本文默认你已经看过了我的上一篇文章 div+css图片列表布局(一),接下来我们来实现复杂一点的图片列表布局。以下面的样式为例
为了方便,我只列出display:inline-block的布局示例。
和上一篇介绍的一样,第一步也是给父容器li元素定义一个宽度
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
vertical-align: bottom;
/*内容底部对齐*/
}图片列表的行和列之间是有间隔的,我们使用一个容器div.content把内容包起来,将.content的宽度设置为父容器的80%,上下填充(paddind)大概20px
.content {
width:80%;
padding: 10px 0;
overflow: hidden;
}
<li>
<div class="content">
...
</div>
</li>注意到每张图片有白色的背景和边框,我们可以给图片再套一层容器
.img-wrap {
padding: 10px;
background-color: #fff;
border: 1px solid #ccc;
}
<li>
<div class="content">
<div class="img-wrap">
<img src="1.jpg">
</div>
</div>
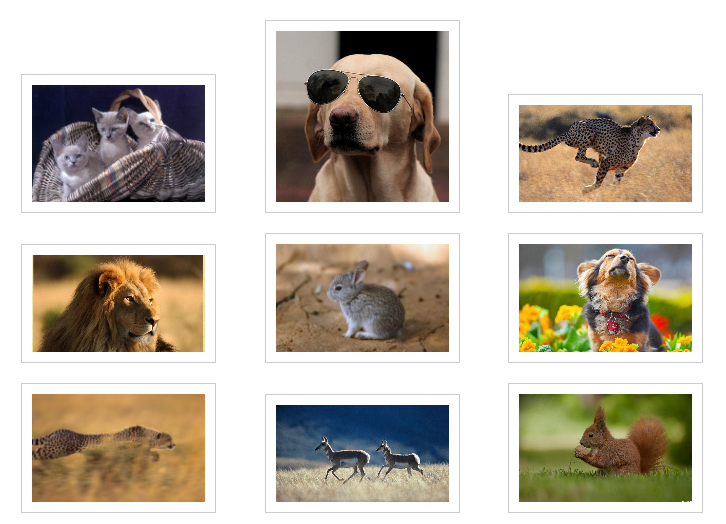
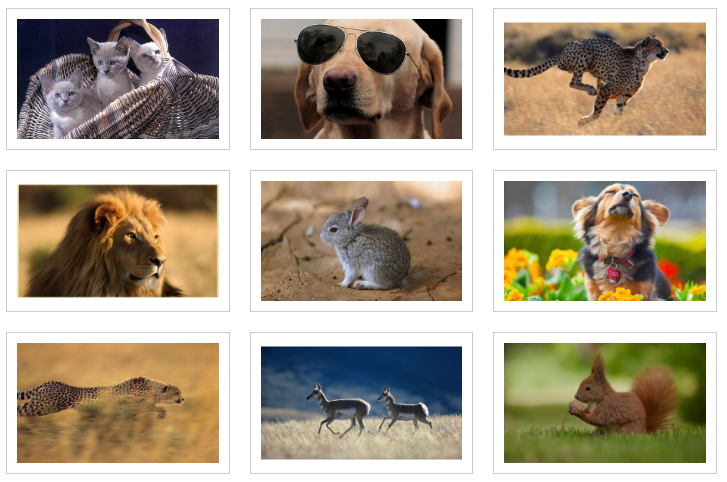
</li>效果如下
由于我们的图片素材尺寸差距太大,高度显得参差不齐。如果需要对齐可以在定义了display: inline-block;的父容器使用;vertical-align: bottom。这里我们为了高度的统一,需要给img标签再套一层div,用来限定高度。
.img-box {
height: 120px;
overflow: hidden;
}
.img-box img {
position: relative;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
<li>
<div class="content">
<div class="img-wrap">
<div class="img-box">
<img src="1.jpg">
</div>
</div>
</div>
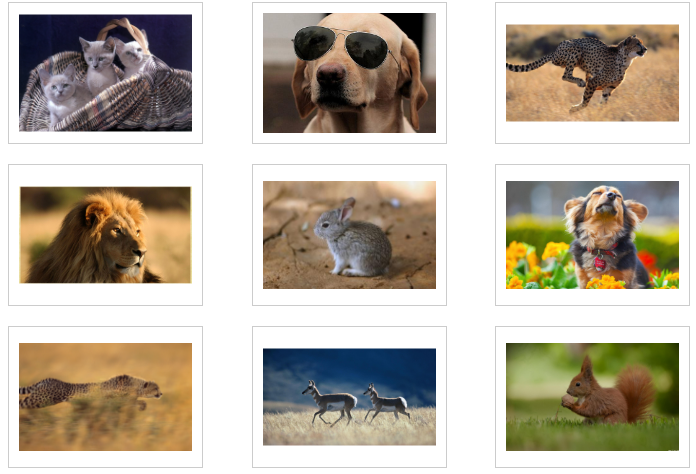
</li>效果如下
注意,一般不建议直接在img元素上定死高宽,因为如果图片尺寸不是固定的,会引起图片变形。可以采取宽度固定,高度自适应(或者高度固定,宽度自适应)的方式。然后再img元素的外层套一层容器,固定宽高,并设置超出隐藏(overflow: hidden;)即可。
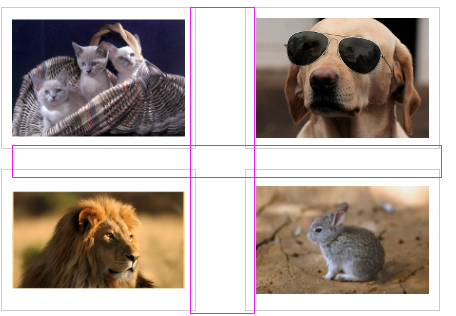
有时候ui会要求你行和列的间距要严格一样
我们这里行和列的间距是不一样的,怎么啵~
那就需要修改一下.content的样式,不定义宽度,四周的空白间距使用padding来表示,并且设置box-sizing属性为border-box。
好了,完美~
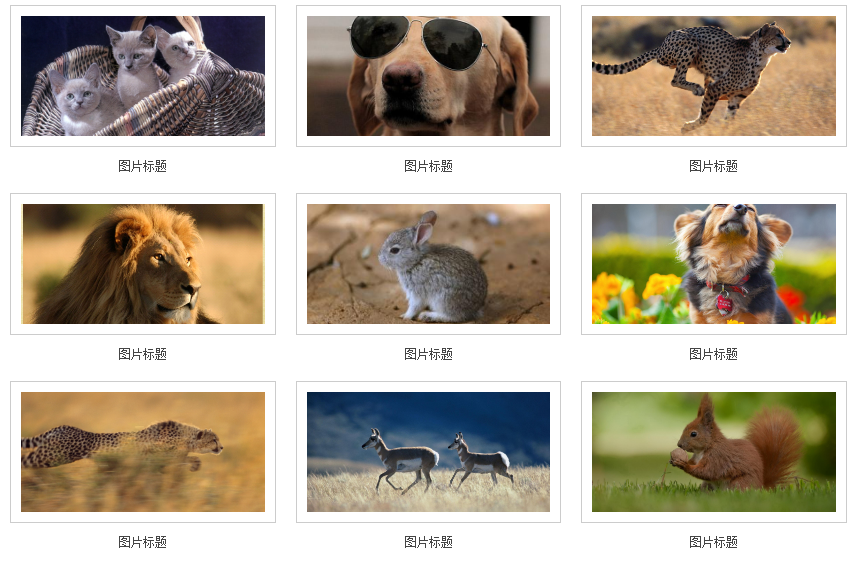
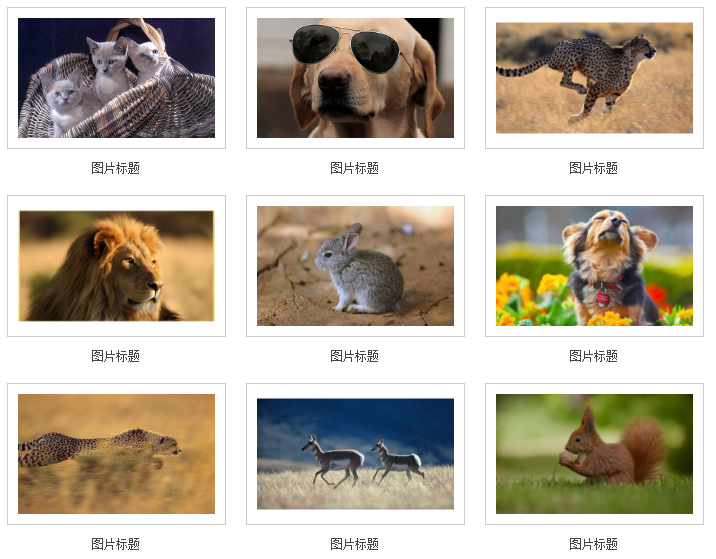
接下来把标题加上
.title{
padding-top: 12px;
font-size: 12px;
color: #454545;
}
<li>
<div class="content">
<div class="img-wrap">
<div class="img-box">
<img src="1.jpg">
</div>
</div>
<div class="title">图片标题</div>
</div>
</li>效果如图
详细的代码可以参阅:http://runjs.cn/detail/ynt81wax
上一篇文章: div+css图片列表布局(一)







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。