前言
对于社区来说(关注我的人,还有将要关注我的人)有俩件事提前说一下下:
- 建立的所有专栏我都会去维系。但是写作周期就不做承诺了。确实懒..也不打算靠写文能够给我带来一些收益。(嗯,我对钱没有兴趣)
伴随春节的到来,也应该对今年主导推进的技术架构设计,落地,未来计划做一个回顾。涉及到内部隐私,这里将部分内容分享出来。
简介
2021年个人技术方向算是横向发展,有一定收获。本文贴合专栏对于其中一个方向:渲染引擎(FastV)的回顾。暂不开源。
Fast是快速的意思,也是渲染引擎设计初衷(大数据下高性能体验);V visual(data visual)可视化;FastV 快速数据可视化,打造一个高性能渲染引擎。至于功能方面可参考Antv的G2 G6,但是设计初衷不一样,彼此优势不一样。
下面主要介绍其中的一个基础渲染引擎研发的渲染库FastV-G
架构介绍
背景
图可视化从几个方面来考虑:布局(algorithms-layout) 渲染(render) 交互(behaviors) 。
请看上面的部分架构截图 (没有体验完整的设计)
右边(蓝色)说明引擎的整体思路:
controller作为总体控制器 下面分为render(渲染) events(事件/交互) algorithms(算法/逻辑)
- 左边为核心模块,举几个例子说明我们的优势。
1.behaviors 高性能交互。其实交互的性能体现是离不开渲染和算法的。其实优化也是定位,分解,各个击破。比如渲染,我针对交互式操作做了切分。拿BS架构下的渲染来说。
图片示意 切分可能比上图更复杂,主要是思路。
将所有基础图元(shapes)使用WebGL渲染(硬件加速),label利用canvas-2d进行渲染。然后将交互部分做切分 每次update只做交互部分的update,它怎么能够不快。(当然这里的交互可能存在全部内容的更新,也需要对于交互进行分类 分不同的case)
2.algorithms
Graph 算法之图算法,图的数据结构重新设计,利用逻辑结构的优势。例如数组查询快。将矩阵(数组)作为图结构(可以学一下C++的一个库ligra,有兴趣后续可以分享一下) 图相关路径算法,社区算法作出非常大的提升。快就完事了。
layout 算法之布局算法,例如ForceDirectLyaout(力引导布局),点击交互 所需要的2D碰撞算法 底层数据结构均采取quadTree结构进行比对数据集减少。
- ...太多了
每个细节点交流都是精华。不能说在座的都不是对手, 但是基本信心在性能方面kill大部分的库还是有信心的。
技术介绍
BS 技术选型说明
- Webpack 工程构建
- Node & Npm 服务 包管理
- Mocha 单元测试
- Typescript 主程序逻辑
- Canvas WebGL 渲染API
- Babel-loader 语言编译
P:算法-布局(layout)方向,因为存在复杂度高的算法 更多是C++编写 (一方面语言问题,一方面考虑到可扩展问题.通信问题目前不是瓶颈点[后面也可以做切分,有做思考])。通过restful方式进行通信。
应用场景
从可视化(交互)角度来说, 分为展示, 分析,编辑三个方向。然后三个方向继而还可以衍生各类行业。比如图分析:
图分析
FastV-G 可支持的业务领域。
- 知识图谱;
- 图平台:图数据库、图计算;
- 安全风控;
- ...
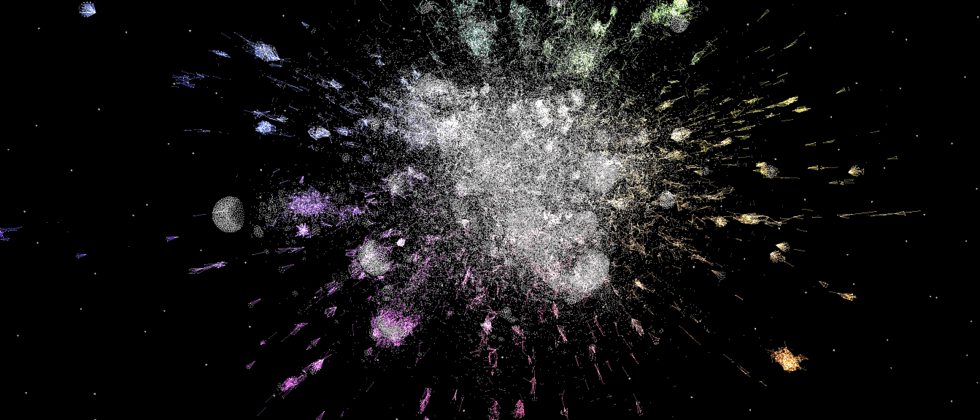
看个效果
只是分享下技术成果, 视觉我就先不在意了。大家体谅哈哈哈.
- 硬件是i5 CPU 集显 16G的内存
- 算法部分,大概10w图元(5w点 5w边) 上图为10s内的迭代效果。
- 渲染部分 秒级. zoom select drag相关操作均在30fps左右。
最后
先介绍到这里.over




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。