在javascript高级程序设计里,介绍了有关defer和async的区别,可是比较浅显,那位大牛能说明白些。
http://ued.ctrip.com/blog/scr... script的defer和async 携程设计委员会里面的这篇文章介绍的挺详细的,里面引用的也很权威。不过里面有一处错误就是“每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执行。”--------------HTML5规范要求脚本执行应该按照脚本出现的先后顺序执行,但实际情况下,延迟脚本不一定按照先后顺序执行!!!async的js在下载完后会立即执行(因此脚本在代码中的顺序并不是脚本所执行的先后顺序,有可能后面出现的脚本先执行)。
新手上路,请多包涵
async:异步,外部JS加载完成后,浏览器空闲时,Load事件触发前执行,乱序;
defer:异步,在JS加载完成后,整个文档解析完成后,触发 DOMContentLoaded 事件前执行,顺序;
我最近遇到一个相关的问题,大致就是两个js文件的顺序是下面这样的
<script src="1.js" defer></script>
<script src="2.js" defer></script>1.js会生成dom元素,而2.js需要对这些生成的dom元素进行操作。然而结果是操作无效,试了很多种方法,不知道应该怎么解决。
新手上路,请多包涵
async:异步,外部JS加载完成后,浏览器空闲时,Load事件触发前执行,乱序;
defer:异步,在JS加载完成后,整个文档解析完成后,触发 DOMContentLoaded 事件前执行,顺序;
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
被 24 篇内容引用
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.2k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.7k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.3k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.1k 阅读✓ 已解决
如何实现从一个div中拖拽dom到另一个div容器?
画布区域通过panzoom实现了放、缩、拖拽等基础功能,里面放置了一些dom节点,绝对定位,都有width、height、left、top属性,节点已经实现了移动功能,但是现在要求右侧有一个待操作面板,希望把右侧容器里面的dom拖拽到画布鼠标松开的位置,目前主要的困难是:点击右侧待操作区域节点时,如何计算该节点对应到画布区域的...2 回答2.6k 阅读✓ 已解决



 ![上传中...]()
![上传中...]()
先来试个一句话解释仨,当浏览器碰到
script脚本的时候:<script src="script.js"></script>没有
defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。<script async src="script.js"></script>有
async,加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。<script defer src="myscript.js"></script>有
defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。然后从实用角度来说呢,首先把所有脚本都丢到
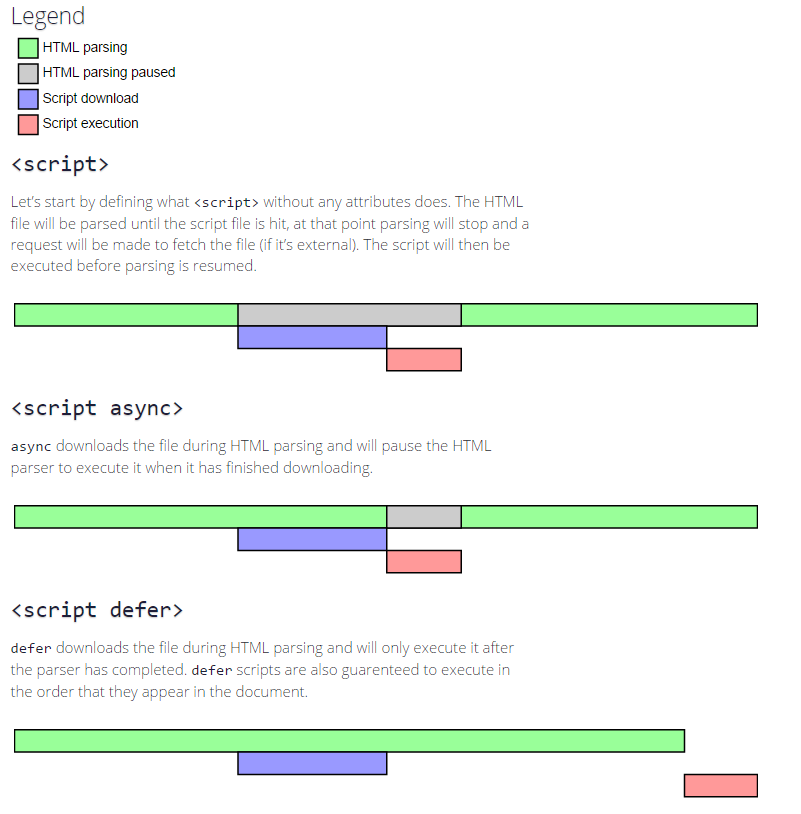
</body>之前是最佳实践,因为对于旧浏览器来说这是唯一的优化选择,此法可保证非脚本的其他一切元素能够以最快的速度得到加载和解析。接着,我们来看一张图咯:
蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
此图告诉我们以下几个要点: