本系列文章,不断更新中...
在看完废话超多的介绍篇后,欢迎各位看官来到实战篇,当然没看介绍也完全 OK 啦。
这篇文章主要介绍如何使用 Nowa 可视化工具快速创建 web 项目。好了,废话不多说,卷起袖子,开战~
1、进入新建页面
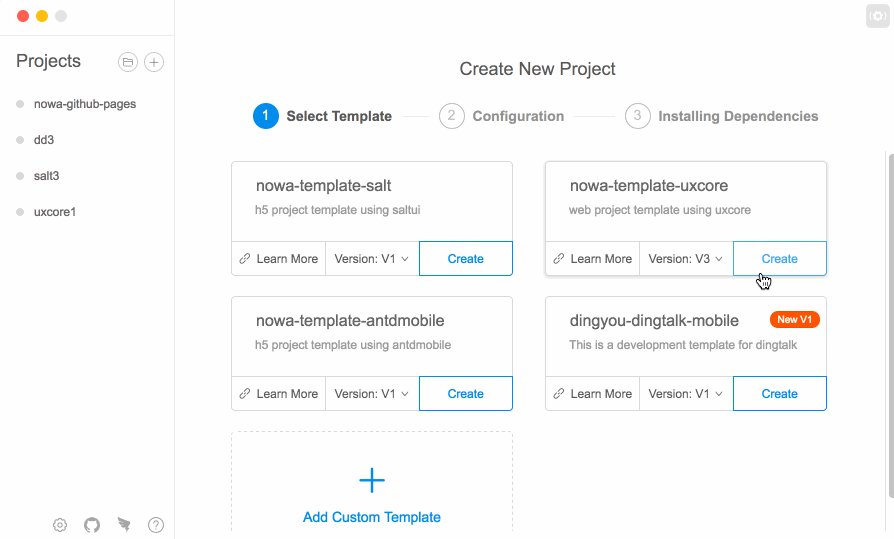
2、选择合适的模板
官方模板一共有4种,看官可以选择与自己实际业务相符合的模板。为了教程需要,笔者选择了 nowa-template-uxcore 模板进行演示。
官方模板旁边对应有 Version 字样,指的是模板里面使用的 UI 组件库的大版本。
如果官方模板太少,用户可以添加自定义的模板,以后会有专门的文章讲自定义模板。
让我们轻轻地点击 create 按钮进入下一步。
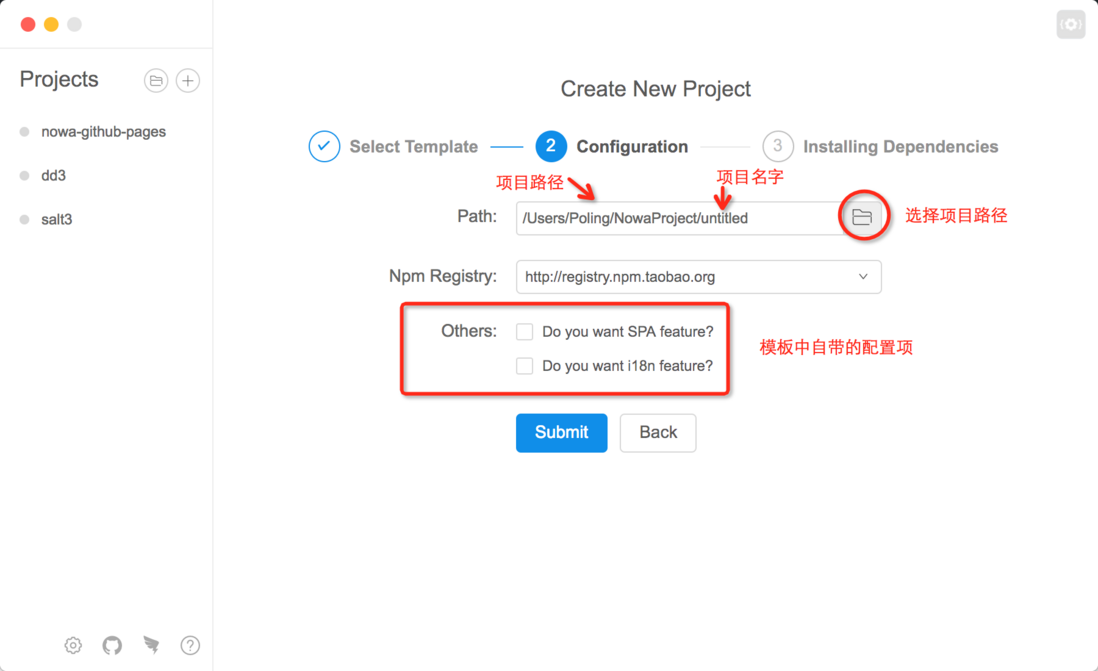
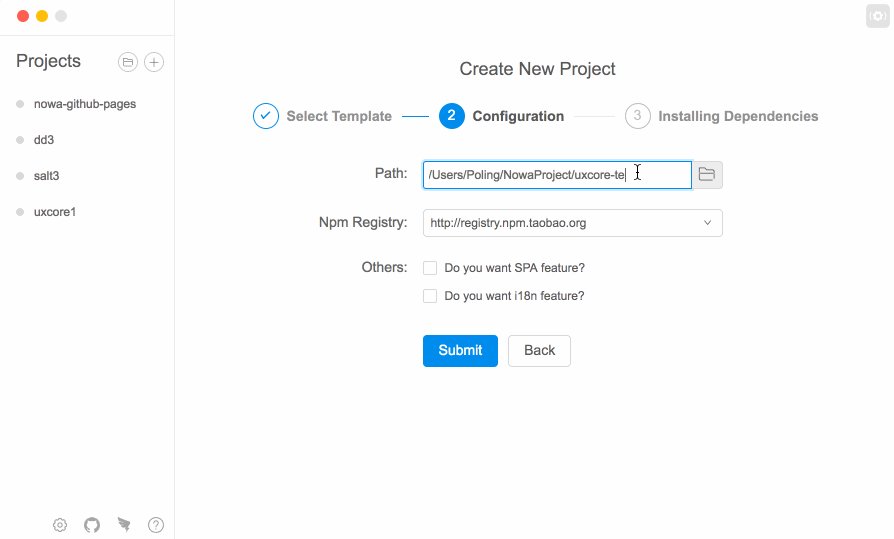
3、填写表单信息
每个模板都会含有一些的必要信息,比如 Path & Npm Registry,Others 是该模板的其他配置项,比如 uxcore 模板支持单页和多页应用与国际化选项。
如果用户的项目未来会包含私有源的私有模块的话,源地址最好填写私有源地址。
如果项目之前已经存在,会弹窗提示用户是否覆盖安装。
确认之后点击提交。
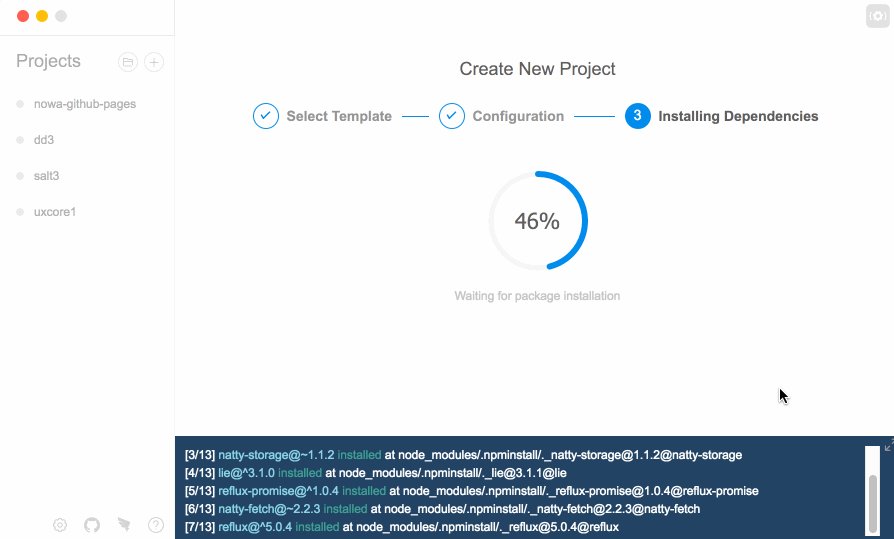
4、静静等待依赖安装
安装结束之后,项目会自动导入到左侧的项目列表中。
接下来请看视频演示
完美!一个项目就这么快就创建成功了,不到一分钟的时间。
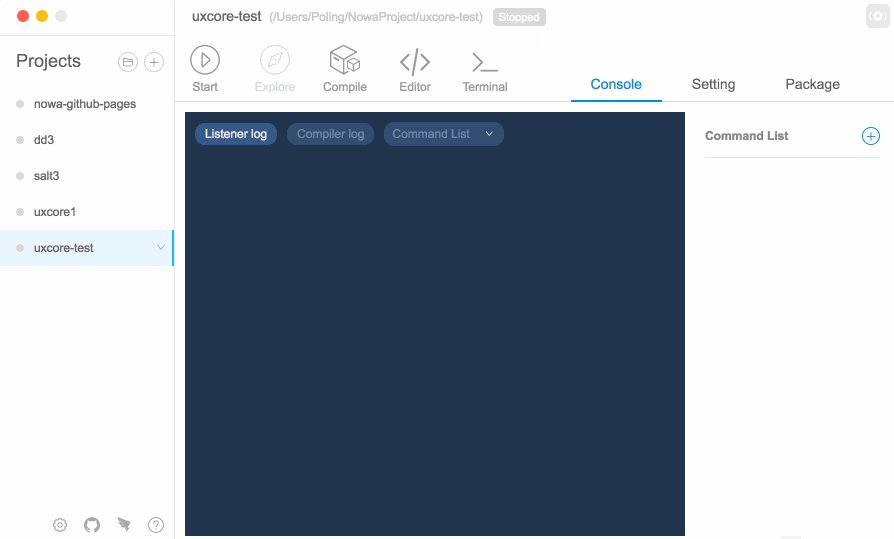
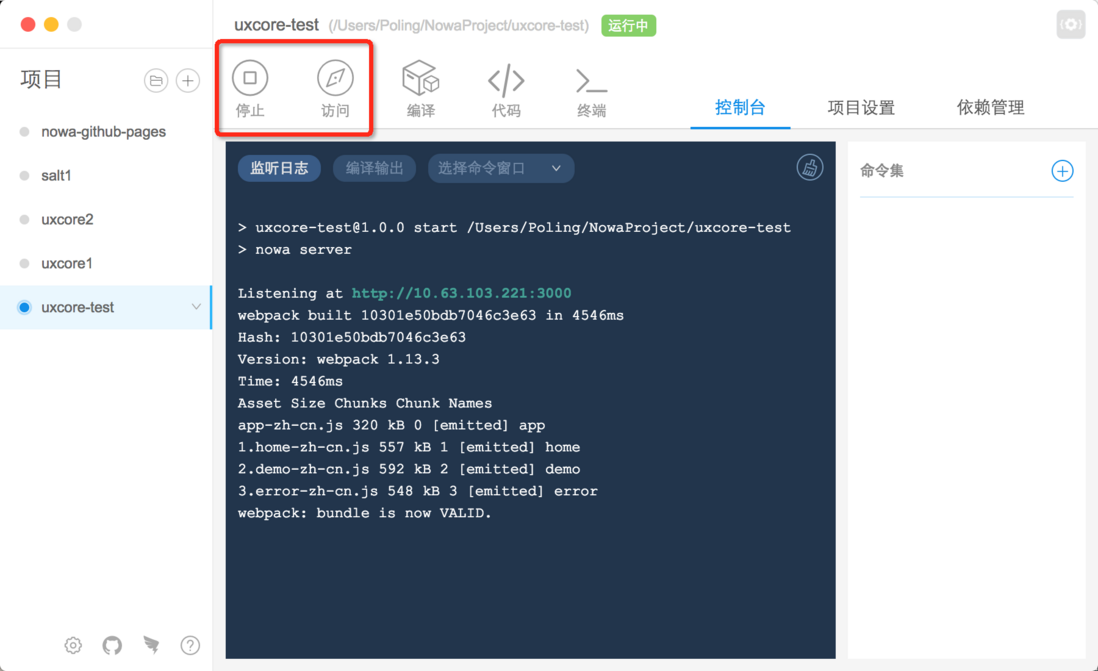
5、运行项目
点击第一个大图标 '启动' 按钮后,按钮字样会变更为停止。这时候项目已经启动了,控制台的 '监听日志' 里面会看到对应的输出。
再次点击 '停止' 按钮,会结束对项目的监听。
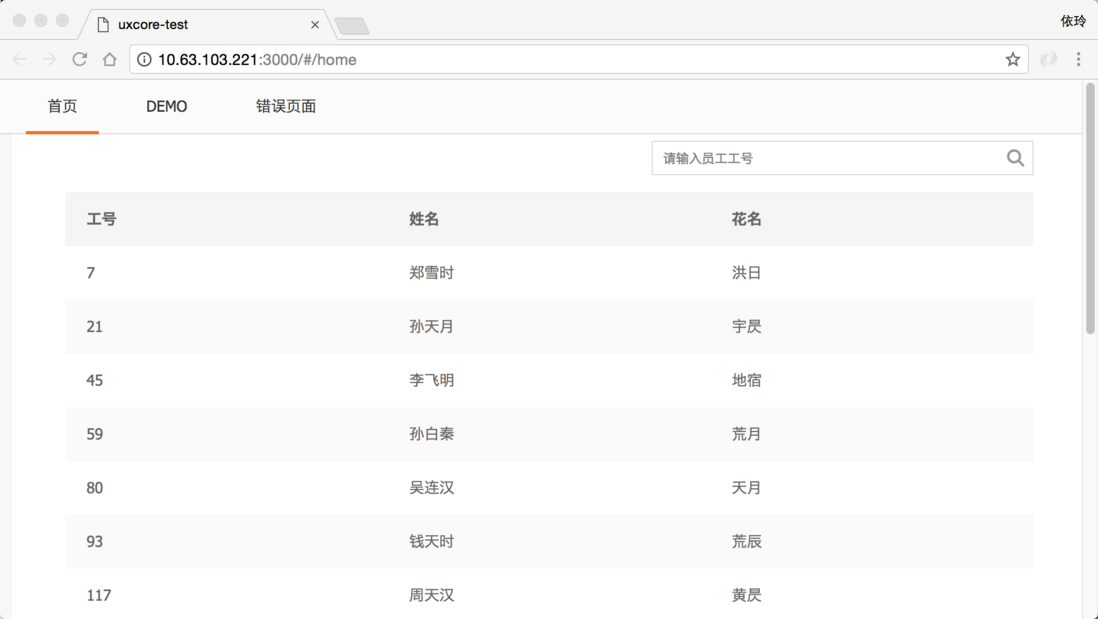
用户不需要手动点开浏览器输入一大串的地址,工具会帮你做。用户只要点击 '访问' 按钮,工具会自动打开浏览器,并且链接到起始地址。
一个简单的网页就出来了。
欢迎各位看官下载体验。
如果觉得不错,请到 github 上面点星星。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。