前端最基础的就是 HTML+CSS+Javascript。掌握了这三门技术就算入门,但也仅仅是入门,现在前端开发的定义已经远远不止这些。前端小课堂(HTML/CSS/JS),本着提升技术水平,打牢基础知识的中心思想,我们开课啦(每周四)。
Vue 简介
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的 渐进式框架 。与其它大型框架不同的是,Vue 被设计为可以 自底向上逐层应用 。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与 现代化的工具链 以及各种 支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue 兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性 ( Object.defineProperty )
Vue 相关术语
- 完整版:同时包含 编译器 和 运行时环境 的版本。
- 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
- 运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
-
UMD:UMD 版本可以通过
<script>标签直接用在浏览器中。 -
CommonJS:CommonJS 版本用来配合老的打包工具比如Browserify 或 webpack 1。这些打包工具的默认文件 (
pkg.main) 是只包含运行时的 CommonJS 版本 (vue.runtime.common.js)。 -
ES Module:从 2.6 开始 Vue 会提供两个 ES Modules (ESM) 构建文件:
Vue 各个构建版本特性
-
vue.js表示完整版本 -
.runtime只包含 运行时环境 版本 -
.min表示压缩版本 -
.common表示 CommonJS 版本 -
.esm表示 ES Module (基于 构建工具 使用) -
.esm.browser表示 ES Module (直接用于 浏览器)
完整版 vs runtime版
如果你需要 在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版:
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>' // 需要解析模板转换为下方代码
})
// 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})如果 webpack 想要使用完整版如何配置
因为运行时版本相比完整版体积要小大约 30%,所以应该尽可能使用这个运行时版本。如果仍然希望使用完整版,则需要在 webpack 里配置一个别名:
module.exports = {
// ...
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 用 webpack 1 时需用 'vue/dist/vue.common.js'
}
}
}Vue 实例
创建一个 Vue 实例
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的。
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'www.lilnong.top, Hello Vue!'
}
})数据与方法
当一个 Vue 实例被 创建时,会将 data 对象中的所有的属性加入到 Vue 的 响应式系统 中。
当这些属性的值发生改变时,视图将会产生响应,更新为新的值。
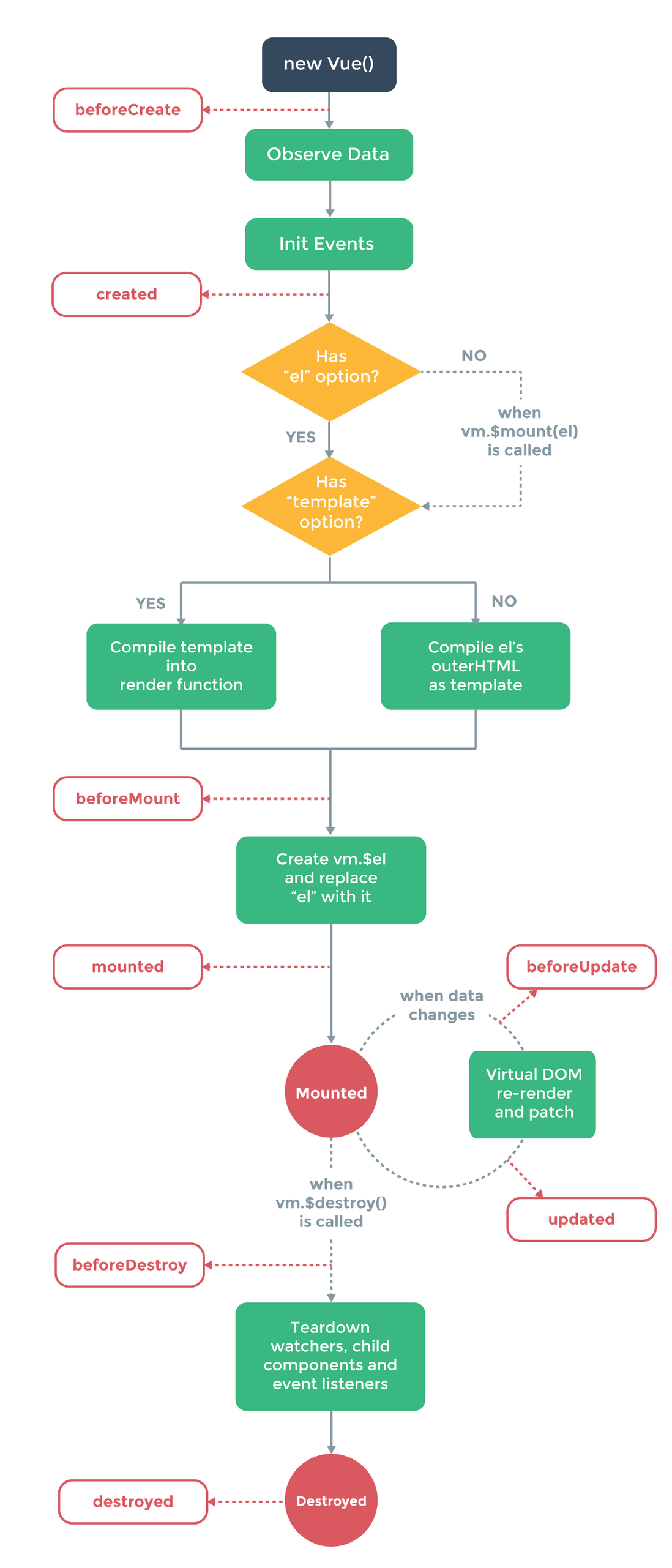
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程。
例如,需要设置 数据监听、编译模板、将 实例挂载到 DOM 并在 数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添加自己的代码的机会。
- beforeCreate 初始化
- created 解析模板之前
- beforeMount 挂载之前,已解析模板
- mounted 已挂载到DOM
- beforeupdate data修改之后,更新视图之前
- updated 更新视图之后
- beforeDestory 销毁之前
- destroyed 销毁完成


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。