如果IE678都已经淘汰,虽说也极少数企业单位会用到IE低版本的深坑浏览器,不过基本上现在做web前端开发都较少去兼容IE的低端浏览器。想想当初学习web前端,不可避免的要了解关于IE浏览器兼容方面上的处理,即使在工作以后,基本上也没有处理过IE低版本浏览器的兼容问题。现在仅仅是把当初的一个笔记记录一下。
1.兼容IE6背景图片透明
第一种方法:把图片更换为png-8图片
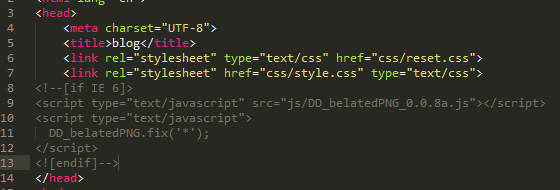
第二种方法:在head标签下引入js代码
<!--[if IE 6]>
<script type="text/javascript" src="js/DD_belatedPNG_0.0.8a.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('*');
</script>
<![endif]-->2.ie6下margin双倍问题
IE6会在特定的条件下,将设置的横向margin值变成双倍。条件:
1.元素必须浮动(float);
2.元素必须具有横向margin,margin-left、margin-right
3.元素必须块元素
4.浏览器必须是ie6
解决方案
设置浮动元素的_display:inline;
注意:IE6双边距产生是父子之间、兄弟之间不会产生
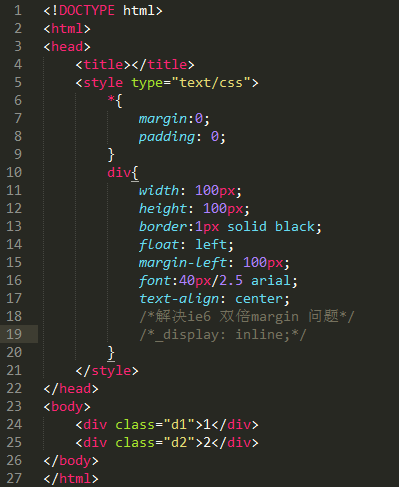
示例(ietester 测试 ie6):
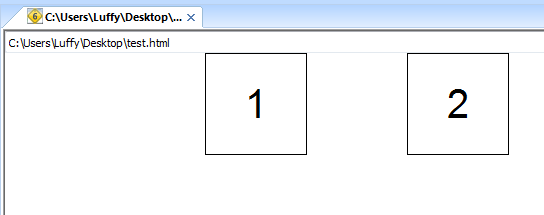
测试结果:
3.a的伪类hover兼容问题
这个来源网络
4.IE6支持hover解决方案(除a标签)
在IE6下除了a标签有hover效果外,其他标签是没有hover效果,为了解决这个问题,则可以引入一个文件(csshover.htc)来处理:
只要在body标签下引入htc文件,如:
body{
behavior:url("csshover.htc");
}5.CSS背景透明兼容ie6样式
#element{
opacity:0.5;
filter:alpha(opacity=50);
}6.inline-block兼容IE67
display:inline-block;
不支持IE6,7(注:针对块元素,行元素支持)
解决方法:
先让块元素变为内联,再使用(zoom:1 或float属性等)触发块元素layout
display:inline-block;
*display:inline;
*zoom:1;
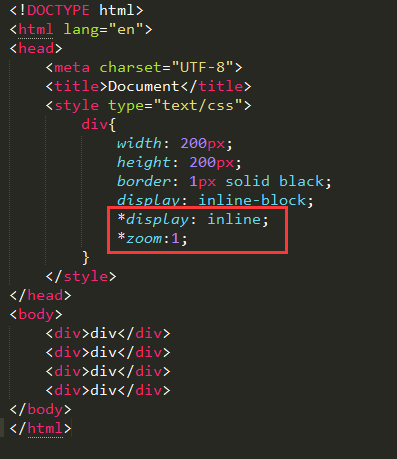
代码示例
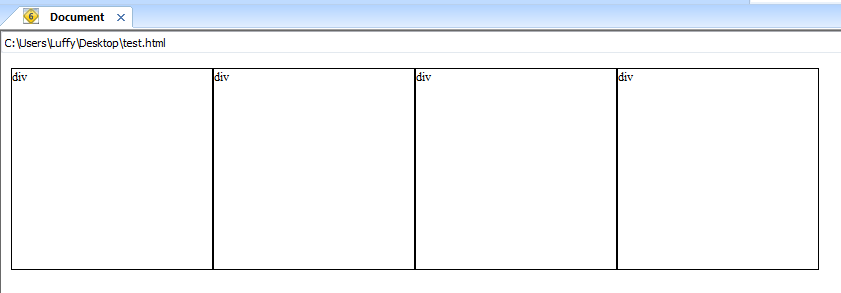
IE6下测试(IEtester工具)
7.ie6下最小高度19px
在ie6下设置元素最小高度小于19px无效
解决方法:overflow:hidden
8.ie6下绝对定位问题
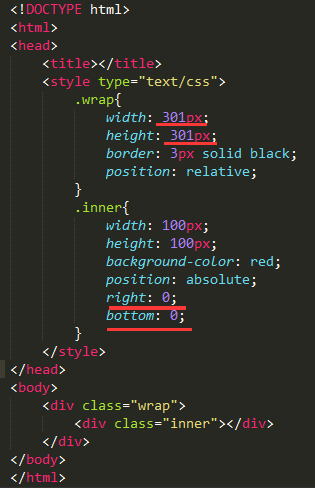
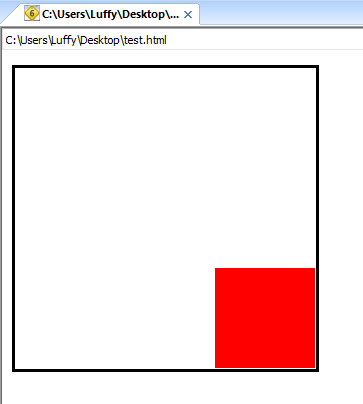
ie6下绝对定位元素的父级宽高是奇数的时候元素的right和bottom值会相差1px
html代码:
IE6浏览器:









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。