前端最基础的就是 HTML+CSS+Javascript。掌握了这三门技术就算入门,但也仅仅是入门,现在前端开发的定义已经远远不止这些。前端小课堂(HTML/CSS/JS),本着提升技术水平,打牢基础知识的中心思想,我们开课啦(每周四)。
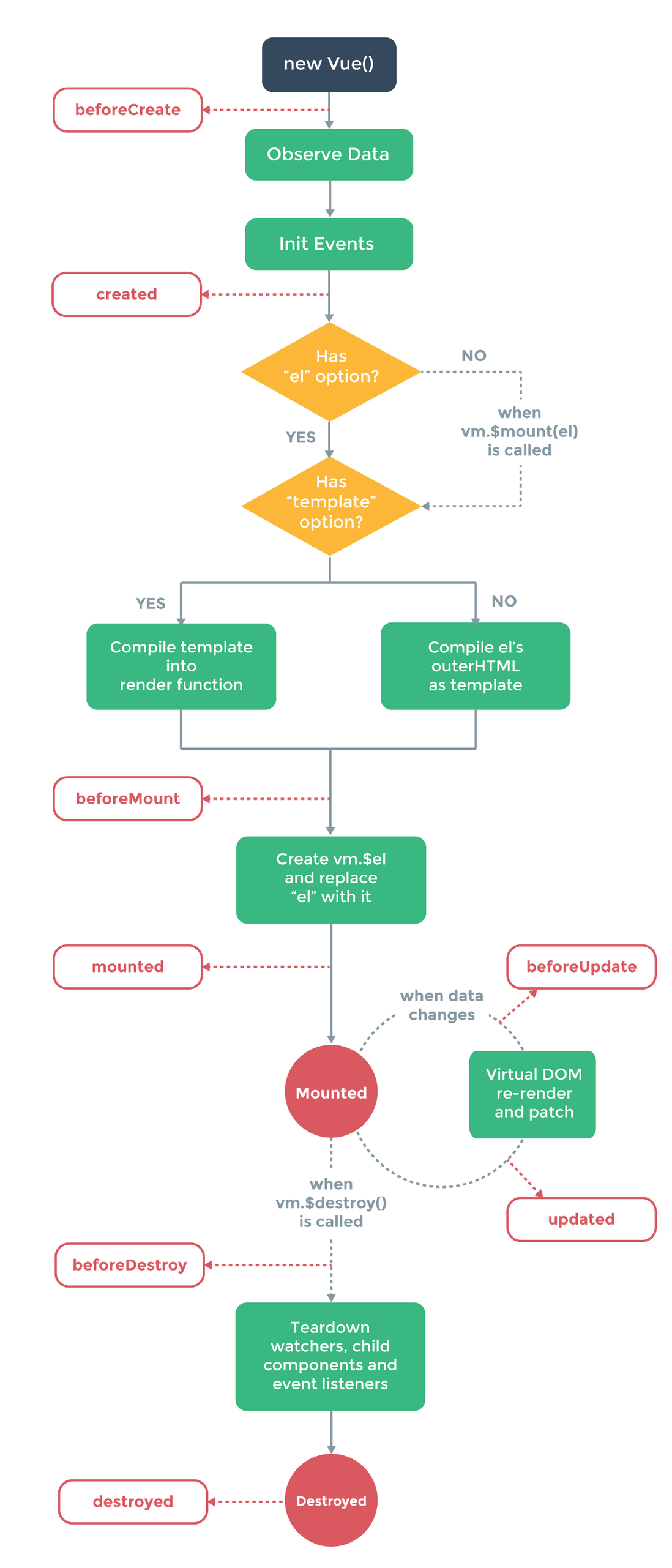
生命周期钩子
生命周期钩子的 this 上下文指向调用它的 Vue 实例,因此你 不能使用箭头函数来定义一个生命周期方法 (例如created: () => this.fun())。
测试页面,可以看到箭头函数的所有值都取不到,因为箭头函数的this不可以修改。
beforeCreate
在 实例初始化之后
数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
- 什么叫 数据观测 (data observer) 和 event/watcher 事件配置之前被调用?
可以通过上面的测试页面看到beforeCreate undefined undefined undefined,在这个钩子函数中,我们访问不到data中的变量,也访问不到methods中的方法
created
在实例创建完成后被立即调用。
在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。
在这一步数据已经被观测,我们的方法也都可以使用,一般在这步的时候开始拉接口数据。但是现在还没有挂载到DOM上,$el 属性目前没有值。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
这一步会判断是否有 el 参数,没有的话会等待 vm.$mount(el) 再触发。有 el 参数的话,开始判断是否有 template 参数(这里不能用只有运行时环境的 Vue,因为需要解析模版),有的话解析模板渲染成 render 函数,没有会使用 el 的 innerHTML 编译。
-
beforeMount 之前处理流程
-
有
el参数- 存在
render函数,直接用render函数渲染 - 存在
template参数,解析template参数为render函数,然后渲染 - 上述都不存在,使用
el的innerHTML编译为render函数,然后渲染
- 存在
-
无
el参数- 等待
vm.$mount(el)
- 等待
-
mounted
实例被 挂载后调用,这时 DOM 被替换了。
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。
这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用 计算属性 或 watcher 取而代之。
注意updated不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在updated里使用 vm.$nextTick:
updated: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been re-rendered
})
}activated
被 keep-alive 缓存的组件激活时调用。
首次渲染的时候不会触发,再次激活的时候会触发(再次激活时 created、mounted 不会触发)。
所以如果你想再次进入时更新数据,那么需要在这里处理。
deactivated
被 keep-alive 缓存的组件停用时调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
这里一般要注意解绑事件,不然就是内存泄漏。
destroyed
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例 以及一个 包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
你可以在此钩子中修改组件的状态。因此在捕获错误时,在模板或渲染函数中有一个条件判断来绕过其它内容就很重要;不然该组件可能会进入一个无限的渲染循环。
错误传播规则
- 默认情况下,如果全局的
config.errorHandler被定义,所有的错误仍会发送它,因此这些错误仍然会向单一的分析服务的地方进行汇报。 - 如果一个组件的继承或父级从属链路中存在多个
errorCaptured钩子,则它们将会被相同的错误逐个唤起。 - 如果此
errorCaptured钩子自身抛出了一个错误,则这个新错误和原本被捕获的错误都会发送给全局的config.errorHandler。 - 一个
errorCaptured钩子能够返回false以阻止错误继续向上传播。本质上是说“这个错误已经被搞定了且应该被忽略”。它会阻止其它任何会被这个错误唤起的errorCaptured钩子和全局的config.errorHandler。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。