想要创建数据流图(DFD)?我们将为您提供有关DFD的介绍,并告诉您如何使用在线DFD软件创建DFD。
什么是数据流图?
数据流图(DFD)是在软件设计中经常使用的图。它直观地表示给定系统中整个过程的数据流。DFD显示将输入到进程和从进程输出的信息类型以及将存储数据的位置。
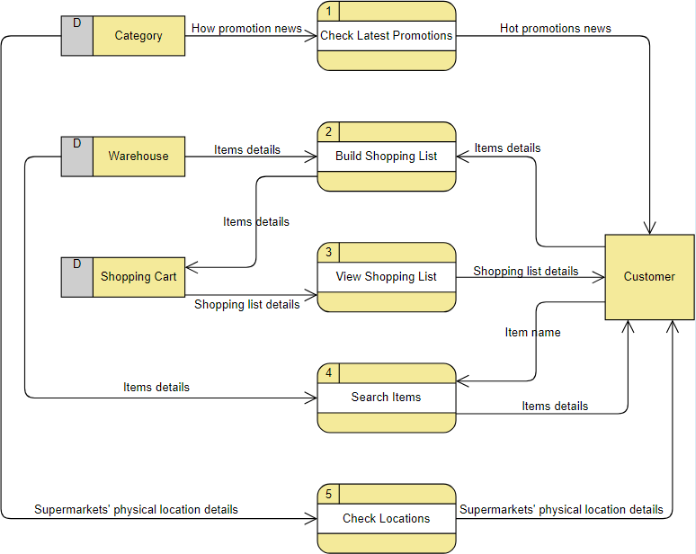
数据流图示例(由Visual Paradigm Online创建)
在Visual Paradigm Online中打开和编辑此DFD
数据流图的目的
典型的信息系统涉及处理大量信息和过程。数据流图的目的是以系统的范围和边界来查看整个系统,同时说明组件之间信息的移动。DFD的重点是整个系统的数据流,而不是流程。DFD允许读者通过了解所涉及信息的种类和流量,轻松了解系统的运行方式。
数据流图(DFD)软件
在Visual Paradigm Online中打开和编辑此DFD
DFD类型
DFD有两种主要类型:物理和逻辑。
物理DFD:通过显示系统的“实现方式”,重点关注系统的物理方面
逻辑DFD:重点关注系统的更高级别视图以及它将实现的“内容”。
推荐的数据流程图软件
Visual Paradigm Online是一个在线图表工具,支持广泛的业务和技术图表类型,如UML,流程图,ArchiMate,BPMN,ERD,DFD,Org。图表,思维导图,线框,平面图。为用户提供免费的在线工作空间,并允许创建无限数量的图表和形状。
Visual Paradigm Online徽标
优点
- 支持多种图表类型:UML,ERD,流程图,组织结构图,线框图,影响图,平面图,网络,机架,电路,管道,SWOT,块
- 允许点击使用 - 无需事先注册和下载。
- 用于数据组织和可视化的仪表板
- 跨平台:在Google Chrome,Safari,Firefox,Microsoft Edge和Internet Explorer 8等现代网络浏览器上运行良好;
- 易于使用:通过拖放创建和连接形状。连接器连接到形状边框,永远不会分开(与许多其他工具不同!)。
- 漂亮的绘图:应用不同的格式选项,包括形状和连接器颜色(填充/渐变),40 +连接器类型,背景颜色,RTF标题,字体选项,阴影效果等
- 对齐指南可帮助您很好地定位形状。
- 构建自己的形状库以创建具有自己形状的图表。
- 使用预先开发的图表模板快速启动。提供了数百个模板。
- 打印并将图形导出为文档和图像格式(PDF,PNG,JPG,SVG,GIF)
- 来自Visio的进口
- 添加文本,备注,外部图像,Web链接到图表
- Google集成 - 使用Google和Google Drive集成登录
试用和价格
- 免费版非商业用途 - 没有广告,允许创建无限制的号码。图表和形状,没有访问期限制
- 以4美元/月和9美元/月的速度升级到Starter / Advance Edition,获得更多图表类型和高级功能
如何绘制数据流图?
- 在Visual Paradigm Online中打开数据流图编辑器。(无需注册。)
- 从图表面板中,选择设计中涉及的DFD符号并将其拖放到画布上。用连接线排列并连接它们。
- 完成后,您可以将图表(文件>另存为)保存到我们的云存储库以供将来访问。您还可以将作品导出为图像(JPG,PNG,PDF,SVG等),并与您的朋友或同事共享。
- How to Create Data Flow Diagram (DFD) Online?
- How to Create Network Diagram Online?
- How to Create Circuit Diagram Online?
- How to Create BPMN Diagram Online?
- How to Create Floor Plan Online?
- How to Create Organizational Chart Online?
- How to Create Venn Diagram Online?
- How to Create Mind Map Online?
- 4 FREE ERD and diagram apps
- Flowchart Tutorial
- Visio Alternative - Why Visual Paradigm Online?
- Draw Professional Flowchart Online
- Best Online Diagramming Software
- Online ArchiMate Software




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。