之前写过前端答疑-chrome开发者工具正确食用-看网页源码,其中涉及到了 Sources 和 Network 两个标签。
不曾想现在的世界越来越看不懂了
昨天吧,一个朋友突然联系我了(应该是校友吧,不过我没见过本人,大我十届?我也是奔三的人了,突然好难过)。
问我360 浏览器如何调试 js。这个时候应该配图了[黑人问号脸]。调试应该是每个开发必会的技能吧,即使不会,难道没有网络吗?网上连教程都没有吗?
那么好了,基于上面的吐槽,我们开始今天内容。
所需知识
- chrome 开发者工具之 Console
主要就是打日志,然后分析日志 - chrome 开发者工具之 Sources
主要是调试js。包括调试工具(步入、步出、调用堆栈等) - chrome 开发者工具之 Element
主要是查看 DOM,以及修改 CSS。
目前来说不如jQuery时代用的多,我基本就是改css了。 - chrome 开发者工具之 Network
看每次请求和响应,包括参数,headers这些。 - chrome 开发者工具之 Application
一些前端本地存储。cookie、localstroage 等等
chrome 开发者工具之 Console
log 是一个开发利器。 hello world 大概就是我们的每个人的第一条 log。
java system.out.println('hello world')
python print('hello world')
js console.log('hello world') 当然,有的时候我们会使用 alert 来打。这里推荐一下 fundebug,一行代码搞定BUG监控,也可以打log,有一部分的免费额度。
F12 或者 Control+Shift+i(PC平台)/ Alt+Command+i(Mac平台)打开我们的控制台
console API 介绍
JavaScript 原生中默认是没有 Console 对象。是宿主对象提供的,也就是说console 是浏览器提供的内置对象。
用于访问调试控制台, 在不同的浏览器里效果可能不同。
IE低版本没有(当然你装了高版本,然后打开控制台他又能用console了)。
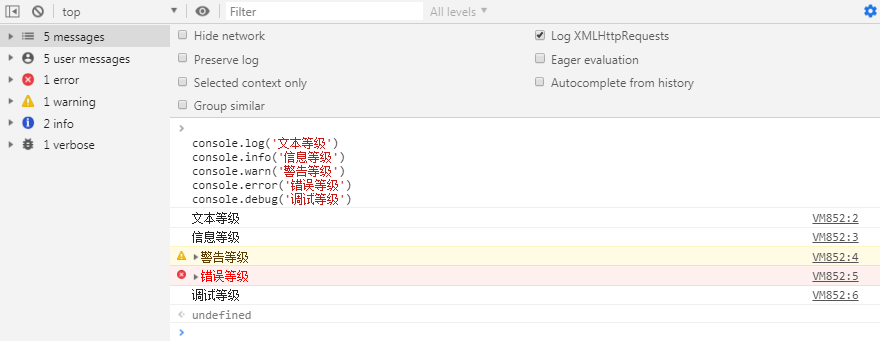
日志级别 API
提供了日志级别api。可以方便我们根据类型,更快的定位需要关注的问题。
-
console.log('普通-文本')与console.dir('普通-对象')
不同之处在于输出dom节点对象类型是会有一些差别。 -
console.info('信息')console.log 的别名,输出信息,部分浏览器会增加一个蓝色标志。 -
console.warn('警告')黄色警告标识,也有堆栈信息。 -
console.error('错误')输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。 -
console.debug('调试')从 Chromium 58 开始,Chromium 浏览器只有勾选了控制台中的 “Verbose” 日志级别才可见。
支持多种写法
- 多参数
console.log('auther:', 'lilnong.top') - 占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)、可展开的DOM(%o)、列出DOM的属性(%O)、根据提供的css样式格式化字符串(%c)
console.log('auther:%s', 'lilnong.top')console.log('%cauther:%s', "color: red; font-size: 20px",'lilnong.top');更适合封装起来使用。
功能性的 API
-
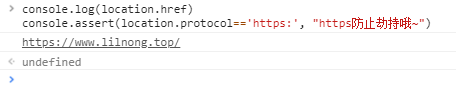
console.assert(location.protocol=='https:', "https防止劫持哦~")接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。 -
console.clear()清除当前控制台的所有输出。 -
console.count('count')提供计数功能。比如说有个排序算法,我们想统计时间复杂度。Console.countReset()我们也可以重置指定标签的计数器值。 -
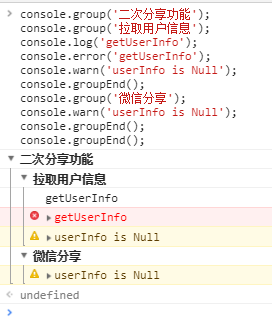
console.group('第一层');console.groupEnd();提供将显示的信息分组功能,可以把信息进行折叠和展开。console.groupCollapsed('第一层');console.groupEnd();同上,不同点是默认是折叠状态 -
console.table(arr);提供将复合类型的数据转为表格显示。还可以进行排序等操作。 -
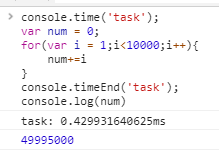
console.time('task');console.timeEnd('task');提供了统计代码执行用时的功能。不准,波动会比较奇怪,多统计,然后求平均值吧 -
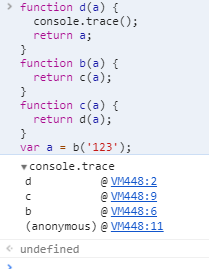
console.trace();追踪函数的调用过程,也可以理解为把打印堆栈。
Console 面板介绍
上面介绍了API。接下来我们介绍一下面板的使用。
-
控制的是,级别筛选栏的隐藏与显示。
- messages 是所有消息类型
-
user messages 是指所有用户日志,浏览器产生的不算。如下,产生的错误就不算
document.body.addEventListener('touchmove', (e)=>e.preventDefault()) // VM275:1 [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080 - errors 是指错误级别的日志
- warning 是指警告级别的日志
- info 是指信息级别的日志
- verbose 是指调试级别的日志
-
是指清空当前面板内容。
快捷键ctrl+l对应的命令是console.clear(); -
是指当前的作用域。如果有iframe的话,可以切换作用域为对应的iframe。然后就可以快乐的在控制台调用iframe里面的变量了。
-
创建一个动态监听。实时监听一个变量,如果变化了,这里也会变化
-
通过关键词过滤日志
-
描述有多少条记录被隐藏
-
设置功能,里面是一些控制开关。
-
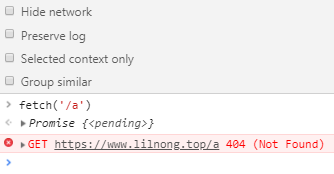
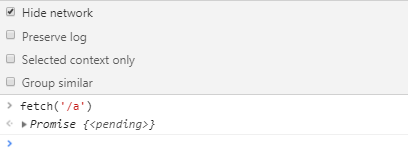
隐藏网络请求相关的错误,比如404
-
持续日志功能。正常来讲,我们刷新页面或者跳转其他页面,日志会清空。开始持续日志后,跳转刷新等操作不会清空日志。更方便我们比对两次请求的差异
-
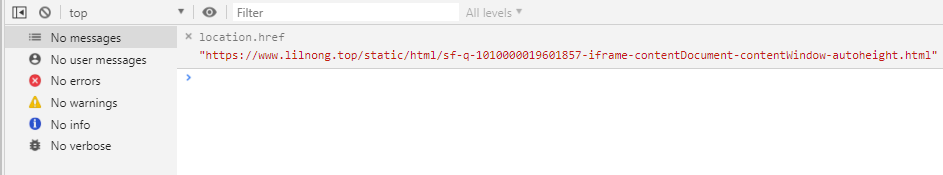
配合 top,只显示当前作用域内的日志。
-
把一些错误合并到一起。和默认的合并效果不太一样。
-
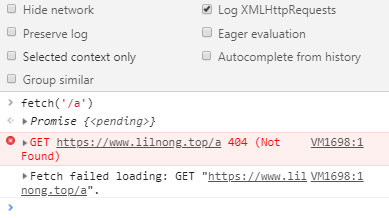
为每次请求的打印日志
-
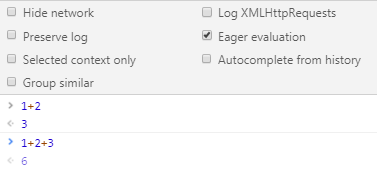
可以理解为及早求值,当你在控制台输入一个表达式的时候,下面会出现他的结果,这个时候你还没有按下回车
-
提供记录你历史输入,方便快捷输入选择。
-
chrome 开发者工具之 Sources
API 介绍
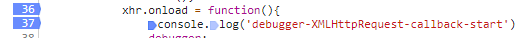
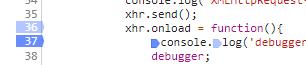
相关的应该只有debugger了吧。
当控制台是打开状态,走到debugger会进入调试模式。反之没打开控制台,不会进入调试模式。
测试地址,为什么会有 ajax 的 debugger 测试呢?因为问我的那个人,说兼听不到ajax的。
面板介绍
这里介绍两部分 代码区和调试工具区
代码区
如下图所示,可以看到我们当前程序的代码。
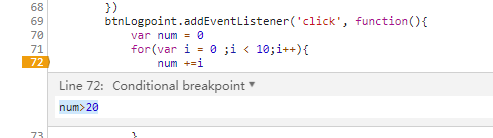
在左边行数显示的位置我们可以直接打断点,也可以右键,执行更多断点操作
- Add breakpoint 就是设置断点,和单击效果是一样的
- Add conditional breakpoint 添加条件断点,可以满足一定的条件再触发
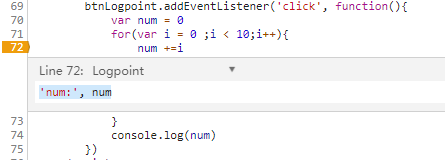
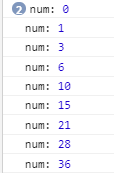
- Add logpoint 是打一个日志点,每次执行到这里可以打日志
- Never pause here 在当前点增加一个条件为false的条件断点
- Blackbox script 屏蔽当前文件,比如这个文件中有
debugger也不会执行断点。常用于一些开源类库,打断点不希望跳入到里面。 - 如果一行有多个操作,会在后面出现断点标识
- shift+单击,可以临时关闭当前断点
调试工具区
下面我们介绍一下每个按钮的功能
- 当有断点的时候是个三角,意思是放过这个断点。
当无断点的时候会在下次调用的时候停住。 - 下一行,如果是方法不会跳进去
- 步入,如果是方法,可以跳进去
- 步出,跳出当前方法
- 下一步(我没用过)
- 当前状态是捕获调试。蓝色的时候是不捕获调试,会跳过 debugger。
方便你打了断点,然后又想测试效果 - 这个是捕获错误。当前是不捕获。
工具栏介绍完了,我们看一下其他区域
- Threads 当前线程
- Watch 可以监听一些常用变量,方便排查问题
- Call Stack 可以理解为当前的调用堆栈信息
- Scope 为当前上文环境中变量的值,切换call stack,scope中变量也会切换。
- Breakpoints 是当前所有的断点
- XHR/fetch Breakpoints 对接口访问的断点
- DOM Breakpoints 为所有dom上的断点,可以监听
subtree modified、Node removed、attribute modified - Global Listeners 所有已监听的事件
- Event Listener Breakpoints 所有Event的监听
常规用法
- vue中,created打个断点,然后把this绑在全局方便排查问题
- 某些不确定的地方打断点,然后单步调试
- 异步内容打断点,查看返回是否正常
chrome 开发者工具之 Element
DOM树(左边)
左边部分是我们的DOM树,一般来说看看层级。具体找DOM的活,我们都是在对应的元素上右键-检查。
- 可以改属性,标签
- 右键可以操作
样式(右边)
右边部分是我们当前DOM的css相关,一般来说可以在这边改改样式,看看效果。支持键盘上下切换当前值。
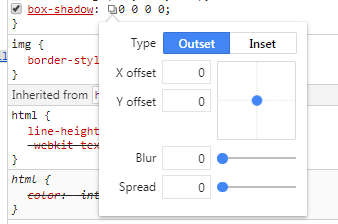
还有一些便捷操作的控件
- 颜色选择
- box-shadow
常规用法
- 微调css,及时可见
- 查看当前盒子模型
- 当前DOM所有事件
- 查询当前DOM样式继承问题。
- 查询当前DOM最重计算值
chrome 开发者工具之 Network
- 看接口的返回值
- 看接口的请求头,响应头
- 查看资源的加载速度
- 查看资源的大小,缓存情况,响应情况(cdn、waiting 等时间)
Network 之 preserve log
该功能为长日志功能,正常来说看到的都是当前页面的。
如果跳转页面或者说刷新之后就没了。通过打开 preserve log,我们可以长久的保留内容。
那它有什么作用呢?
- 我们可以看到一些中间页的跳转,省去了抓包的麻烦。
- 可以和上个页面的数据比对。
Network 之 disable cache
前端缓存也是比较麻烦的一个事情。经常需要强刷,清缓存一顿的操作。
当我们打开 disable cache 之后,我们就不需要关了,每次都是无缓存的加载
Network 之 offline
比如说在测试 PWA。或者说弱网的情况下的一种快速配置。
Network 之 过滤行
请求比较多的页面,我们有可能需要过滤。
工具栏提供了,路径过滤(支持正则),类型过滤(All,XHR,js),
Network 拿响应
其实很简单啊,找到页面的请求,然后看 response 里面不就是吗?
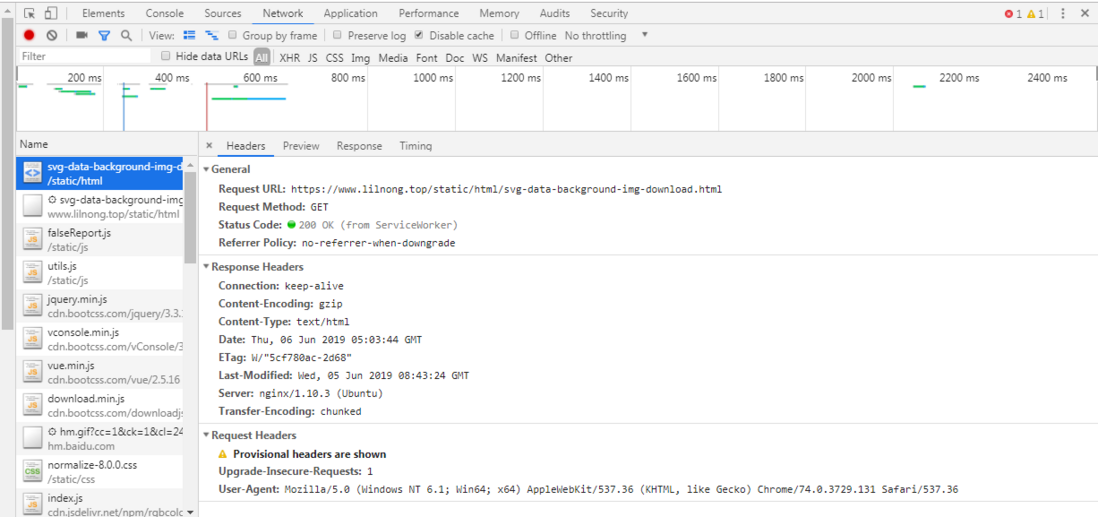
Network 看headers
这个其实也是昨天碰到的,有个朋友说他下载文件失败。我打开看到他response的header的Content-Disposition写错了。
chrome 开发者工具之 Application
可以查看对应数据,更改对应数据,还可以清空。


































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。