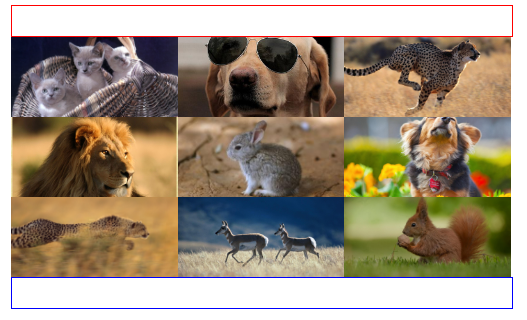
}好了,咱们来看看效果。
怎么和我们想的不一样?这时候列表是混乱的。别急,这是因为图片的尺寸不一。如果项目中图片的尺寸差别太大的话,建议在父元素定死一个高度,并设置超出隐藏。但是如果图片尺寸差别不大的话,建议设置height: auto;以达到高度自适应的目的。
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
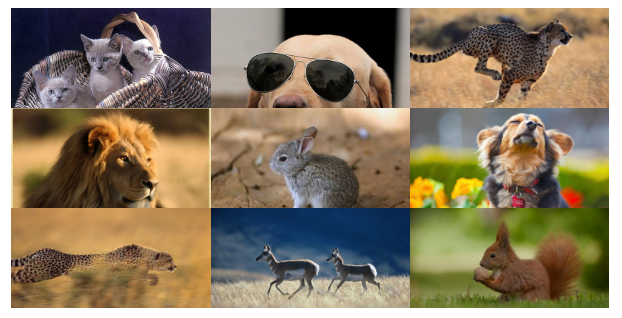
}嗯~和我们的需求差不多了
这时候产品可能会要求你图片要上下居中
li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
}有的同学可能会想到用margin-top,而不是top。这里需要注意一下,margin-top和margin-bottom的百分比,一般是按容器元素的宽度而不是高度来计算的,padding同理
到这里,一个基本的三行三列图片布局基本就完成了。
但是注意了,新手可能会忽略掉的一个隐藏问题:子元素浮动之后父容器坍塌了,有时候这种特性会严重影响到我们的布局。我们来测试一下,在ul元素的前后分别添加一个div元素
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<div class="red"></div>
<ul>...</ul>
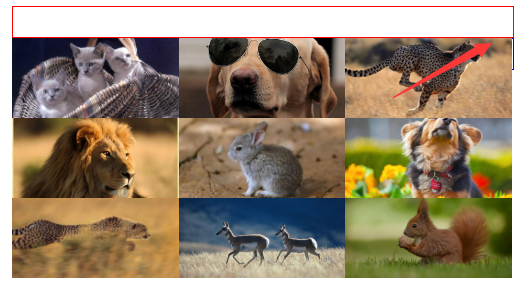
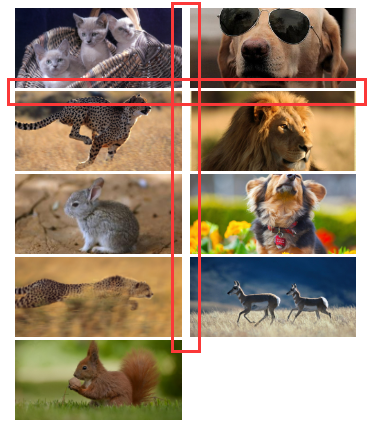
<div class="blue"></div>可以看到.blue元素紧挨着.red元素了,ul元素表现得像是不存在一样
这是因为元素浮动后后脱离了文档流,关于浮动的原理可以参阅w3school的CSS 浮动以及CSS浮动属性Float详解,这里不再赘述。清除浮动的方法有很多,这里推荐添加:after伪元素去除浮动
.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<div class="red"></div>
<ul class="clearfix">...</ul>
<div class="blue"></div>再来看看效果,表现就正常了
详细代码可戳:http://runjs.cn/detail/fvcssbb7
display:inline-block布局
同float布局差不多,只是我们要把float: left;替换成display: inline-block;
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
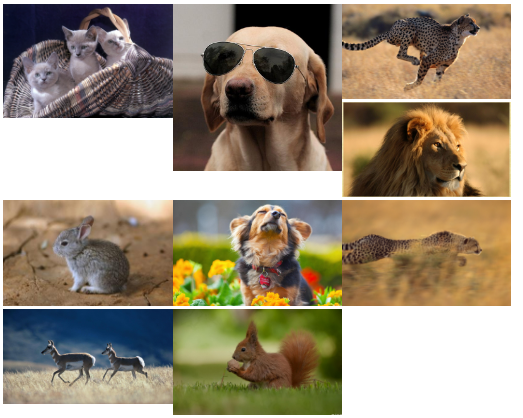
}来看一下效果,出现了间隙,而且被挤成两行了。怎么回事?~
注意,inline-block的元素之间会存在间隙,具体请参阅张鑫旭的博客。这里使用font-size: 0;方法清除元素间的间隙
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
}这样,我们想要的效果就完成了。是不是很简单
详细代码可以参考:http://runjs.cn/detail/l867rsbv
下一篇文章:div+css图片列表布局(二)
关注作者吧~









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。