写在前面
本文首发于公众号:符合预期的CoyPan
内联JavaScript在现在的前端项目中是比较常见的,比如一些全局函数,全局统计逻辑等,我们可能会以内联JavaScript的方式写在HTML里。那么,内联JavaScript最好应该放在哪里呢?
页面渲染流程
首先来看看这个问题:页面是怎么渲染的?大致流程如下:
页面的渲染是一个复杂的过程,这里就不再详细说了。简单总结一下,就是使用HTML构建DOM树,CSS构建CSSOM,两者结合生成Render Tree,然后再进行渲染。
推荐几篇值得收藏,反复阅读的文章:
https://developers.google.com...
https://developers.google.com...
https://developers.google.com...
https://developers.google.com...
https://developers.google.com...
内联JS的位置
本文仅仅讨论在一般的情况下,内联JS应该放在哪个位置。首先,下面两点可以算是【共识】:
- JS尽量放在HTML底部。
- CSS尽量放在HTML头部。
JS放在底部是为了防止阻塞DOM的解析,CSS放在头部是为了尽早完成CSSOM的构建,从而尽早paint页面。下面是一个常见的页面的HTML代码:
<html>
<head>
<link href="xxx.css" rel="stylesheet">
</head>
<body>
<main>....</main>
<script src="xxx.js"></script>
</body>
</html>假如我们有一段内联的、需要提前加载的、JS统计逻辑代码,很自然的,会把内联JS放在head里。那么是放在css前面,还是后面呢?这是本文将要阐述的问题。我做了两个实验来看看两个位置下的页面渲染流程。为了突出实验效果,我模拟的是3g下的网速。
内联JS在CSS之前
代码:
<html>
<head>
<script type="text/javascript">
for (var i = 0; i < 100000000; i++) {}
</script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap-grid.css" rel="stylesheet">
</head>
<body>
<p>hello word_1</p>
<p>hello word_2</p>
<p>hello word_3</p>
<p>hello word_4</p>
<p>hello word_5</p>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</body>
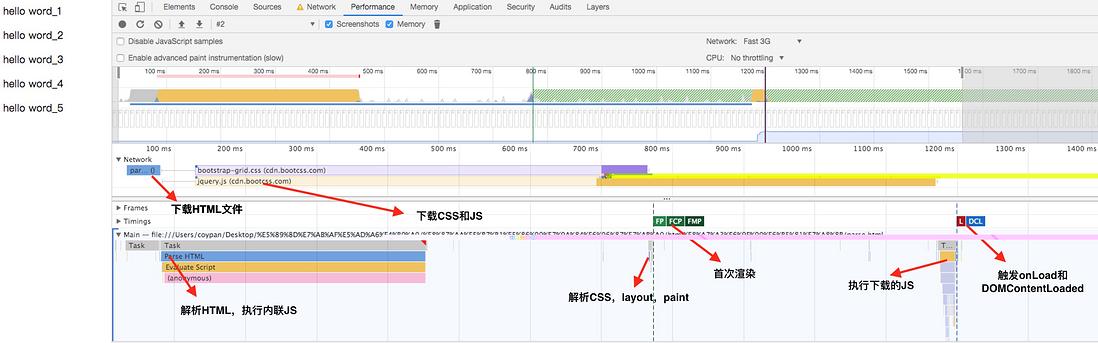
</html>timeline如下:
eventlog如下:
从上面两个图可以看到,开始解析HTML后,会开始执行内联JS,并且发起网络请求下载CSS和JS文件,当CSS下载完成后,便开始进入渲染。
内联JS在CSS后
代码:
<html>
<head>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap-grid.css" rel="stylesheet">
<script type="text/javascript">
console.log(document.getElementById, window);
for (var i = 0; i < 100000000; i++) {}
</script>
</head>
<body>
<p>hello word_1</p>
<p>hello word_2</p>
<p>hello word_3</p>
<p>hello word_4</p>
<p>hello word_5</p>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</body>
</html>timeline如下:
eventlog如下:
从上面两个图可以看到,浏览器开始解析HTML后,会发起网络请求下载JS和CSS,当CSS下载完成后,才会继续执行内联JS,页面的渲染被推迟了,推迟的时间就是内联JS的执行时间。
实验小结
- 浏览器解析HTML的时候,会对整个HTML进行『preload scanner』,提前发起网络请求,下载外链资源,并不是解析到对应标签才会进行下载。而外链下载这个过程是由浏览器进程的网络线程完成的,不会阻塞当前渲染器进程的主线程逻辑。
- JS会阻塞HTML的解析。内联JS在CSS前面的时候,执行内联JS可以和网络请求并行执行,执行完内联JS后会继续解析HTML,并且在CSS文件下载完成后,选择合适的时机进行渲染。而内联JS在CSS后面的时候,由于考虑到内联JS可能会修改CSSOM,所以主线程会暂停,直到CSS下载完成,生成CSSOM后,才会继续执行内联JS、解析HTML。
结论
对于一些全局函数,全局统计逻辑等,我们往往会以内联JS的形式放在HTML内的head里。此时,最好把内联JS放在外链CSS之前,以提高首屏速度,至少不会拖慢首屏速度。
写在后面
本文聚焦探索了内联JS在HTML内的最佳位置。网上关于页面渲染流程的文章很多,而自己去亲自实践后,才能更好的理解整个渲染流程。符合预期。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。