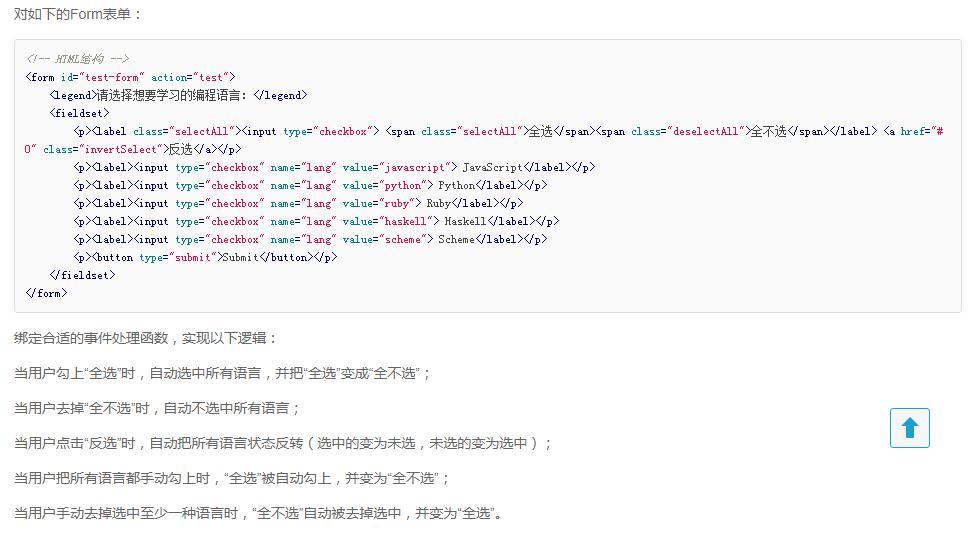
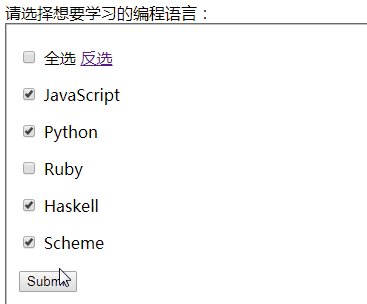
最近在看廖雪峰的Jquery教程,事件篇的练习题比较综合,研究了很久终于研究出来了,现在分享出来,提供给小白学习。题目如下:
首先要获取到全选checkbox和每一项的checkbox,然后通过逻辑代码实现题目要求。
先提供常规思路的版本,代码注释已经详细了:
selectAllLabel.click(() => {
selectAllLabel.hide();
deselectAllLabel.show();
langs.prop('checked', true);
});
deselectAllLabel.click(() => {//当用户去掉“全不选”时,自动不选中所有语言;
langs.prop('checked', false);
deselectAllLabel.hide();
selectAllLabel.show();
});
langs.map(() => {
$(this).change(() => {
// 首先获取已选中checkbox的个数
var len = form.find('[name=lang]:checked').length;
console.log('len=', len);
// 当用户把所有语言都手动勾上时,“全选”被自动勾上,并变为“全不选”;
if (len === langs.length) {
selectAllLabel.hide();
deselectAllLabel.show();
selectAll.prop('checked', true);
} else { // 当用户手动去掉选中至少一种语言时,“全不选”自动被去掉选中,并变为“全选”。
selectAll.prop('checked', false);
selectAllLabel.show();
deselectAllLabel.hide();
}
});
});
invertSelect.click(() => {
langs.each(() => {
$(this).prop('checked', !$(this).prop('checked'));
});
});上面的代码可以实现题目的要求,但是代码量有点大,强迫症不精简会死的。先看看效果吧:
下面是放大招时间,如果你已经搞懂上面的方法,请向下升级:
function updateLabel() {
// 当已选中项和langs项数相等则allChecked为true,否则为false
let allChecked = langs.filter(':checked').length === langs.length;
// 根据选项是否全选中来设置“全选”选框的选中状态
selectAll.prop('checked', allChecked);
if (allChecked) {
selectAllLabel.hide();
deselectAllLabel.show();
} else {
selectAllLabel.show();
deselectAllLabel.hide();
}
}
selectAll.change(e => {
// 根据selectAll是否选中,设置每个langs的状态
langs.prop('checked', selectAll.is(':checked'));
updateLabel();
});
invertSelect.click(e => {
langs.click();
});
langs.change(() => updateLabel());
});


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。