这个专题主要是详细介绍 Nowa 工具,为此码字无数。
Nowa 的意思是 'Not Only for Web App, but also for anything',其实笔者第一次接触到它的时候,还以为是“诺娃”的意思,可能是纪念开发者的媳妇儿,开个小玩笑。
不想看废话的请直接拉到底部看总结。(^-^)
初衷
Nowa 面向的用户主要是前端新手用户。工具希望能节约用户的学习前端构建知识的时间,简化项目的构建,开发和调试流程,从而让用户专注于前端业务开发。
对于缺少 Node 和架构知识的新前端来说,学习框架已经占用较多的时间成本了,要再花精力去自己搭脚手架,那会让学习曲线变的更为陡峭。我们其实可以从中发现,搭建 Server 跑项目这些过程是可以与内在的前端框架剥离的。任框架18般轮着换,放兵器的架子可以不用变。
所以,Nowa 就是为了以不变应万变的需求诞生的。此处应有掌声。
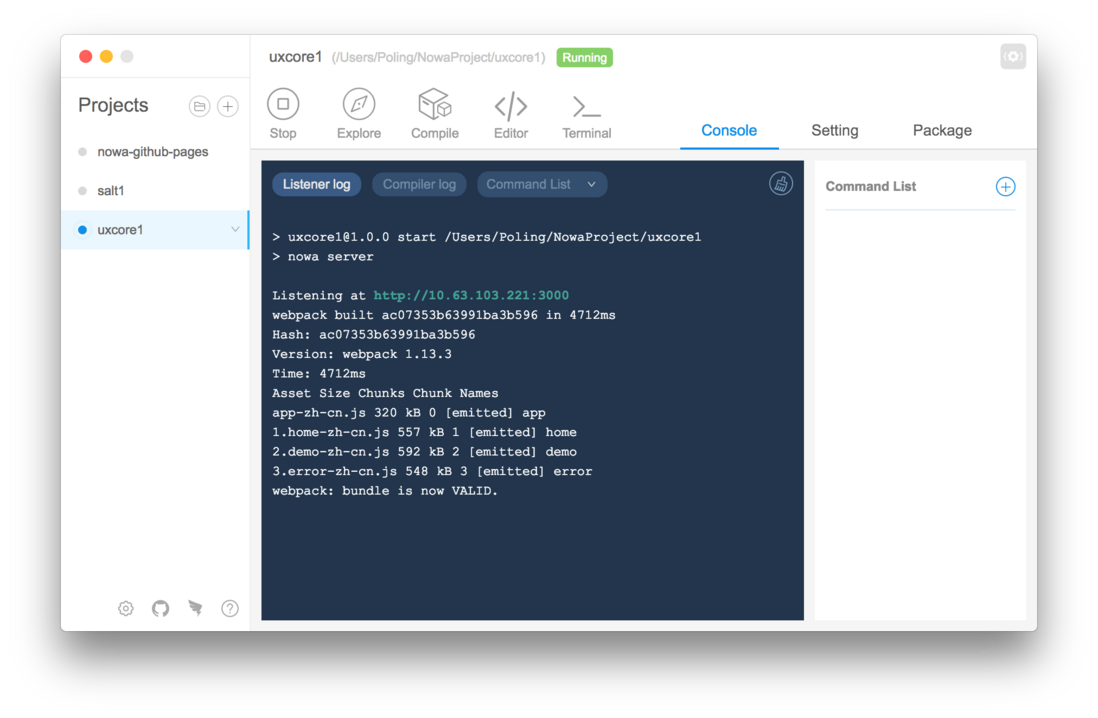
Nowa 核心是基于 Webpack 进行二次开发的前端开发套件,后来再套上了一层 可视化的 Electron 壳子。现在,用户只需点几下按钮就能够创建一个 React 应用,不用为搭建 Webpack 生态,下载一坨坨组件而烦恼。
小野心
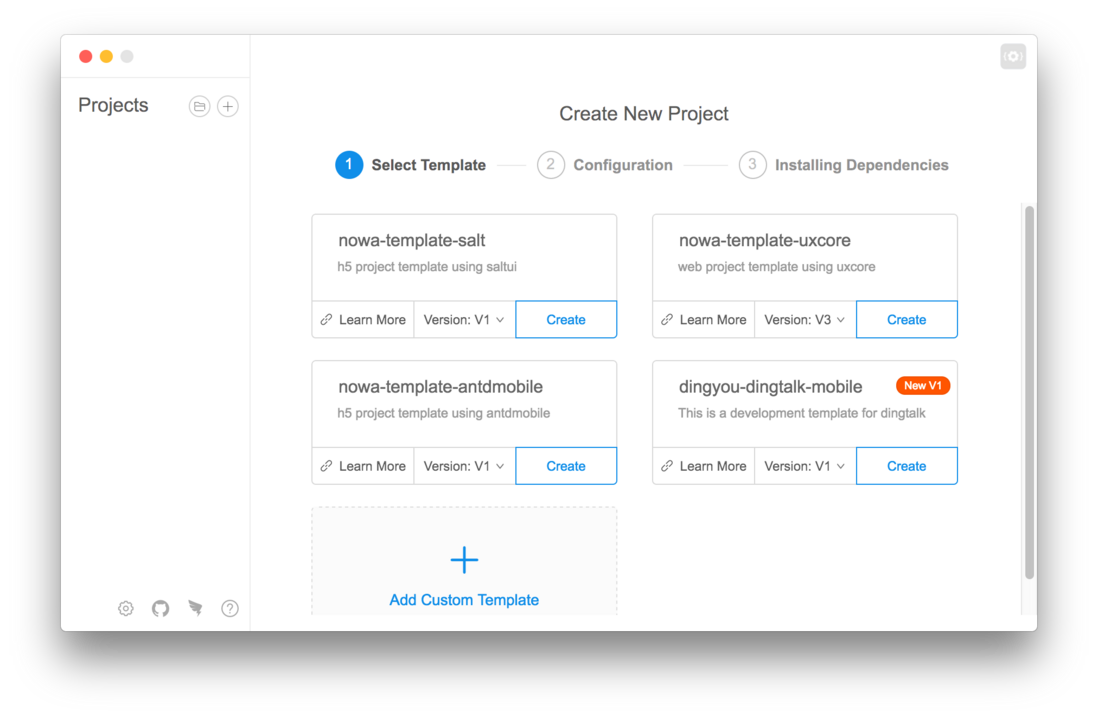
当然,Nowa 的立足点不仅仅是个构建工具这么简单,市面上这类型很多,它还希望是一个开发平台。为此,Nowa 提供了一种模板机制,拓宽了狭隘的工具视野。用户可以基于给定的规范提交前端框架模板,比如 React & Vue & Angular 模板等等。模板因为剥离了构建流程,很大程度上丰富了 Nowa 的使用场景,从而支持各种各样的项目。
说人话就是,我们有一个像橡皮泥一样的模板,任君蹂躏。
小纪事
Nowa 其实含有两个版本,ck 在 2016 年开发了命令行版本。然后鄙人加入该组,在 2017 年初开发可视化版本。命令行版本目前处于维护阶段,可视化版本还处于开发阶段,不过请放心拿去使用吧,俺不怕你们怼。
总结
Nowa 是什么?
Nowa 是基于 Webpack 封装的多平台构建工具,帮助用户省去构建步骤,能够快速可视化地搭建 React 应用。
Nowa 有什么用?
Nowa 省去了用户研究打包,开发,模拟数据等 N 项变态又无聊的工作。用户可以直接上手写业务代码,不用考虑如何压缩合并代码,如何热加载,如何代理资源等等,如何配置国际化功能等等。
能偷懒的,我们都帮你做了。
Nowa 怎么用?
请看接下来的Nowa 上手篇(2)- 创建 React Web 项目。
Nowa 美颜

Nowa 官网
戳这里,我们提供了 Windows & Mac & Linux 三个平台的版本,不怕你找不到,就怕你不要。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。