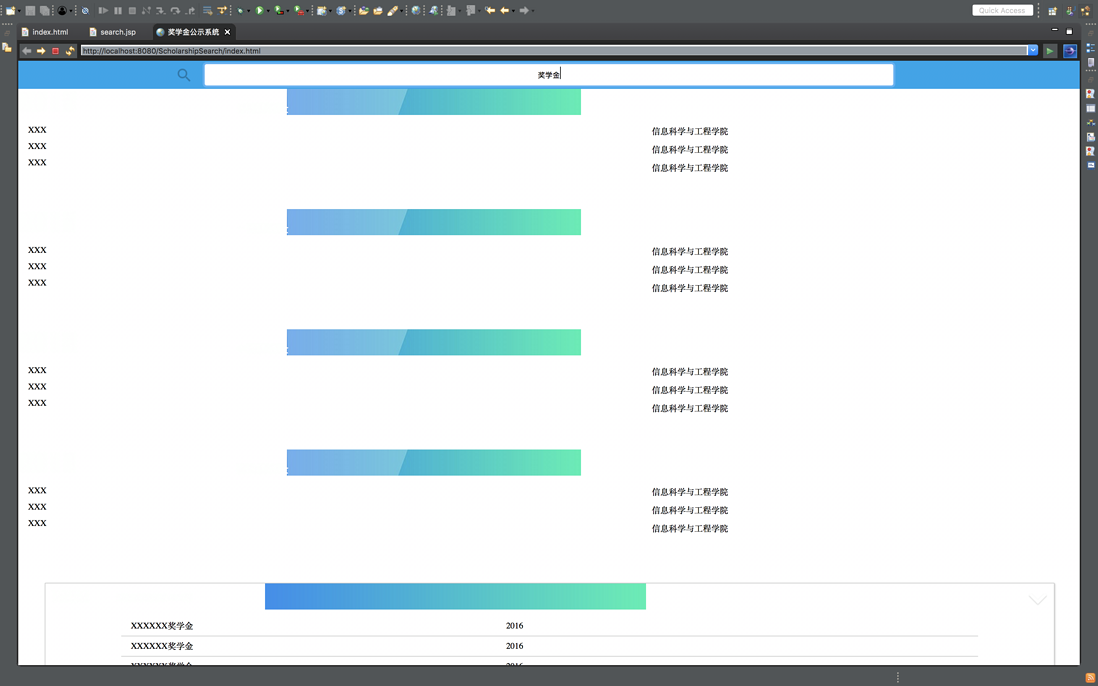
前端界面
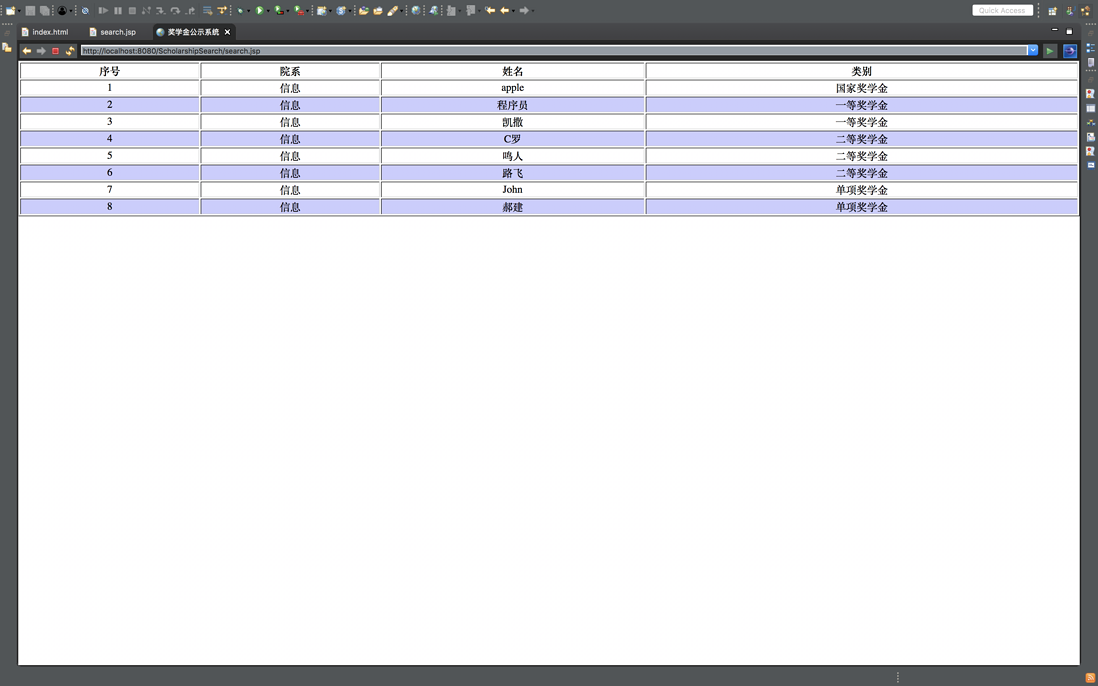
搜索结果界面 (搜索软件专业学生)
技术要点
- jsp
- mysql
- HTML
开发过程
- 网上自学jsp基本语法
-
搭建环境
- eclipse安装java EE,创建web工程
- 安装mysql创建数据库
- 安装apache tomcat服务器在电脑上,学习基本使用方法
- 下载安装链接器mysql-connector-java, 放在项目Java Resources/Libraries 中
-
mysql中新建数据库,数据表(并设为主要工作表),导入csv文件
- 设4列,分别为 id, college, name,type.
-
基本思路
- 为方便写代码,添加sql以及c标签库,到web app libraries中。
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>jsp中连接数据库
<sql:setDataSource var="snapshot" driver="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/Scholarship?useUnicode=true&characterEncoding=utf-8"
user="root" password="xxx"/>
<c:set var="SiteId" value="3"/>java代码提取查询字符串中的年份
<%!
/* 从字符串提取数字 */
public String getNumbers(String content) {
Pattern pattern = Pattern.compile("\\d+");
Matcher matcher = pattern.matcher(content);
while (matcher.find()) {
return matcher.group(0);
}
return "";
}
%>
<%
request.setCharacterEncoding("utf-8");
String content = request.getParameter("content");
// 默认为查询当前年份
Calendar now = Calendar.getInstance();
int year=now.get(Calendar.YEAR);
// 若指定年份,则提取查询字符串中的数字作为年份
String str_digit = getNumbers(content);
if (str_digit.length()>0){
year = Integer.valueOf(str_digit);
}
// 去除查询字符串中的数字
content = content.replaceAll("\\d+", "");
%>sql查询 获取到的前端搜索框中的关键字
<sql:query dataSource="${snapshot}" var="result">
<!--
request.getParameter获取搜索的关键字,名称要与html中定义的相同
SELECT * 代表选择数据表中所有rows
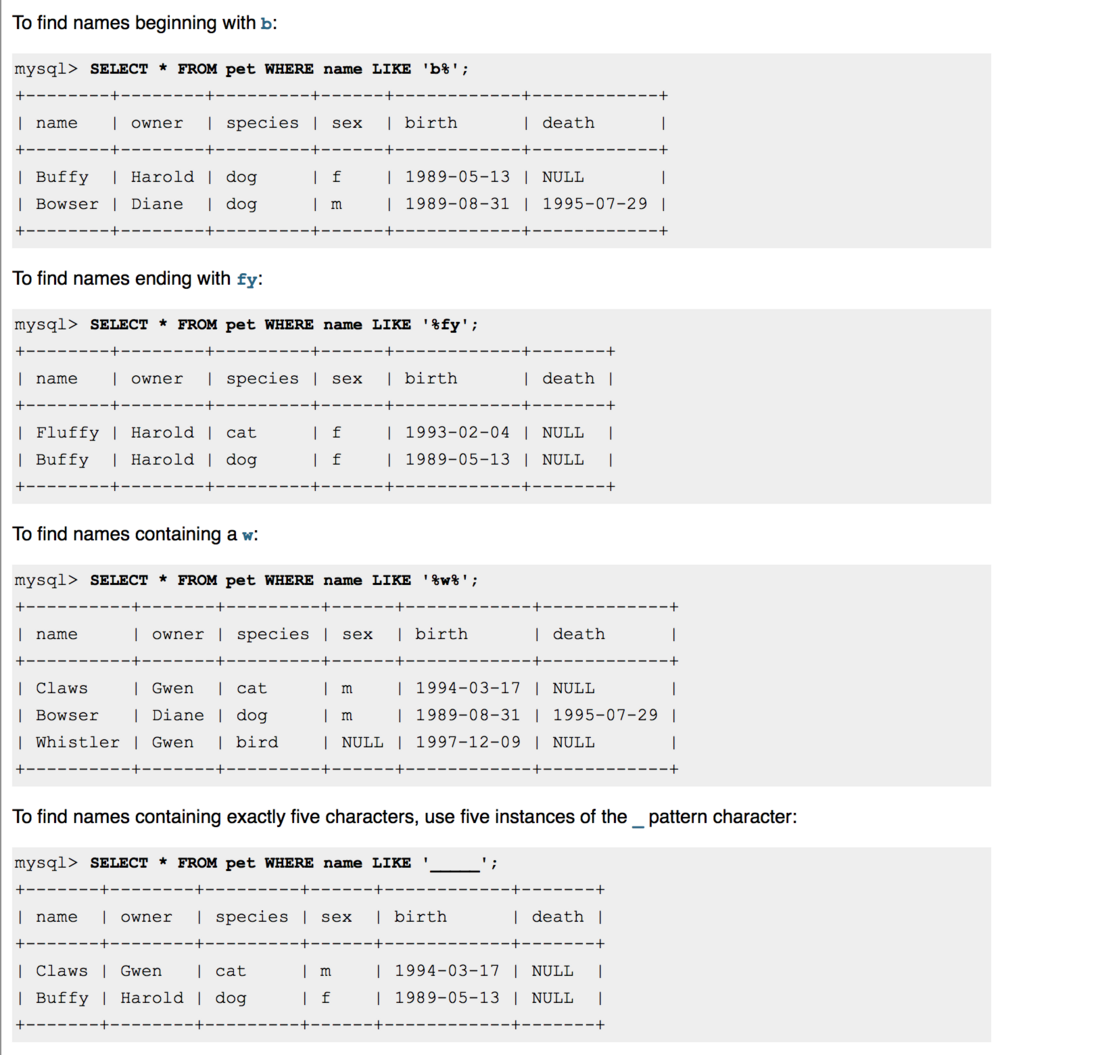
WHERE XXX LIKE '%xxx%'为正则表达式中,起到contains的作用。
-->
SELECT * FROM Scholarship.`<%=year %>` WHERE
name LIKE '%<%=content %>%'
OR type LIKE '%<%=content %>%'
OR college LIKE '%<%=content %>%'
ORDER BY id;
</sql:query>将查询结果以表格形式显示在界面上
<table border="1" width="100%">
<tr>
<th>序号</th>
<th>院系</th>
<th>姓名</th>
<th>类别</th>
</tr>
<c:forEach var="row" items="${result.rows}" varStatus="status">
<!-- 表格隔行背景色变化,文字居中 status.count为循环计数值-->
<tr <c:if test="${status.count%2==0}">bgcolor="#CCCCFF"</c:if> align="center">
<td><c:out value="${status.count}"></c:out></td>
<td><c:out value="${row.college}"/></td>
<td><c:out value="${row.name}"/></td>
<td><c:out value="${row.type}"/></td>
</tr>
</c:forEach>
</table>到此,基本完成,接下来就是美化搜索结果界面以及接入学校数据库啦。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。