写在前面
本文首发于公众号:符合预期的CoyPan
浏览器在什么时候会去加载一张图片呢?当然是我们网页中有图片的时候。在平时的项目开发中,我们还常常会用图片进行日志上报,大概像下面这样:
var img = new Image();
img.src = 'http://上报地址?a=1'新建一个Image,将其src赋值,浏览器便会发出一个网络请求。
再来考虑一下下面的代码:
var scriptEl = document.createElement('script');
scriptEl.src = 'http://xxxx.js';上面的代码会发起网络请求么?
答案是:不会。只需要增加一行代码,将script插入到DOM树中,便会触发网络请求。
var scriptEl = document.createElement('script');
scriptEl.src = 'http://xxxx.js';
document.body.appendChild(scriptEl); // 这行代码会触发请求什么时候会触发一次图片请求?
再来看下面的代码:
var imgStr = '<img src="xxx.png">';
var divEl = document.createElement('div');
divEl.innerHTML = imgStr;上面的代码会触发网络请求么?答案是:会的。虽然divEl并没有被插入到DOM树中,但是网络请求依然会触发。这种表现一开始是让我有点意外的。于是乎,我开始了探索。
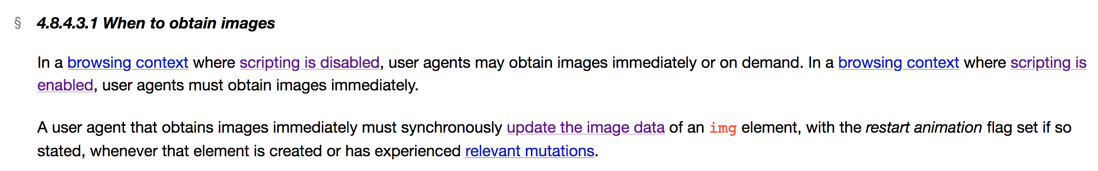
翻了一下html规范,发现了下面这段话:
地址:https://html.spec.whatwg.org/...
大概的意思就是:
如果浏览器禁用了js脚本,那么浏览器可以立即请求图片,也可以根据需要加载图片。如果浏览器没有禁用js脚本,当img元素被创建,或者经历一些变化(src被赋值等) 时,浏览器必须立即进入一个update the image data的流程。在update the image data这个流程中,如果图片元素还没有内容,并且图片元素的src已被赋值,浏览器会立即发起请求去请求图片。
这样,就可以解释上述的现象了:
Case 1
var img = new Image();
img.src = 'http://上报地址?a=1'
// Object.prototype.toString.call(img) === "[object HTMLImageElement]"使用Image构造函数时,生成了一个HTMLImageElement实例,也就是一个img元素,然后给这个img元素的src赋了值。很显然,我们使用了javascript。按照规范,浏览器必须立即发起网路请求,更新图片数据。
Case 2
var imgStr = '<img src="xxx.png">';
var divEl = document.createElement('div');
divEl.innerHTML = imgStr;
// Object.prototype.toString.call(divEl.firstChild) === "[object HTMLImageElement]"在使用了innerHTML后,其实我们也是生成了一个HTMLImageElement实例。按照规范,浏览器也必须立即发起网络请求,更新图片数据。
总结一下:只要我们在代码中创建了一个img元素(HTMLImageElement实例),并且我们给这个img元素的src赋值了,那么浏览器就会发起网络请求,加载图片内容。
什么时候触发一次script请求?
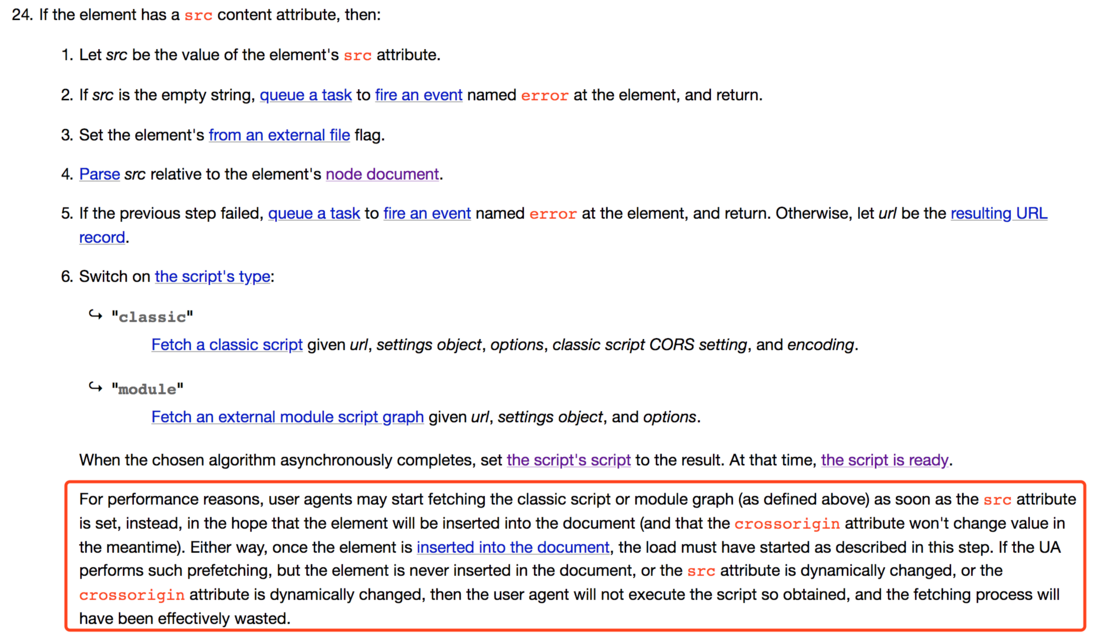
我们再来规范里是怎么规定script标签的。
地址:https://html.spec.whatwg.org/...
在script标签的相关规范里,我没有找到明确的说明在什么情况下需要发起网络请求加载资源。另外,我看到了上面红框里的这段话。概括一下,就是:
浏览器可以在设置script元素的src时候,就发起网络请求加载资源。但是如果最后,这个script元素没有插入DOM的话,网络请求就完全被浪费了。
可以理解为:浏览器可以在设置script元素的时候,自行考虑是否需要立即发起网络请求加载资源。然后浏览器在实现的时候,为了节约资源,并没有立即发起请求,而是选择了在插入DOM树后,才发起请求。
(这里不是很确定,但是没有找到更进一步的说明)
跳出规范来思考
不考虑规范,在平时的业务中,我们新建图片后,不管图片是否最终插入DOM树,都需要立即拿到图片的信息,比如canvas,比如通过图片的宽高进行页面排版等。因此,新建img元素后立即发起请求拿到图片数据,是合乎逻辑的。
对于script元素来说,也不存在需要单独操作的场景,为了节省资源,script插入DOM树后再发起网络请求,也是合乎逻辑的。
写在后面
在业务开发中,某些代码看起来很理所当然,便没有多想。偶尔会遇到让人意外的表现,这个时候探索一下,加深一下理解,也算是符合预期吧。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。