1、项目简介
Nuxt.js是目前比较热门的服务端渲染SSR框架。凭借其更好的SEO、更快的内容到达时间(*首屏渲染速度快*) 加之基于Vue.js技术开发,更易于上手,获得了很多技术开发者的青睐。
nuxt_chatroom项目是基于nuxt+vue+vuex+vant等技术开发的仿微信|Tinder界面聊天实例。实现了卡片式翻动、消息发送/表情gif、图片/视频预览、红包/朋友圈等功能。
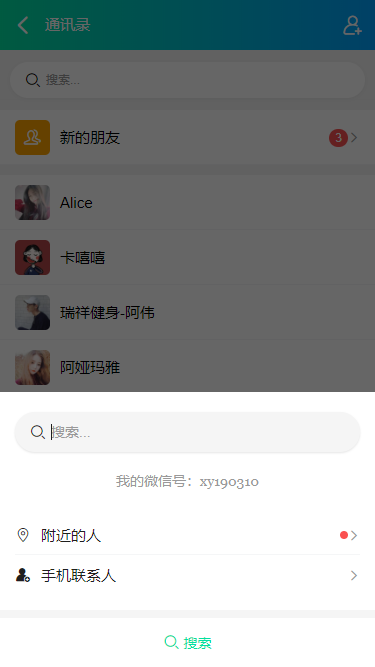
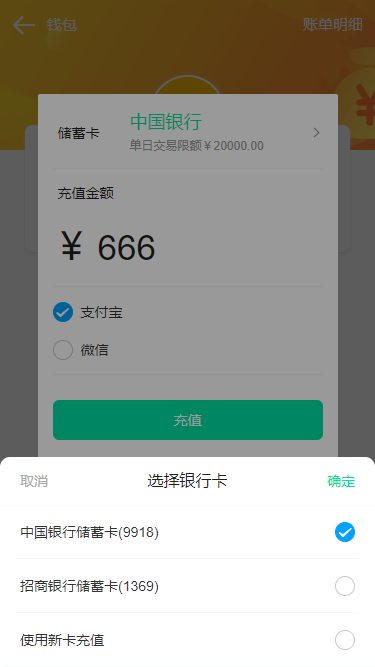
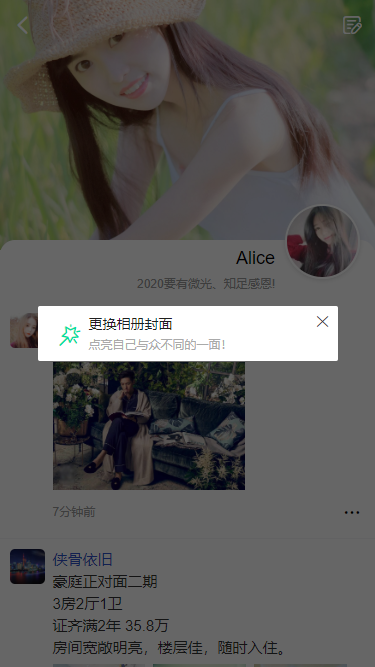
效果片段
啧啧,效果还可以吧,下面就来讲解下实现过程。
2、技术框架
- 使用技术:nuxt.js+vue.js+vuex
- UI组件库:vant-ui (有赞移动端vue.js组件库)
- 字体图标:阿里iconfont图标库
- 弹窗组件:vpopup(基于vue自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4
大家如果对Nuxt.js不熟悉的话,可以先去官网看看资料。其实只要你会vue,上手就非常简单的。
https://zh.nuxtjs.org/
https://github.com/nuxt/nuxt.js
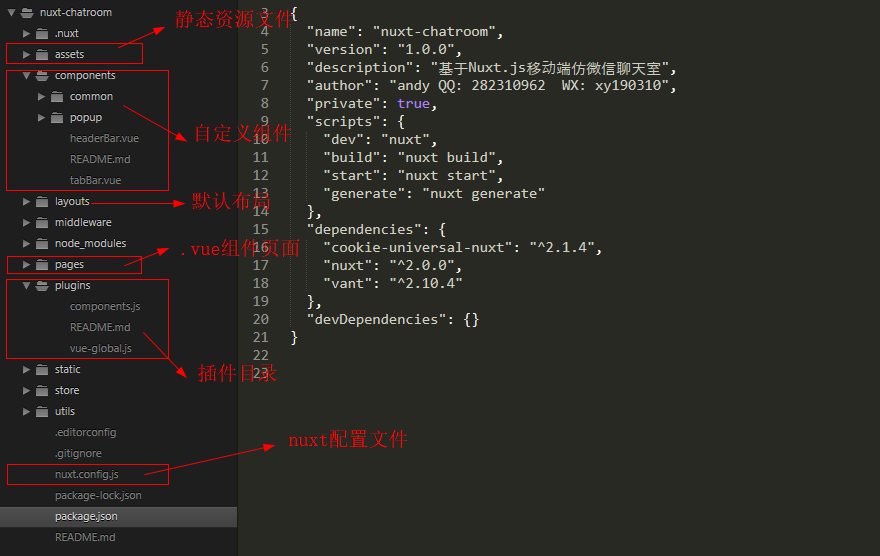
3、项目目录结构
想了解更多Nuxt.js目录结构及使用说明,可以去参看下面链接。
https://zh.nuxtjs.org/guide/d...
4、关于自定义组件
项目中 顶部Navbar、Tabbar及弹窗 均是自定义组件实现的,这里不作过多讲解,感兴趣的可以去看看下面的分享文章。
Nuxt/Vue仿咸鱼Tabbar凸起效果|vue自定义导航栏
Vue自定义弹框组件|仿android/ios弹窗效果
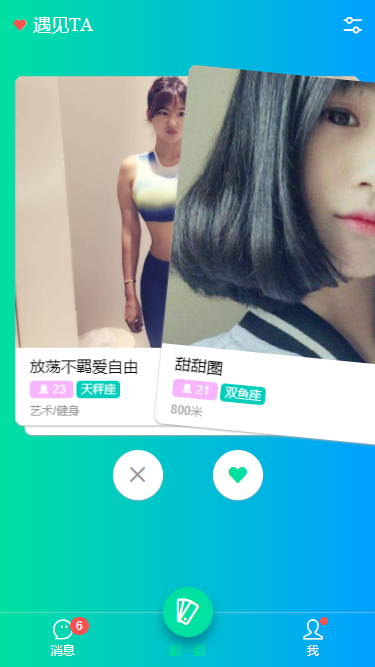
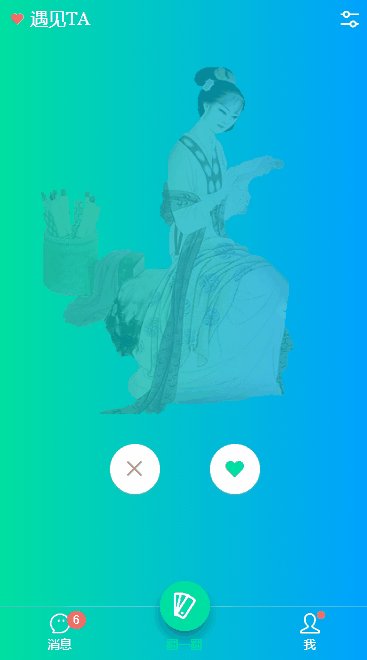
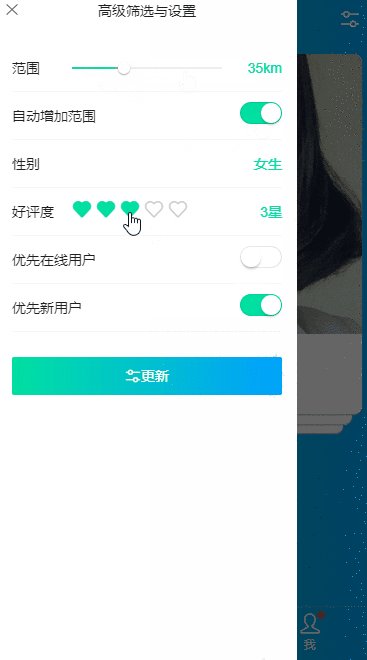
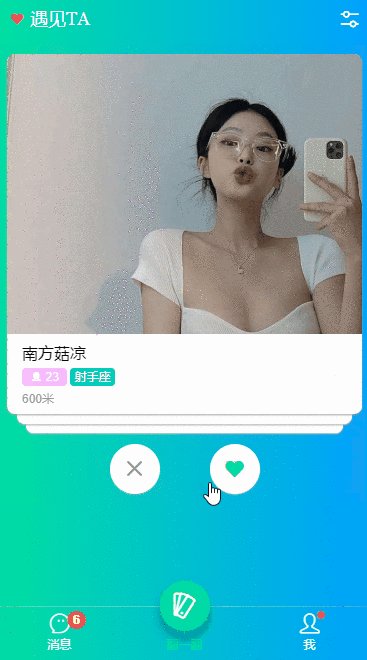
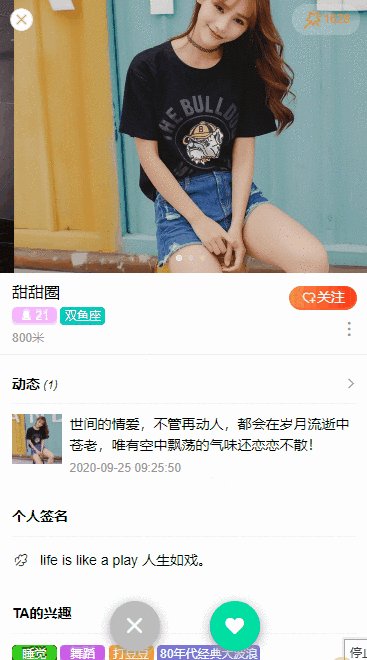
5、仿Tinder|探探卡牌翻动
遇见页面原型参考了社交App探探的卡片滑动效果。整体分为 顶部导航、滑动区、底部标签栏 等三个部分。
这里不过多介绍,感兴趣的可以去看下面的这篇分享文章。
Vue|Nuxt.js仿探探卡片式左右拖拽|vue仿Tinder
6、nuxt默认布局
nuxt项目中,layouts目录下的default.vue页面为默认的布局页面。
<!-- 布局模板 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>注意:在nuxt项目中是通过<nuxt />来显示主体内容的,而vue中则是使用<router-view />。
nuxt.config.js配置文件
nuxt.js的默认配置文件,可以配置 meta、路由信息、css/js及插件引入、webpack等配置。
https://zh.nuxtjs.org/guide/configuration/
export default {
// 端口配置(可选)
server: {
port: 3000,
host: '192.168.122.100'
},
/*
** 页面头部meta信息配置
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局css配置
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件列表
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}nuxt.config.js中的meta是全局配置的,如果单独页面配置,参考如下:
<script>
export default {
// 配置页面 meta 信息
head() {
return {
title: '这里是标题信息 - 标题信息',
meta: [
{name:'keywords',hid: 'keywords',content: '关键字1 | 关键字2 | 关键字3'},
{name:'description',hid:'description',content: '描述1 | 描述2 | 描述3'}
]
}
},
// 自定义布局页面
layout: 'xxx.vue',
// 中间件处理
middleware: 'auth',
// 异步处理
async asyncData({app, params, query, store}) {
let uid = params.uid
let cid = query.cid
return {
uid: uid,
cid: cid,
}
},
// ...
}
</script>7、Nuxt聊天模块
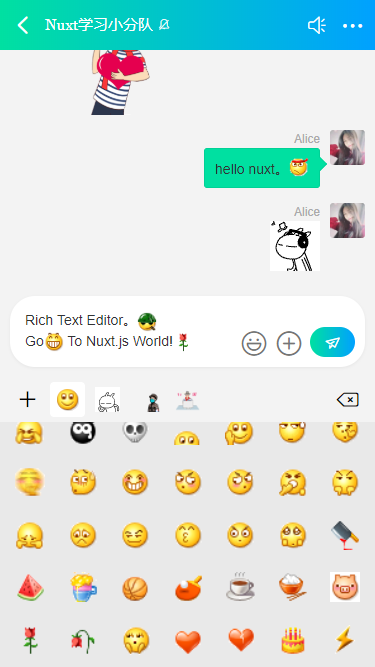
一开始考虑聊天模块的编辑框使用input或textarea实现。可是文本框中只能插入emoj字符 (:32 :微笑:),不能插入emoj图片表情,不是自己想要的效果。
如上图:于是就使用了div的可编辑功能contenteditable来插入图文内容。
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
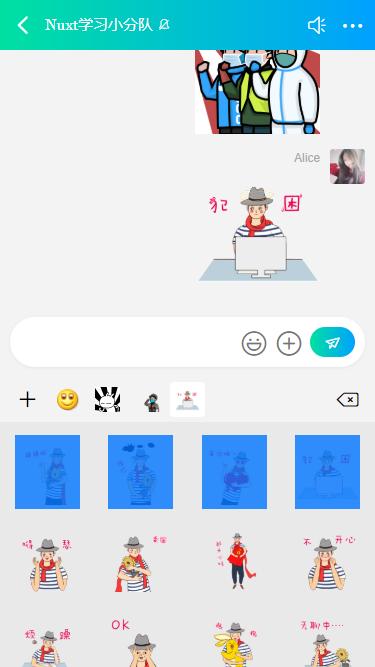
</template>经过一系列处理,编辑器支持多行文本输入、光标处插入emoj表情等功能。
如下图:在vue.js项目中如何获取上传视频的第一帧作为封面图?
网上的很多的解决方案,会使截图出现黑屏情况。后来经过反复调试,终于实现了这个效果。
let file = this.$refs.chooseVideo.files[0]
if(!file) return
let size = Math.floor(file.size / 1024)
if(size > 3*1024) {
alert('请选择3MB以内的视频')
return false
}
// 获取视频地址
let videoUrl
if(window.createObjectURL != undefined) {
videoUrl = window.createObjectURL(file)
} else if (window.URL != undefined) {
videoUrl = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
videoUrl = window.webkitURL.createObjectURL(file)
}
let $video = document.createElement('video')
$video.src = videoUrl
// 防止移动端封面黑屏或透明白屏
$video.play()
$video.muted = true
$video.addEventListener('timeupdate', () => {
if($video.currentTime > .1) {
$video.pause()
}
})
// 截取视频第一帧作为封面
$video.addEventListener('loadeddata', function() {
setTimeout(() => {
var canvas = document.createElement('canvas')
canvas.width = $video.videoWidth * .8
canvas.height = $video.videoHeight * .8
canvas.getContext('2d').drawImage($video, 0, 0, canvas.width, canvas.height)
let videoThumb = canvas.toDataURL('image/png')
console.log(videoThumb)
}, 16);
})大家有兴趣的话,可以自己去弄一弄试试哈。如果有其它好的方法,欢迎交流讨论!
OK,基于Nuxt.js仿微信聊天室项目就分享到这里。希望对大家有些帮助!✍💪
最后附上个Flutter项目实例
flutter+dart聊天室|flutter仿微信App聊天界面|flutter聊天实例





























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。