请一定看到最后,flex太令人惊喜! ヾ(o◕∀◕)ノ
入个门
先来考虑这样一个问题:一行文字在一个固定高度的父div中怎样做到垂直居中?
我们都知道设置父div的line-height 等于它的height就可以了,像下面这样:
//html
<div><span>我要垂直居中</span></div>
//css
div {
padding: 10px;
height: 120px;
line-height: 120px;
font-size: 16px;
background: pink;
}
效果如下图:
原理也很简单,line-height设置之后,文字的行高随之改变。来看一下设置line-height后具体的改变方式:
用ling-height的值减去文字font-size的值,即(120 - 16) = 104px,把它们的差 `104 / 2
= 52px` 分别加到文字的上方和下方。所以文字最终可以在整个div中垂直居中显示。
补充一点关于line-heihgt取值设置为百分比与设置为数字的不同:
假如当前元素font-size: 30px;我们想让行高为字体大小的3倍,就会设置line-height: 300%; 或 line-height: 3;,而假如这个元素有一个子元素,字体设置为font-size: 16px;。那么设置为300%的时候,子元素的行高为90px,即先计算,后继承;设置为3的时候,子元素的行高为48px,即先继承下来,再计算。
只有文字的时候我们用上述方法就可以实现垂直居中,那么如果div中包含图片和文字呢?
进个阶
也就是写这篇文章的实际问题来源:
一个div中包含两个子元素:左侧图片,右侧文字。已知图片高度远高于文字,怎样做到图片和文字都垂直居中呢?
如果依然使用上面设置line-height的方法::
//html
<div>
<img src="https://o21.xyz/content/images/2016/11/juwairen.jpg" />
<span>我要竖直居中</span>
</div>
//css
div {
padding: 10px;
height: 160px;
line-height: 160px;
font-size: 16px;
background: pink;
}
img {
width: 70px;
height: 70px;
}
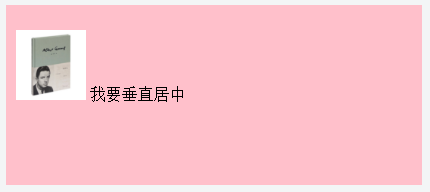
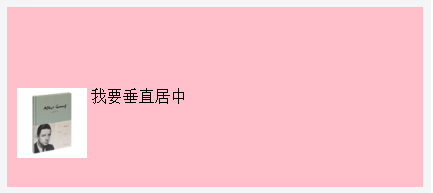
效果却是这样的:
可以看到,只是文字居中了,图片的位置不是我们想要的。原因是:图片img有一个vertical-align属性,定义的是行内元素的基线 与 元素所在行的基线在垂直方向上的位置关系。默认值为baseline,即把元素放在父元素的基线上。
【注意:这个元素始终参照元素行高哦!所以如果是想让行高为14px的行内元素在一个50px高的div中垂直居中首先需要把该行内元素的line-height改为50px哦 ●ω●】
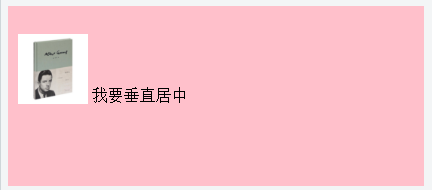
除了默认值,vertical-align还有以下几种常见取值,依次来试一下吧:
(其中,若设置百分比,参照物是line-height的值。)
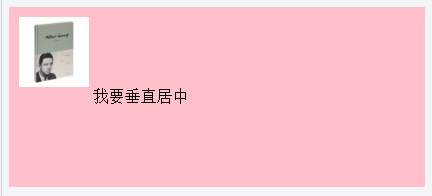
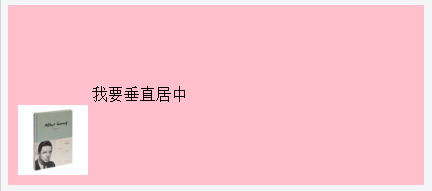
img { vertical-align: top; } // 把元素的顶端与行中最高元素的顶端对齐img { vertical-align: bottom; } //把元素的顶端与行中最低元素的顶端对齐img { vertical-align: text-top; } //把元素的顶端与父元素字体的顶端对齐img { vertical-align: text-bottom; } //把元素的底端与父元素字体的底端对齐img { vertical-align: middle; } //把此元素放置在父元素的中部可以发现,设置值为middle就是我们想要的结果。
另外,vertical-align还可以设置百分比和数值,当设置为负值时,图片会向下移动。
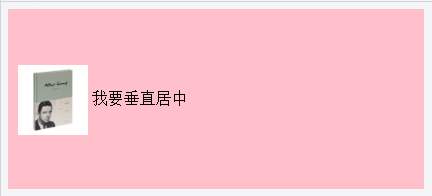
万万没想到:用flex两行代码就实现了 ●0●
只要给容器加上下面两条样式,就成功垂直居中了,line-height都是多余了的。
display: flex;
align-items: center;
完整代码是这样:
//html
<div>
<img src="https://o21.xyz/content/images/2016/11/juwairen.jpg" />
<span>我要竖直居中</span>
</div>
//css
div {
display: flex;
align-items: center;
padding: 10px;
height: 160px;
font-size: 16px;
background: pink;
}
img {
width: 70px;
height: 70px;
}So easy !
附上阮老师写的flex教程:
Flex 布局教程:语法篇
Flex 布局教程:实例篇
参考资料:
http://www.w3school.com.cn/cs...
https://developer.mozilla.org...
http://stackoverflow.com/ques...
https://developer.mozilla.org...







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。