最近在学习 JS 的面向对象实现,看「Javascript 设计模式」看不明白 JS 关于接口是怎么实现的。
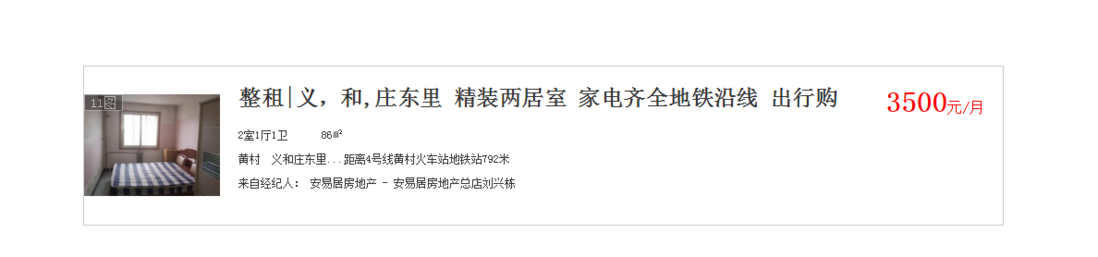
最近做的一个小例子如下图:
下面有一段在JS中使用接口的代码,不知道是不是你在《JavaScript设计模式》中看到的,该段代码模拟了接口,支持多个接口的情况。
<script>
var url = "http://192.168.1.103:8000/data.json";
var xianli = document.getElementById("xianli");
var mingyang=document.getElementsByClassName("mingyang")
fetch(url)
.then((response) => {
return response.text();
})
.then((data)=>{
var liujie = JSON.parse(data);
var html=''
for(var i=0;i<liujie.length;i++){
var zeyu="<li><div class='box'><div class='tu'><a href='#'><img src="+liujie[i].img+"></a><span>"+liujie[i].tu+"</span></div><div class='yu'><h2><a href='#'>"+liujie[i].shuju+"</a></h2><p>"+liujie[i].jushi+"    "+liujie[i].duoda+"</p><p class='add'><a href='#' >"+liujie[i].dizhi1+"</a> <a href='#'>"+liujie[i].dizhi2+"</a><em></em>"+liujie[i].dizhi3+"</p><div class='jjr'>来自经纪人: <span>"+liujie[i].ren1+"</span><span>"+liujie[i].ren2+"</span></div><div class='money'><b>"+liujie[i].rem+"</b>"+liujie[i].fen+"</div></div></div></li>";
html=html+zeyu;
}
xianli.innerHTML=html
})
</script>
再添加json
[
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"},
]
html文本只需写一点就可以,因为都带入了js里了
html
<body>
<div class="mi">
<ul class="mingyang" id="xianli"></ul>
</div>
</body>css
<style>
a {
text-decoration: none;
}
body {
margin: 0;
padding: 0;
}
.box {
width: 994px;
height: 171px;
border: 1px solid #ccc;
margin: 100px;
position: relative;
}
.tu {
width: 147px;
height: 170px;
float: left;
}
.tu img {
width: 147px;
height: 110px;
padding-top: 30px;
}
.tu span {
display: inline-block;
width: 40px;
border: 1px solid #ccc;
font-size: 14px;
text-align: center;
background: #333;
position: absolute;
opacity: .5;
top: 30px;
left: 0;
color: #fff;
}
.yu {
width: 670px;
height: 140px;
float: left;
}
.yu h2 a {
color: #333;
padding-left: 20px;
}
p {
font-size: 10px;
color: #333;
padding-left: 20px;
}
p a {
color: #333;
}
span {
font-size: 10px;
color: #333;
}
.jjr {
font-size: 10px;
color: #333;
padding-left: 20px;
}
.money{
display: inline-block;
position: absolute;
top:20px;
right: 20px;
color:#f00
}
.money b{
font-size:32px;
}
</style>
最后只需在json里添加接口元素就好 对了打开文件要在anywhe中执行才行。
然后只用在json加接口元素就好
[
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"},
{"img":"1.jpg","tu":"11图","shuju":"整租|义,和,庄东里 精装两居室 家电齐全地铁沿线 出行购","jushi":"2室1厅1卫","duoda":"86㎡","dizhi1":"黄村","dizhi2":"义和庄东里...","dizhi3":"距离4号线黄村火车站地铁站792米","ren1":"安易居房地产 - 安易居房地产总店","ren2":"刘兴栋 ","rem":"3500","fen":"元/月"}
]

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。