1. 最简单的CSS Hack 区分 IE6 、 IE7 、IE8
css
.color{
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
上面的样式解释为顺序是 ff、ie8、ie7、ie6显示的结果:
用 FF 浏览, 颜色是紫色
用 IE8 浏览,颜色是红色
用 IE7 浏览,颜色是蓝色
用 IE6 浏览,颜色是绿色
2.IE678支持伪元素
伪元素::after和::before在IE8及以下不支持
兼容IE8可以识别写法 :after 和 :before
兼容IE6/7则需要引入jq插件:jquery.pseudo.js
使用方法:
1、引入jquery
2、引入jquery.pseudo.js
3、添加css,如p{before: "before ";}
代码示例:
3.a标签嵌套img有边框
html代码:
IE浏览器:
4.兼容HTML5新标签
第一种方法:使用javascript代码
<!--[if lt IE 9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->第二种方法:使用html5shiv
<!--[if lt IE9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
//由于国内google的服务器访问卡,建议调用国内的cdn
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<![endif]-->
5.兼容video audio标签
第一方法:在页面的head部分加入如下脚本
(注:需要在服务器下打开)
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script> 第二方法:使用谷歌的脚本html5media文件
<script src="http://html5media.googlecode.com/svn/trunk/src/html5media.min.js"></script>
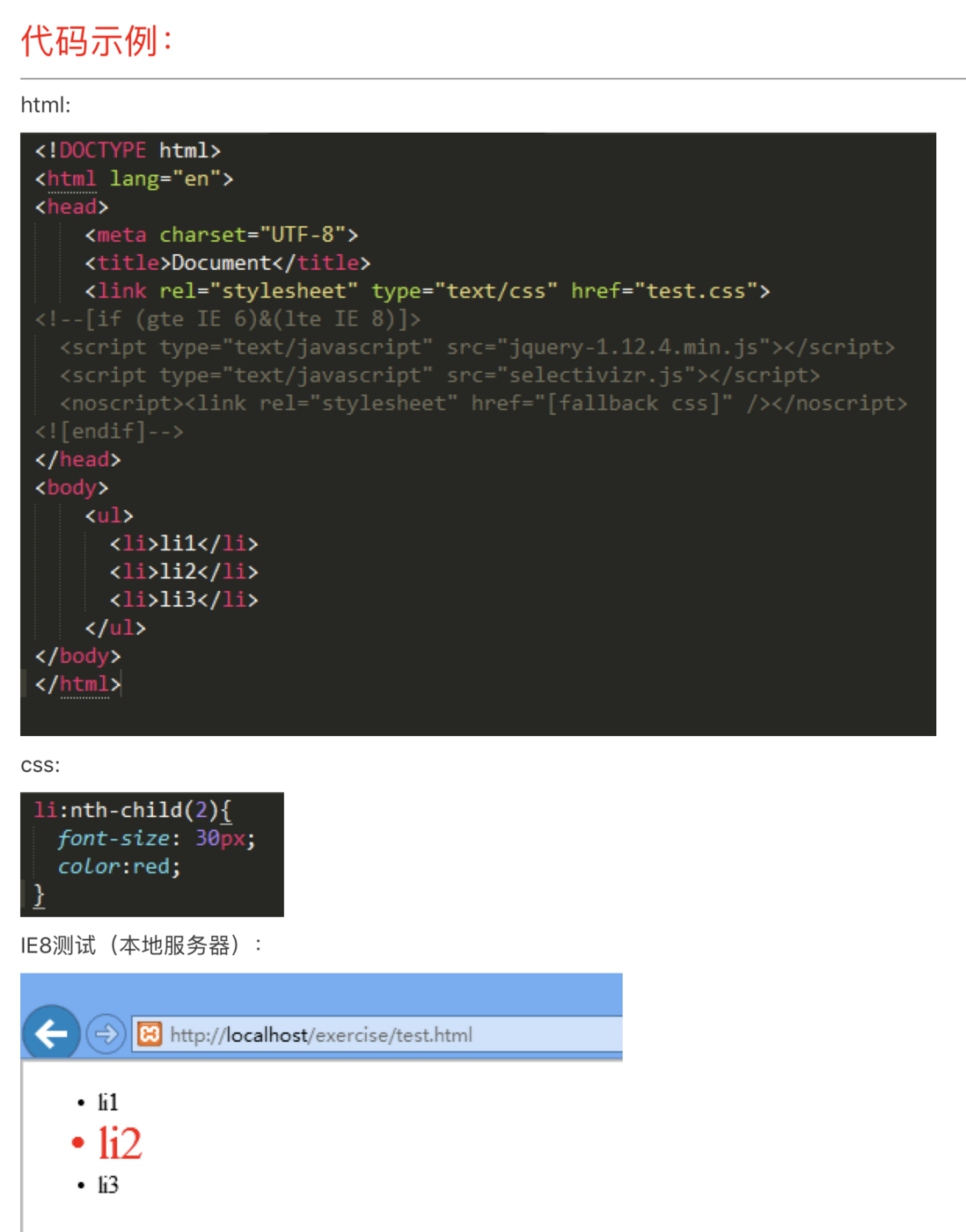
6.兼容css3选择器
使用关键方法:(官网插件http://selectivizr.com/)
<script type="text/javascript" src="[JS library]"></script>
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr.js"></script>
<noscript><link rel="stylesheet" href="[fallback css]" /></noscript>
<![endif]-->
- css样式不能直接写在head头部,需要通过link来引入外部样式
- 使用该插件前需要引入JS类库,如jQuery
- 需要运行在服务器下才有效
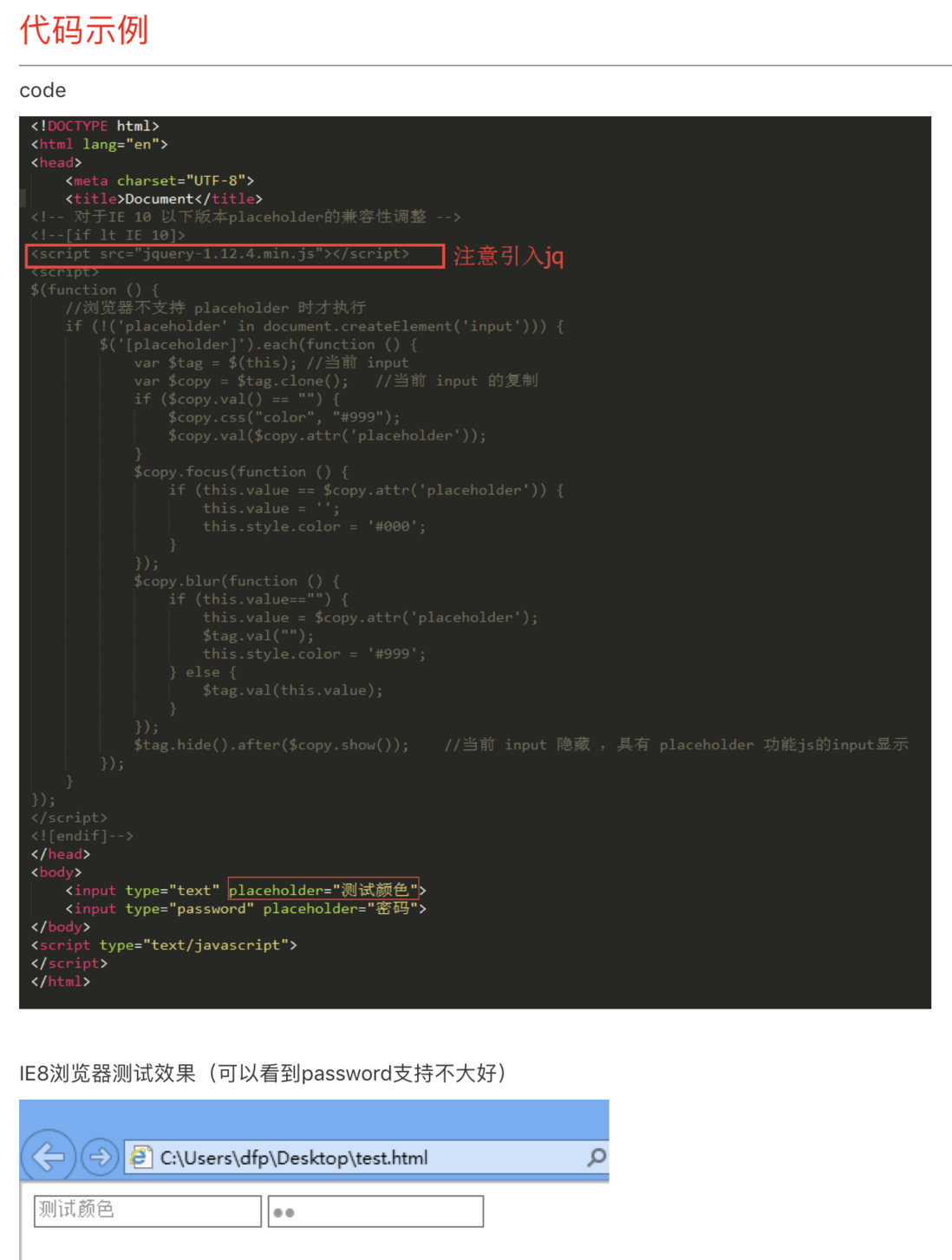
7.兼容placeholder
IE10及以下不支持placeholder
使用方法:
<!-- 对于IE 10 以下版本placeholder的兼容性调整 -->
<!--[if lt IE 10]>
<script src="jquery-1.12.4.min.js"></script>
<script>
$(function () {
//浏览器不支持 placeholder 时才执行
if (!('placeholder' in document.createElement('input'))) {
$('[placeholder]').each(function () {
var $tag = $(this); //当前 input
var $copy = $tag.clone(); //当前 input 的复制
if ($copy.val() == "") {
$copy.css("color", "#999");
$copy.val($copy.attr('placeholder'));
}
$copy.focus(function () {
if (this.value == $copy.attr('placeholder')) {
this.value = '';
this.style.color = '#000';
}
});
$copy.blur(function () {
if (this.value=="") {
this.value = $copy.attr('placeholder');
$tag.val("");
this.style.color = '#999';
} else {
$tag.val(this.value);
}
});
$tag.hide().after($copy.show()); //当前 input 隐藏 ,具有 placeholder 功能js的input显示
});
}
});
</script>
<![endif]-->
使用注意地方:
以上代码依然jq,在使用前注意要引用jq文件
8.IE678兼容media媒体查询
使用方法:插件respond.js(官网插件https://github.com/scottjehl/...)
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.js"></script>
使用插件兼容注意地方:
1.css样式不能直接写在head头部,需要通过link来引入外部样式
2.需要运行在服务器下才有效
3.js的引入要在css引入之后
代码示例:
IE7测试效果:
8.eval的兼容IE678
eval的兼容问题
IE6/7/8不兼容,报错
解决方式:
a) var s = "function(){alert('Test!')}";
b) var s = "0?0:function(){alert('Test!')}";
c) var fn = eval("(0 || " + s + ")"); fn();
e) var fn = eval("(0," + s + ")"); fn();
f) var fn = eval("0,(" + s + ")"); fn();
(注:a/b/c方案是国外网站找到,e/f是国内网站找到)








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。