项目需求在前端页面中实现预览excel表格的功能,上网了解之后大致总结为一下几种方法。
1.office文档转换为pdf,再转swf,然后通过网页加载flash进行预览
2.通过 xlsx.js,jszip.js插件
3.django xlrd读取excel内容,循环写入到前端页面table中
4.office转html,网页加载html文件进行预览
第一种方法:首先你的电脑上需要安装office软件,其次转换过程较为繁琐,同时消耗系统资源。
第二种方法:个人对js不是很熟悉,看了别人写的js代码,感觉可行性还是挺高的
第三种方法:通过django的xlrd插件按照行和列进行数据读取,然后写入到变量中存储,最后返回给前端模板页面。可以实现预览的效果,但后台操作较为繁琐,程序运行效率较低。
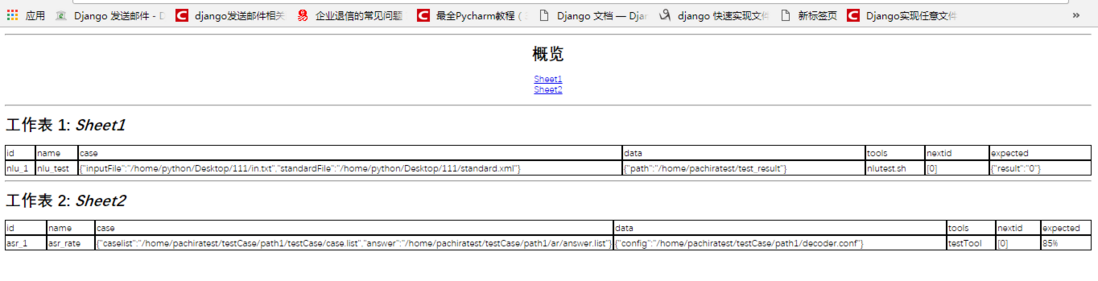
第四种方法:把excel表格打开后,另存为html格式的文件。在网页上预览效果和excel表格一致。
综上第四种方法是比较不错的选择
需要安装libreoffice软件,ubuntu下直接通过软件库安装,其他可通过官网下载,下载地址如下:
https://zh-cn.libreoffice.org...
ps:注意系统版本的选取
执行代码如下,后面跟的是文件地址。
libreoffice --invisible --convert-to html ' + my_file.name
在我的项目中,我把该代码集成到了文件上传的方法中,在文件上传完成后,生成该文件的html后缀的文件,最后在前端页面中通过a标签访问到对应的路径地址,实现在页面中预览的效果。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。