昨天面了html5前端。
下面是其中3个问题:
双外边距叠加。
用原生js怎么实现div选项卡。
如何去实现一个插件。
一、双外边距折叠
问题描述
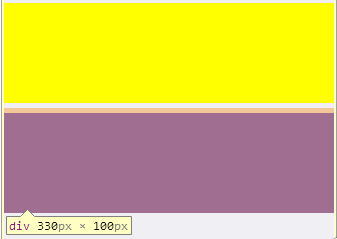
一上一下两个div,上面div的下外边距是10px,下面div的上外边距是5px,这两个div的距离是多少?
解析
10px。不是15px。
<div style="background: yellow;height: 100px;margin-bottom: 10px;"></div>
<div style="background-color: red;height: 100px;margin-top: 5px;"></div>
从上面那段代码可以看到,下div的上外边距只占了两个div距离的一半,所以两个div的间距是10px。
这里是关于这个问题的一个描述:https://www.zhihu.com/questio...
发生的条件:
两个或多个。
毗邻。
垂直方向。
下面分别对第2和第3个条件进行了测试。
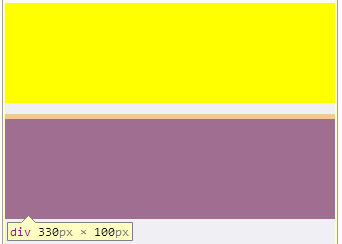
<div style="padding-bottom: 1px;"><div style="background: yellow;height: 100px; margin-bottom: 10px;clear: both;"></div></div>
<div style="background-color: red;height: 100px;margin-top: 5px;clear: both;"></div>与之前不同的是,上div被一个div包裹住了,而包裹它的div设置了下内边距1px(如果没有设置还是会发生叠加)。
可以看到,这时候下div的上外边距占了两个div间距的三分之一。两个元素的间距是16px。
关于这一点,两个元素的间距是这样计算的:上div的下外边距+包裹上div的下内边距+下div的上外边距
可以看下面这个例子印证:
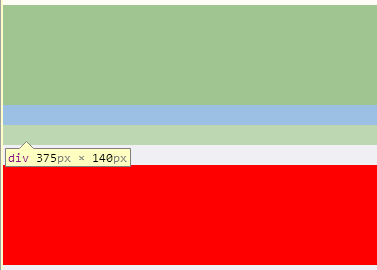
<div style="padding-bottom: 20px;"><div style="background: yellow;height: 100px;margin-bottom: 20px;"></div></div>
<div style="background-color: red;height: 100px;margin-top: 20px;"></div>第三点。
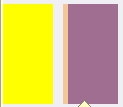
<div style="float: left; background: yellow;height: 100px;width: 50px; margin-right: 10px;"></div>
<div style="float: left; background-color: red;height: 100px;width: 50px; margin-left: 5px;"></div>这里用了float属性实现两个div水平排布的效果,此时第二个div的左外边距只占了两个div间距的三分之一,说明两个元素的间距是15px,没有发生叠加。
二、用原生js实现div选项卡
问题描述
用原生js实现如上div选项卡。
解析
这个问题有很多的解决方案,原生jq等等都可以实现(还有一个我找到时没看懂的:http://bbs.blueidea.com/threa...,容我暂时看不懂),还可以加上锚点使得打开页面时就跳转到固定的选项卡。
但是都不外乎涉及到控制display这个属性,被选中的选项卡设置‘display:block’,不被选中的则为‘display:none’。
选项卡的实现可以分为两个:
1.选择部分
2.展示部分(一般为div)
对应第一张图就是‘代办公文’、‘已办公文’、‘全部公文’这一块为选择部分,让用户点击进行选项卡切换。展示部分就是下面的内容。一个选项对应着一个内容(div)。
实现的步骤很简单:1、获取所有选项元素和内容元素,存至数组(选项元素的序号与内容元素的序号是一一对应的)。2、给所有的选项元素加上点击监听。监听函数的逻辑是把所有的内容元素的display属性设为none,然后把被点击元素的display属性设为block。
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>无标题文档</title>
<style>
body,ul,li{margin:0; padding:0; font:12px/1.5 arial;}
ul,li{list-style:none;}
.wrap{width:500px; margin:20px auto;}
.hide{display:none;}
#tab_t{height:25px;border-bottom:1px solid #ccc;}
#tab_t li{float:left; width:80px; height:24px; line-height:24px; margin:0 4px; text-align:center; border:1px solid #ccc; border-bottom:none; background:#f5f5f5; cursor:pointer}
#tab_t .act{ position:relative; height:25px; margin-bottom:-1px; background:#fff;}
#tab_c{border:1px solid #ccc; border-top:none; padding:20px;}
</style>
<script>
window.onload = function(){
var tab_t = document.getElementById("tab_t");
var tab_t_li = tab_t.getElementsByTagName("li");
var tab_c = document.getElementById("tab_c");
var tab_c_li = tab_c.getElementsByTagName("div");
var len = tab_t_li.length;
var i=0;
for(i=0; i<len; i++){
tab_t_li[i].index = i;
tab_t_li[i].onclick = function(){
for(i=0; i<len; i++){
tab_t_li[i].className = '';
tab_c_li[i].className = 'hide';
}
tab_t_li[this.index].className = 'act';
tab_c_li[this.index].className = '';
}
}
}
</script>
</head>
<body>
<div class="wrap">
<ul id="tab_t">
<li class="act">选择1</li>
<li>选择2</li>
<li>选择3</li>
<li>选择4</li>
</ul>
<div id="tab_c">
<div>内容1</div>
<div class="hide">内容2</div>
<div class="hide">内容3</div>
<div class="hide">内容4</div>
</div>
</div>
</body>
</html>代码来自:http://www.cnblogs.com/jingan...
三、如何实现插件
问题描述
准确一点是用原生js如何实现插件。
再放两个链接:
一步一步实现JS拖拽插件
如何开发原生的 JavaScript 插件(知识点+写法)
解析
具体的实现方法上面两个链接里都有说明了。
主要两种方式:
1.直接暴露函数到全局。
2.把函数保存到一个对象当中。
如果把上面的选项卡封装插件可以这样:
(function(window) {
function tab(tab_t, tab_t_tag, tab_c, tag_c_tag, evt) {
var tab_t = document.getElementById(tab_t);
var tab_t_li = tab_t.getElementsByTagName(tab_t_tag);
var tab_c = document.getElementById(tab_c);
var tab_c_li = tab_c.getElementsByTagName(tag_c_tag);
var len = tab_t_li.length;
var i = 0;
for(i = 0; i < len; i++) {
tab_t_li[i].index = i;
tab_t_li[i][evt] = function() {
for(i = 0; i < len; i++) {
tab_t_li[i].className = '';
tab_c_li[i].className = 'hide';
}
tab_t_li[this.index].className = 'act';
tab_c_li[this.index].className = '';
}
}
}
window.tab = tab;
})(window) 引入文件后就可以直接调用tab方法了。
四、写在后面
这几个问题都非常基础,双边距叠加的问题在css的基础教程里就有提到。选项卡和插件的实现的问题其实自己之前也都遇到,当时是看明白了,但是没有好好的总结记录。另外简历如何写也是面试当中重要的一环。这次准备的太不充分了。








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。