本文总结于极客时间李兵老师的课程,有兴趣的同学可以自己去学习下。
浏览器包含的进程
- 浏览器进程:界面显示、用户交互、子进程管理、存储等。
- 渲染进程:
render树、V8引擎、(每个Tab都是一个进程,沙箱中数据获取可能有问题) GPU进程:3D、css- 网络进程:网络资源加载
- 插件进程:插件运行、崩溃不会对浏览器和页面产生影响
共用同一渲染进程情况:同一站点(根域名、协议一样)、同一浏览上下文组(A从B打开,window.opener证明)。noopener和noreferren断开联系。
TCP/IP
TCP
- 互联网中的数据是通过数据包来传输的,数据包在传输过程中容易丢失或出错。
IP负责把数据包送达目的主机。UDP负责把数据包送达具体应用。- 而
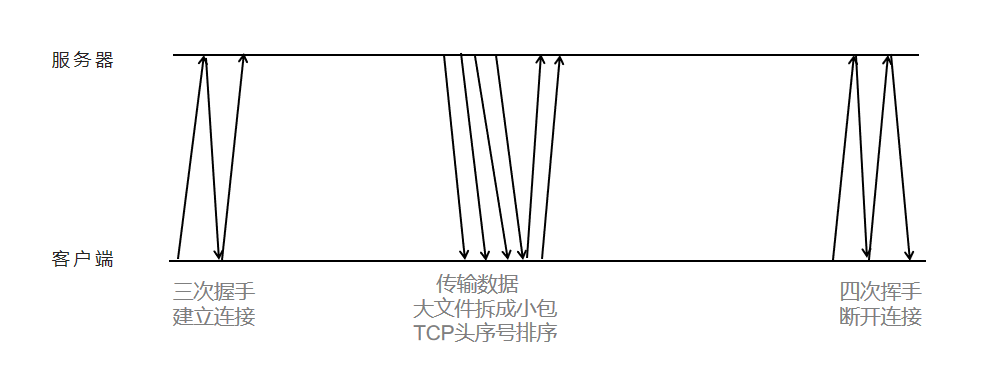
TCP保证了数据完整地传输,它的连接可分为三个阶段:建立连接、传输数据和断开连接。
TCP连接
HTTP请求流程
- 构建请求:方式,地址,
http协议版本 - 查找缓存:如果有缓存,拿浏览器缓存文件
- 准备
IP地址和端口号:域名系统DNS寻址IP号,http内容是通过TCP传输数据阶段实现的 - 等待
TCP队列 3次握手建立TCP连接:——>服务器- 发请求:(请求行,请求头)
post请求体 - 服务器处理
- 服务器响应:(回复响应行,响应头,回复正文)协议版本状态码
4次挥手断开TCP请求
DNS缓存
浏览器本地缓存对应的IP和域名。
浏览器缓存都服务器设置 Cache-Control: Max-age = 2000,缓存过期会在请求头加If-None-Match: ...token。没过期304,过期重新给,刷新缓存新鲜度。baidu.com——>https://baidu.com。301重定向,服务器处理跳转location地址。
从输入url到页面显示经历了什么
- 用户输入,判断输入的是
url,地址栏会加上协议,合成完整的url,可以监听beforunload确认提交表单 url请求过程,浏览器进程通过进程间通信IPC把url请求发到网络进程,网络进程会去查找是否有本地缓存。如有,直接返回资源。如没有就请求,第一步进行DNS解析,获取请求域名的服务器IP地址,如https,还要建立TLS连接,然后利用IP和服务器建立TCP连接,浏览器端会把请求行、请求头、cookie等向服务器发送构建的请求信息,服务器会生成响应数据发给网络进程,开始解析响应头内容。
(1)重定向:响应头的状态码是301或302,从响应头的location读取浏览器重定向的地址,然后再发起http或https,从头开始。
(2)响应数据类型处理:判断响应头content-type,如是application/octet-stream会被提交下载管理器请求流程结束,如是text/html页面渲染是在渲染进程。- 准备渲染进程,每打开一个新页面就会有一个新的渲染进程,但根据域名、协议,同一站点会共用一个渲染进程。渲染进程准备好之后,要提交文档给渲染进程(
html数据),当确认提交后会更新:前进后退状态、loading状态、地址栏url、web页面、安全状态,走完后就进入渲染阶段了。 - 提交文档,浏览器进程将网络进程接收到的
HTML数据提交给渲染进程,之后会更新浏览器界面状态,包括了安全状态、地址栏的URL、前进后退的历史状态,并更新Web页面 - 渲染阶段,页面解析和子资源加载
渲染流程
浏览器无法理解和使用html,所以要将其解析转换成DOM树,控制台输入document就能看到完整的DOM树。会把css转换成styleSheets,控制台document.styleSheets可以看到样式表,该结构具备查询和修改的功能,css属性值标准化是为了获得DOM树的几何位置。还需要创建布局树:遍历所有可见节点加到布局树,不可见元素忽略。
页面中有些复制效果如3D变换z-index做z轴排序,渲染引擎还要为其生成图层树。
- 有定位属性透明属性
css滤镜等都有层叠上下文会被提升单独一层。 - 需要剪裁(滚动)也会创建图层,通过合成线程按照视口附近图块生成位图由栅格化操作,栅格化过程会用
GPU加速,用到GPU线程。
重绘:js改背景色,没有几何位置变动,布局阶段不改,直接绘制执行,省去布局和分层,效率比重排高。
重排:改高度,触发重新布局,解析叫重排。需要更新完整的渲染过程,开销最大。
合成:translate(),跳过布局和绘制,避开重排重绘,直接非主线程合成动画,效率最高,css动画 > js动画。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。