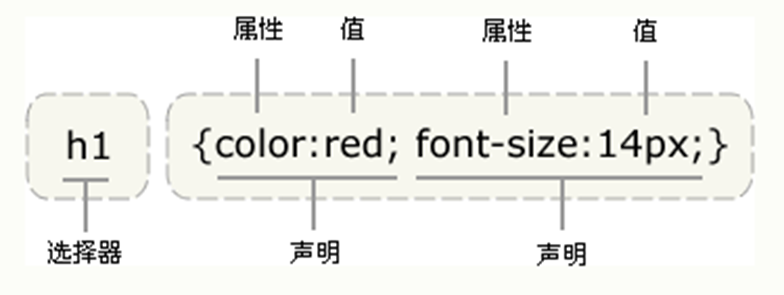
什么是选择器?
CSS选择器就是使样式找到应用对象。
简单选择器(Simple selectors)
在日常开发中,最常用的选择器,也是最基本的选择器。
元素选择器(Type selector)
针对HTML元素的选择器,用于寻找指定的HTML元素。
a { color: blue; }
p { color: black; }通用选择器(Universal Selector)
通用选择器可设置全部的HTML元素,由一个 * 表示。
* { margin: 0; }属性选择器(Attribute presence and value selectors)
| 类型 | 描述 |
|---|---|
[title] |
选择具有 title 属性的所有元素。 |
[title="baidu"] |
选择具有 title 属性且值为"baidu"的所有元素。 |
[title~="baidu"] |
选择 title 属性值中出现的一个用空格分隔的"baidu"的元素。 |
[title^="baidu"] |
选择 title 属性值以 "baidu" 开头的所有元素。 |
[title$="baidu"] |
选择 title 属性值以 "baidu" 结尾的所有元素。 |
[title*="baidu"] |
选择 title 属性值中包含字串"baidu"的所有元素。 |
以及[title|="baidu"]:选择 title 属性值中等于 "baidu"或以 "baidu-"开头的所有元素。
类选择器(Class Selectors)
给HTML元素中指定了 class 的元素定义样式。使用 . 表示。
.large-text { font-size: 18px; }ID选择器(ID Selectors)
给HTML元素中指定了 id 的元素定义样式。使用 # 表示。
#main-content { margin: 8px; }组选择器(Groups of selectors)
将具有相同的样式的元素,归为组合来写。使用 , 表示。
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }等于
h1, h2, h3 { font-family: sans-serif }伪类选择器(Pseudo-Classes)
伪类选择器是需要根据文档结构之外的其他条件对元素应用样式。使用 : 表示伪类选择器。
a:hover{ color: red }伪类选择器包含两种:状态伪类和结构伪类。
状态伪类
基于HTML元素当前状态进行选择的。在与用户的交互过程中元素的状态是动态变化的,因此该元素会根据其状态呈现不同的样式。当元素处于某状态时会呈现该样式,而进入另一状态后,该样式也会失去。
| 属性 | 描述 | css版本 |
|---|---|---|
:link |
匹配未被访问的链接的元素。(标签) | 1 |
:visited |
匹配已被访问的链接的元素。(标签) | 1 |
:active |
匹配被激活的元素。(如鼠标点击的瞬间) | 1 |
:hover |
当鼠标悬浮在元素上方时,向元素添加样式。 | 2 |
:focus |
匹配拥有键盘输入焦点的元素。 | 2 |
:target |
匹配相关URL指向的E元素。 | 3 |
:checked |
匹配处于选中状态的元素添加样式。(用于input type为radio与checkbox时) | 3 |
:enabled |
向处于可用状态的元素添加样式。 | 3 |
:disabled |
向处于禁用状态的元素样式。 | 3 |
:indeterminate |
表示状态不确定的表单元素。(用于input type为radio与checkbox及<progress>时) | 3 |
结构伪类
结构性伪类是css3新增选择器,利用dom树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少class和id属性的定义,使文档结构更简洁。
| 属性 | 描述 | css版本 |
|---|---|---|
:not(s) |
匹配不含有s选择符的元素。 | 3 |
:first-child |
匹配父元素的第一个子元素E。 | 2 |
:last-child |
匹配父元素的最后一个子元素E。 | 3 |
:only-child |
匹配父元素仅有的一个子元素E。 | 3 |
:nth-child(n) |
匹配父元素的第n个子元素E。 | 3 |
:nth-last-child(n) |
匹配父元素的倒数第n个子元素E。 | 3 |
:first-of-type |
匹配同类型中的第一个同级兄弟元素E。 | 3 |
:last-of-type |
匹配同类型中的最后一个同级兄弟元素E。 | 3 |
:only-of-type |
匹配同类型中的唯一的一个同级兄弟元素E。 | 3 |
:nth-of-type(n) |
匹配同类型中的第n个同级兄弟元素E。 | 3 |
:nth-last-of-type(n) |
匹配同类型中的倒数第n个同级兄弟元素E。 | 3 |
:empty |
匹配没有任何子元素(包括text节点)的元素。 | 3 |
:root |
匹配文档根元素。 | |
| 在HTML中,根元素始终是<html>。 | 3 |
其他伪类及相关信息请参考:
伪类
各伪类实现(待完成...)
伪元素选择器(Pseudo-elements)
伪元素是对元素中的特定内容进行操作,而不是描述状态。它的操作层次比伪类更深一层,因此动态性比伪类低很多。实际上,伪元素就是选取某些元素前面或后面这种普通选择器无法完成的工作。控制的内容和元素是相同的,但它本身是基于元素的抽象,并不存在于文档结构中!
使用 :: 表示伪元素选择器。
| 属性 | 描述 | css版本 |
|---|---|---|
::first-letter |
向文本的第一个字母添加特殊样式。 | 1 |
::first-line |
向文本的首行添加特殊样式。 | 1 |
::before |
在元素之前添加内容。 | 2 |
::after |
在元素之后添加内容。 | 2 |
::before 和 ::after
::before 和 ::after 被引入CSS中,最核心的目的,还是为了实现语义化。
使用::before 和 ::after 布局的闭合问题
.clear::after {
content: '';
display: block;
clear: both;
}组合选择器
后代选择器(Descendant combinator)
由于HTML元素之间具有层次结构关系,因此在一些情况下,我们需要根据对应的HTML结构寻找指定的HTML元素。
p span{ color: #999; }
ul li { font-size:14px; }
#main-content div { color: black; }子选择器(Child combinators)
选择元素的直接子元素。使用 > 表示。
body > div {
background: #c0c0c0;
height: 100px;
width: 100%;
}
body > div > div {
background: red;
}相邻选择器(Next-sibling combinator)
根据一个元素与另一个元素的相邻关系对它应用样式。使用 + 表示。
/* 相邻元素选择后面的元素进行样式设置 */
li + li {
border-left: 1px solid #000000;
}一般兄弟选择器(Subsequent-sibling combinator)
根据一个元素在另外一个元素后面且两个元素都属于一个父元素,对后面选择的元素进行样式设置。使用 ~ 表示。
/* 选择后面的元素进行样式设置 */
p ~ span {
color: red;
}选择器层叠和特殊性
当你随机打开一个页面,查看源代码,你会发现,同一个元素,不止有一个CSS选择器及对应的样式。而一个元素只能应用一个样式,那么一堆样式中究竟是应用哪一个呢?这就涉及到CSS的层叠规则了。
CSS层叠规定了选择器的特殊性,将特殊性分为a,b,c,d四个登记,各等级特殊性逐渐降低(即a>b>c>d)。通过选择器特殊性的比较,实现样式选择。
计算规则如下:
- 在
style中写的内联样式或加!important的样式特殊性为 1,0,0,0 (!important> 内联样式) - 每个ID选择器的特殊性为 0,1,0,0
- 每个类、伪类或者属性选择器的特殊性为 0,0,1,0
- 每个元素或伪元素选择器贡献特殊性为 0,0,0,1
- 组合选择器和通配符的对特殊性没有贡献
用style属性编写的规则总是比其他任何规则特殊;具有ID选择器的规则比没有ID选择器的规则特殊;具有类选择器的规则比只有类型选择器的规则特殊;如果两个规则的特殊性相同,那么后定义的规则优先。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。