本系列文章,不断更新中...
这一篇文章主要是 Nowa 工具的使用指南。
这么美丽的脸蛋就这样被我划花了。
创建项目
请参考 Nowa 上手篇(2)- 创建 React Web 项目
导入项目
请直接把项目文件夹拖入工具,或者点击项目列表的文件夹图标。
基础操作
基础操作包含7个小功能:
1、 启动项目
即运行 nowa server,nowa 项目会自动执行 webpack 任务。
2、 浏览器打开项目访问地址
该功能只在 nowa 项目启动之后才能生效。
3、 编译项目,
即运行 nowa build,执行打包任务。
4、 使用编辑器打开项目
默认 Sublime Text 打开项目。如果打开失败请用户前往设置页面设置编辑器路径。
5、 唤起终端
在项目路径下打开系统终端,即 cmd & terminal。
6、 打开项目文件夹
7、 删除项目
只在工具中移除项目,不会物理删除项目。
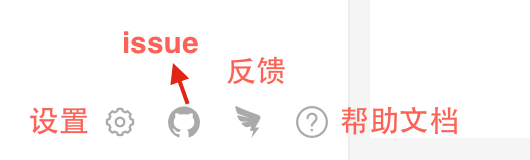
奇怪,我怎么没看到最后两个功能的按钮呢?`基础操作`框起来的明明就是5个功能!不要着急,不要着急,最后两个功能隐藏在项目列表每条项目的向下箭头那,图片里已经圈出来了。
更多详细解释请前往 官方使用文档-基础操作。
项目功能模块
项目功能模块主要针对项目的 package.json & nowa 配置文件进行修改。
包含3个功能:
1、 控制台
默认界面就是控制台界面。
命令集 对应 package.json 的 scripts 字段,用户只需要点点按钮就能直接运行 npm 命令,不要每次在终端进行输入。点击每条命令名称,可以切换到该命令的控制台输出。
更多详细配置可以看此篇文章《Nowa 上手篇(4)巧用命令集》。
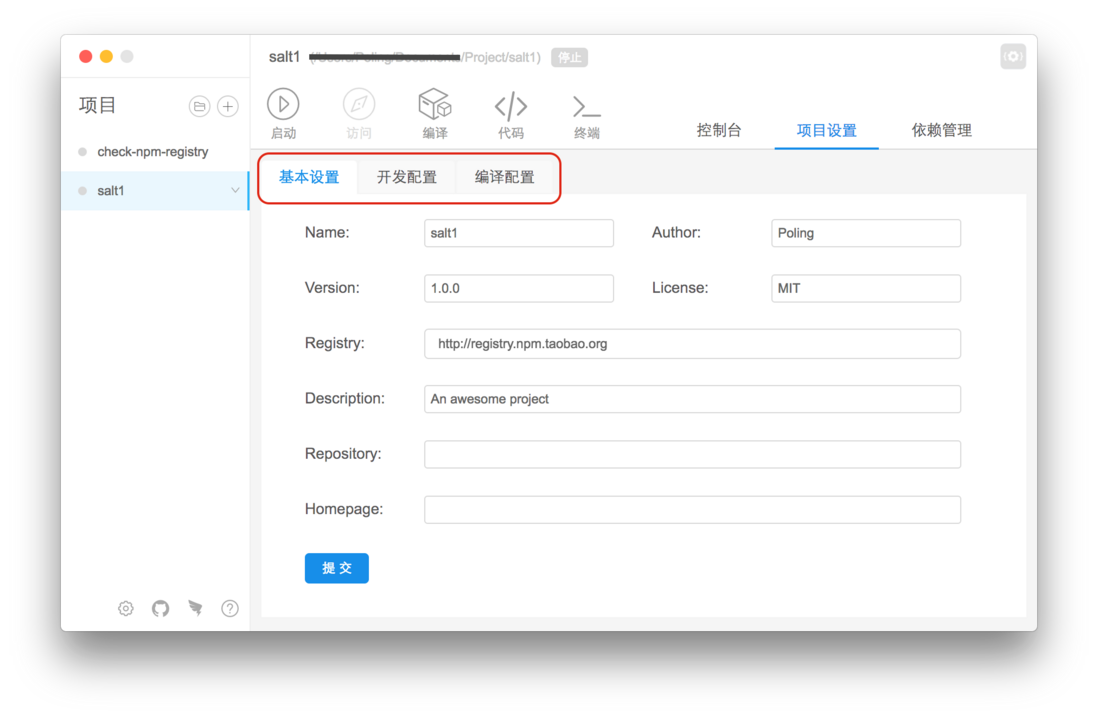
2、项目设置
基本设置 主要针对 package.json 进行配置,里面的字段相信大家很熟悉。
开发配置 和 编译配置 只针对 nowa 项目才有的。
大家发现了没有,潜意思是用户可以导入非 nowa 项目。
更多详细解释请前往 官方使用文档-项目设置。
3、依赖管理
这是鄙人继 命令集 之后的第二个喜欢的功能。
看图就很明显,这里是用来管理 package.json 的依赖滴。用户可以在此安装、删除、更新、查找依赖。如此方便的可视化依赖管理功能真是让人欲罢不能。
更多详细解释请前往 官方使用文档-依赖管理。
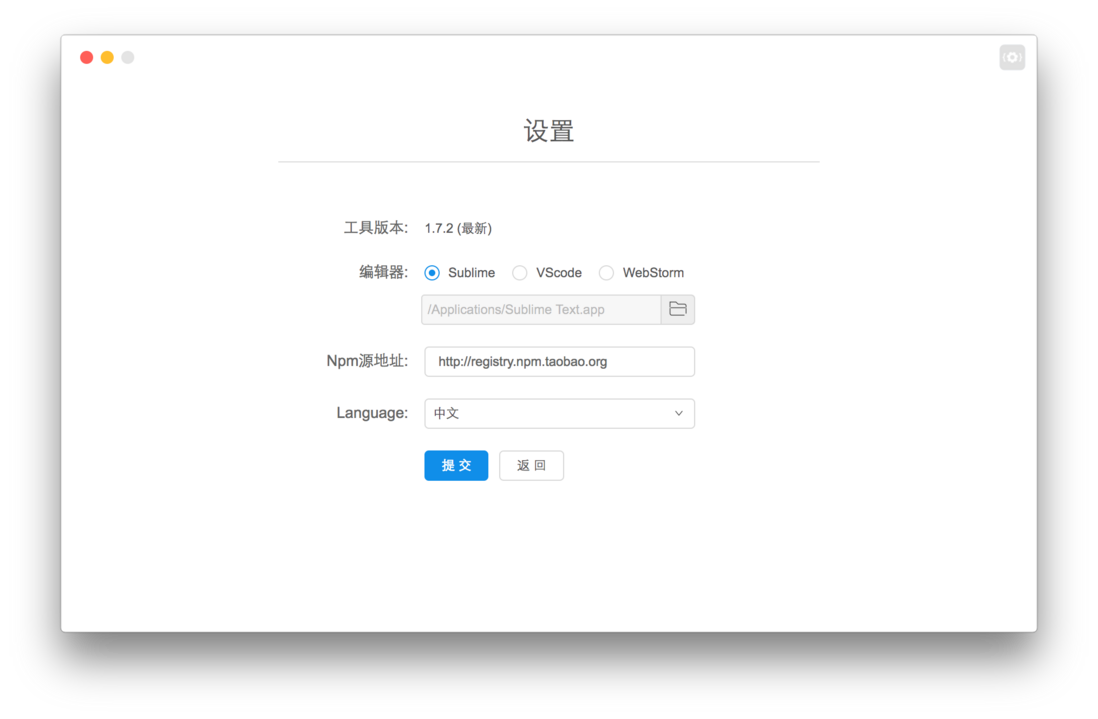
工具设置
这个页面主要对工具进行全局设置,请注意,这里是工具,这里是工具,不是项目。
眼不瞎的读者们已经发现,前面的大图里面文字语言已经进行更换了。国际化的功能就是在这里设置了。
为什么会有英文版呢?虽然 nowa 目前使用人群没有歪果仁,但是为了更好的提升逼格,所以硬塞入国际化功能。
同样,在这里可以设置编辑器路径,目前就支持仨儿,Sublime Text, VScode, WebStorm。
更多详细解释请前往 官方使用文档-工具设置。
其他小功能
谢谢大家,指南就到这里了,欢迎大家前往官网下载工具一看究竟。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。