1.导航条垂直居中
导航条nav 从左到右分为 nav-left , nav-mid , nav-mid ,怎样达到从左到右依次排列,且全部垂直居中的效果呢?
全部设置 float:left , 这样之后才可以方便的使 nav-left, nav-right, nav-right 都垂直居中,只需要设置一次父元素nav的 line-height 等于它的 height 就可以啦~
1.1 ul>li>a 构成的导航条内部导航水平居中:ul设置 text-align:center;
li和a都设置 display: inline-block;
2.清除父元素的浮动
假设父元素为 wrap ,未设置高度,包含三个子元素 left mid right,需要实现水平三列布局。
首先,对left mid right 三部分应用 float: left;并设置合理的宽度,假设都为30%
这时由于内部元素全部浮动而脱离文档流,导致父包含块高度无法被撑开,缩成了一条。下面,需要对父包含块做清除浮动。
此时,clear:both; 是不好用的,因为它只能应用于清除左侧或右侧的浮动。
方法一、overflow: hidden;
我们需要对父元素应用overflow: hidden; 来清除浮动。原理是 overflow 的值只要不是默认值visible,就触发了 BFC。
而 BFC 是傲娇的小公举,有她自己的布局规则:
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠 每个元素的margin box的左边,
与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。 BFC的区域不会与float
box重叠。 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
注意最后一条,因为计算BFC高度时,浮动元素也参与计算,所以父元素的高度被撑开。而这也正符合包含块未设置高度(height: auto;)时的裁切准则。因为包含块高度(height: auto;),所以永远不会出现内容超出包含块的情况,因此overflow:hidden应用后,需要计算内部所有元素高度才能进行裁切。
补充下哪些元素会生成BFC:
根元素
float属性不为none
position为absolute或fixed
display为inline-block,table-cell, table-caption, flex, inline-flex
overflow不为visible
方法二、clearfix:after{ ... }
clear属性清除浮动通用方案:.clearfix:after{ ... } 实际上是添加了一个看不见的元素。
主要代码:
.clearfix: after {
content: " ";
display: block;
clear: both;
//用于清除浮动:设置了clear:both的块级元素可以清除浮动
overflow: hidden;
visibility: hidden;
}将clearfix这个class添加到浮动元素的父元素上,就清除了因为子元素浮动缩成一条的父元素的影响,完整代码见:
jsfiddle栗子
3.水平三列等宽布局
水平三列等宽布局 当页面宽度变化时,怎样一直保持三列始终均匀的居中显示?
(实在不知道该怎样简洁的描述“均匀的居中”。。。意思就是左右两列与页面之间的间隙,以及列与列之间的间隙,这四块间隙一样宽。)
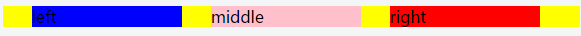
其实就是考算术的。按照设计稿样式计算3个列以及4个空隙的百分比宽度,让它们相加约等于100%,比如 26% * 3 + 5% * 4 = 78% + 20% = 98%
//html
<div class="wrap">
<div class="left">left</div>
<div class="mid">middle</div>
<div class="right">right</div>
</div>
//css
.wrap {
margin: 0 auto;
width: 400px;
background: yellow;
overflow: hidden;
}
.left, .mid, .right {
float: left;
margin-left: 5%;
width: 26%;
}
.left {
background: blue;
}
.mid {
background: pink;
}
.right{
background: red;
}
效果就是下图介样子:
更多方法参考这篇文章:页面架构之等分布局
4.三行自适应布局:header(定高) + main(高度自适应) + footer(定高)
方法一、position
//html
<div class="header">header</div>
<div class="main">
<div class="content">content</div>
</div>
<div class="footer">footer</div>
//css
.header {position: absolute;top: 0;left: 0; width: 100%; height: 100px;background-color: pink;}
.footer {position: absolute;bottom:0;left:0; width: 100%;height: 100px;background-color: pink;}
.main {position: absolute; top: 100px;left:0; bottom: 100px;right: 0;overflow: auto;background-color: yellow;}
.content {height: 1000px;}
header 和footer 的css属性基本一样。main的设置注意两点:
1.用了同时设置top与bottom , left与right,撑开元素的技巧。
2.overflow:auto; 用来在内部元素超出时显示进度条。
这样在页面高度变化,或者内部的content高度变化时,都始终可以保持正常的三行布局。
方法二、flex (三行高度自适应 + 两列宽度自适应)
可以直接看 jsfiddle栗子
主要代码:
//html
<div class="header">header</div>
<div class="body">
<div class="side">side</div>
<div class="main">main</div>
</div>
<div class="footer">footer</div>
//css
body { display: flex; flex-flow: column;}
.heater, footer { height: 100px; }
div.body { flex: 1; display: flex; width: 500px; align-self: center; }
//div.body 既做三行flex布局的item,也是两列flex布局的container
.side { width: 200px; }
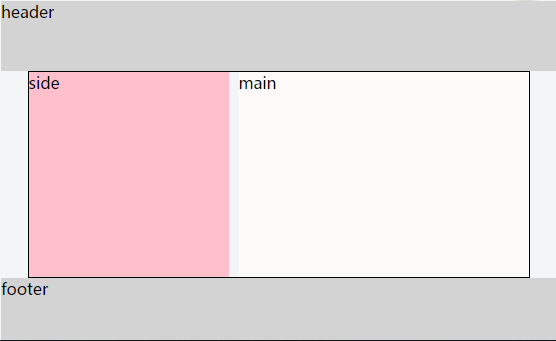
.main { flex: 1; } // 其实是flex-grow: 1; 占满剩余宽度的1/n,而这里的n就是1可以看到我们的div.body还是水平居中的,其实是我们给.body设置了一个定宽 width: 500px; 加上本元素交叉轴上的对齐方式 align-self: center; 的作用。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。