为什么要初始化css?
建站老手都知道,这是为了考虑到浏览器的兼容问题,其实不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面差异。当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
相信很多人都曾经出现过多多少少的,有时候进行网页布局的时候,不知道为什么设置的网页边距总是达不到自己想要的效果。
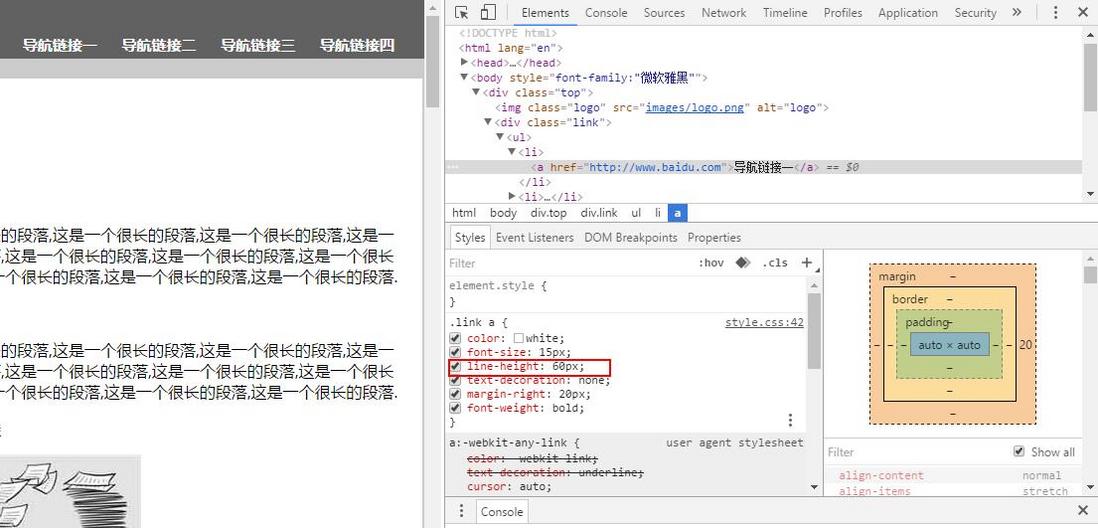
比如,我在这个属性设置了60px,但是,它却变成了92px.
查看了一下所有属性,原来是浏览器默认加上去的。
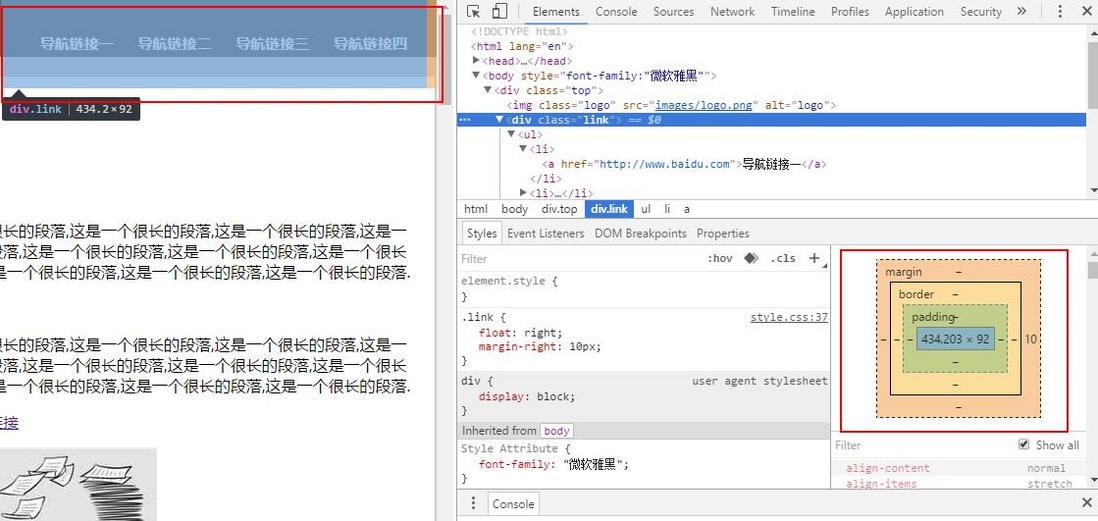
再看看,为什么我,没加float之前是正常的。
加了float后变成不正常了,在这里,我也没有加margin属性。
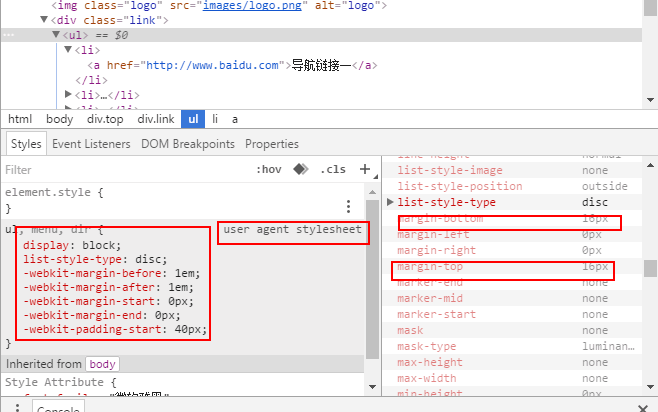
原来,是加了float使其脱离了文档流
然后,浏览器默认加上了margin-top: 16px和margin-bottom: 16px;然后60+16+16=92;
当然,还有很多类似的问题,这里附上一些网站的默认css属性 http://www.iecss.com/
那么,应该怎么样解决这个问题呢?
- 可以在css加上
*{
margin: 0;
padding: 0;
}有很多人也是这样写的。这确实很简单,但有人就会感到疑问:*号这样一个通用符在编写代码的时候是快,但如果网站很大,CSS样式表文件很大,这样写的话,他会把所有的标签都初始化一遍,这样就大大的加强了网站运行的负载,会使网站加载的时候需要很长一段时间。
- 还有就是把可能用上的属性值加上,这里引用了雅虎工程师提供的CSS初始化示例代码
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }然后,每次写css之前都加上这个就不用担心什么问题了。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。