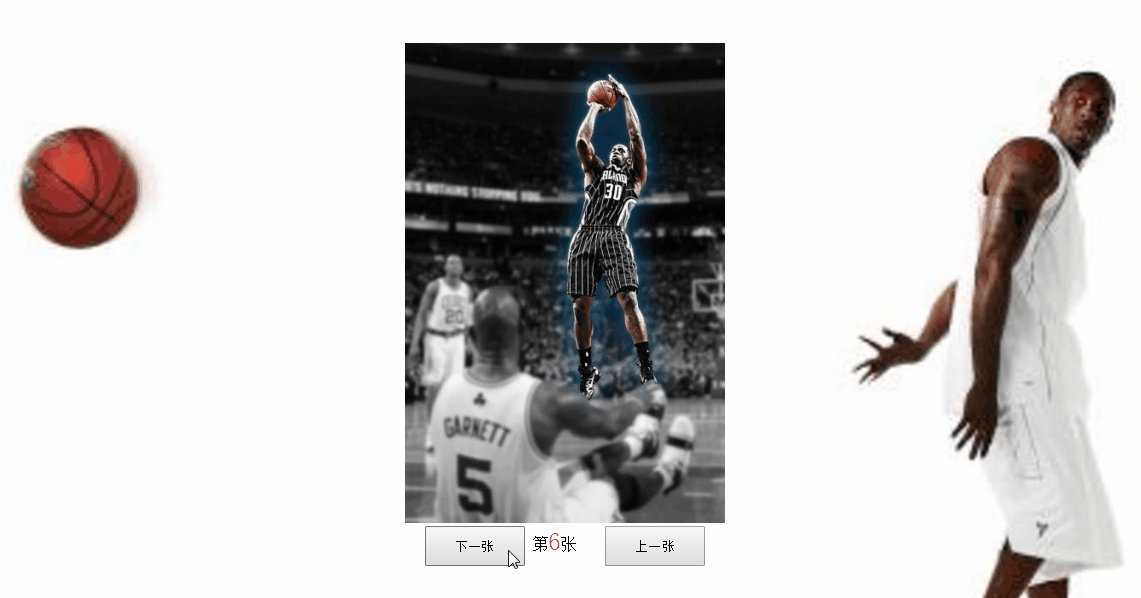
首先让我们先欣赏一下效果图:

html文本:
<div class="box">
<img id="imgshow" src="lanqiu/1.jpg" alt="">
<input type="button" value="下一张" id="btnNext">
第<span id="zeyu">1</span>张
<input type="button" value="上一张" id="btnLaxt">
</div>
css样式:
body{
margin:0;
background:url(zeyu.jpg);
background-size: 100%;
}
.box{
width:320px;
height:520px;
margin:100px auto;
}
img{
width:320px;
height:480px;
}
input{
width:100px;
height: 40px;
margin-left:20px;
}
span{
color: #f00;
font-size: 25px;
}
JS:
var index=1;
document.getElementById("btnNext").onclick=function(){
if(index<19){
index++;
}
document.getElementById("zeyu").innerHTML=index;
document.getElementById("imgshow").src="lanqiu/"+index+".jpg";
}
document.getElementById("btnLaxt").onclick=function(){
if(index>1){
index--;
}
document.getElementById("zeyu").innerHTML=index;
document.getElementById("imgshow").src="lanqiu/"+index+".jpg";
}
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>篮球图集</title>
<style>
body{
margin:0;
background:url(zeyu.jpg);
background-size: 100%;
}
.box{
width:320px;
height:520px;
margin:100px auto;
}
img{
width:320px;
height:480px;
}
input{
width:100px;
height: 40px;
margin-left:20px;
}
span{
color: #f00;
font-size: 25px;
}
</style>
</head>
<body>
<div class="box">
<img id="imgshow" src="lanqiu/1.jpg" alt="">
<input type="button" value="下一张" id="btnNext">
第<span id="zeyu">1</span>张
<input type="button" value="上一张" id="btnLaxt">
</div>
<script>
var index=1;
document.getElementById("btnNext").onclick=function(){
if(index<19){
index++;
}
document.getElementById("zeyu").innerHTML=index;
document.getElementById("imgshow").src="lanqiu/"+index+".jpg";
}
document.getElementById("btnLaxt").onclick=function(){
if(index>1){
index--;
}
document.getElementById("zeyu").innerHTML=index;
document.getElementById("imgshow").src="lanqiu/"+index+".jpg";
}
</script>
</body>
</html>
持续更新,欢迎大家指教!

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。