写这个文章,是因为在今天早上,有两个兄弟找我要源码。有图有真相。
我震惊于都 9102年了,身为了一个正(xie)经(xin)前端er,还不会看控制台?
chrome 开发者工具之 Sources
打开我们的 Sources 选项看,我们可以看到如下结构。分为三块功能,左(目录)中(资源展示)右(断点调试)。
Sources 工具(左边区域)
我们选中 page ,在这个里面我们可以看到我们所有的资源以树状展示。
我们在对应的域名下 www.lilnong.top 下,找到 https://www.lilnong.top/static/html/svg-data-background-img-download.html这个路径,点击就可以看到对应的资源
Sources 工具(中间区域)
这里就可以看到对应资源详情了,我们都看到源码了,直接复制岂不美滋滋。
当然这里还有其他用途,比如说调试代码。
作为一个正(wai)气(men)凛(xie)然(dao)的前端er,我们就不发挥一下自己的脑回路?
-
不知道大家有没有遇到调试线上 Vue 文件的时候遇到 new 出来的对象没绑定到全局拿不到?
- 方案一 找个方法打个断点,触发一下,然后
this绑定到window。这边我们就可以随心所欲。 - 方案二 找到
el绑定的DOM对象去拿__vue__
- 方案一 找个方法打个断点,触发一下,然后
- 大家有玩过网页游戏吗? Console 写个代码?或者说偷偷看一下过关条件?
- 这里也和游戏有关,有一兄弟,爱摸鱼。之前的几款游戏,比较简单,他自己就破解了。游戏一上外挂,就索然无味。
这天,一个angular写的游戏,他束手无策,玩了几天,身体日渐消瘦。我决定拯救他一下。
通过我上面写的本领,成功打断点,找到初始化的时候,增加了外置修改器。解救兄弟与水火之间
Sources 工具(右边区域)
这里是调试工具,下面我们介绍一下每个按钮的功能
- 当有断点的时候是个,三角,意思是放过这个断点。
当无断点的时候会在下次调用的时候停住。 - 下一行,如果是方法不会跳进去
- 步入,如果是方法,可以跳进去
- 步出,跳出当前方法
- 下一步(我没用过)
- 当前状态是捕获调试。蓝色的时候是不捕获调试,会跳过 debugger。
方便你打了断点,然后又想测试效果 - 这个是捕获错误。当前是不捕获。
chrome 开发者工具之 Network
如果说,上一个 Sources工具 基本都是和代码相关的。这个就比较常用了。
- 看接口的返回值
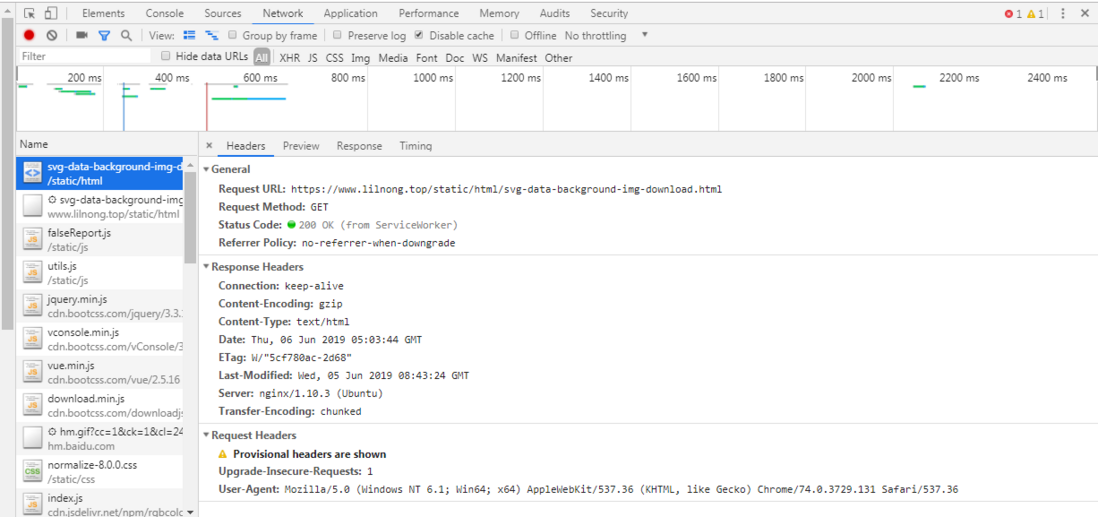
- 看接口的请求头,响应头
- 查看资源的加载速度
- 查看资源的大小,缓存情况,响应情况(cdn、waiting 等时间)
Network 之 preserve log
该功能为长日志功能,正常来说看到的都是当前页面的。
如果跳转页面或者说刷新之后就没了。通过打开 preserve log,我们可以长久的保留内容。
那它有什么作用呢?
- 我们可以看到一些中间页的跳转,省去了抓包的麻烦。
- 可以和上个页面的数据比对。
Network 之 disable cache
前端缓存也是比较麻烦的一个事情。经常需要强刷,清缓存一顿的操作。
当我们打开 disable cache 之后,我们就不需要关了,每次都是无缓存的加载
Network 之 offline
比如说在测试 PWA。或者说弱网的情况下的一种快速配置。
Network 之 过滤行
请求比较多的页面,我们有可能需要过滤。
工具栏提供了,路径过滤(支持正则),类型过滤(All,XHR,js),
Network 拿响应的源码
其实很简单啊,找到页面的请求,然后看 response 里面不就是我们的源码了吗?
总结
后面的先不写了,和当前文章标题也没关系,先留下坑位。
查看网页源码的方式总结
- 右键 > 查看网页源代码(ctrl+u)
- 控制台 > Sources > 找到对应路径,查看源码
- 控制台 > Network > 找到对应请求路径,查看
response - 其实不通过浏览器看,比如说直接下载那个
html,就可以了。 -
curl 'url地址'命令的方式。 然后输出到 txt
chrome 开发者工具之 Elements
https://segmentfault.com/a/11...
chrome 开发者工具之 Console
https://segmentfault.com/a/11...
chrome 开发者工具之 Application
https://segmentfault.com/a/11...








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。