各自的特点
defer:延迟脚本
- 立即下载。不影响其他操作,如下载其他资源,HTML解析。
- 延迟执行。将延迟到整个页面都解析完毕后再运行,也就是到浏览器遇到
</html>标签后再执行。 - 理论按顺序执行,实际不是。HTML5 规范要求脚本按照它们出现的先后顺序执行,并且会在 DOMContentLoaded 事件触发前执行。但是,在现实中,延迟脚本并不一定会按照顺序执行,也不一定会在 DOMContentLoaded 事件触发前执行。(《JavaScript高级程序设计》(第三版))
- 最好只包含一个延迟脚本。
- IE<=9时支持但会有bug
async: 异步脚本
- 立即下载。不影响其他操作,如下载其他资源,HTML解析。
- 立即执行。下载完既执行,暂停HTML解析。
- 不确定顺序执行。一定会在页面的 load 事件前执行,但不确定在 DOMContentLoaded 事件触发前后执行。
- 建议异步脚本不要在加载期间修改DOM
- IE<=9时不支持
src : 可选表示包含要执行代码的外部文件。
- 外部JavaScript文件的.js扩展名不是必需的,因为浏览器不会检查包含JavaScript的文件的扩展名。如果不使用.js扩展名,请确保服务器能返回正确的MIME类型。
- 带有src属性的
<script>元素内的代码会被忽略。
特殊操作
- 同时使用defer和async。浏览器会忽视defer属性,按照async执行。
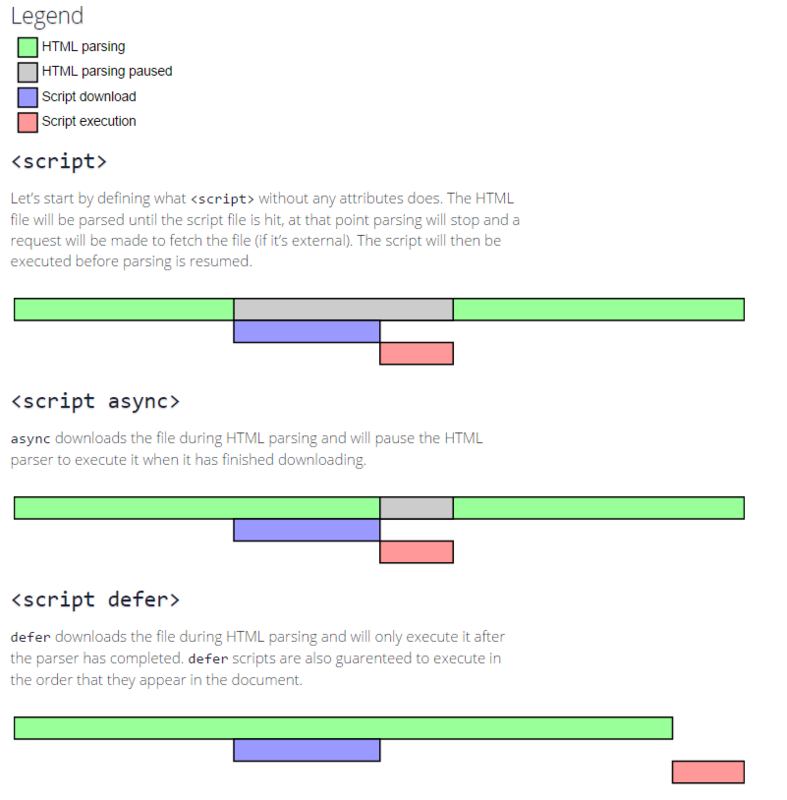
比较
引用segmentfault一个答案的一张图
结论
- 日常开发中就都放在
<body>底部。 - 对于完全独立的脚本来才去使用async。例如:Google Analytics

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。