背景
朋友找我帮忙弄移动端H5几个界面(类似运动排行)
技术框架
- WeUI
- zepto.js
- date_picker
开发笔记
本文主要记录开发过程中比较有印象、想分享的几个知识点。
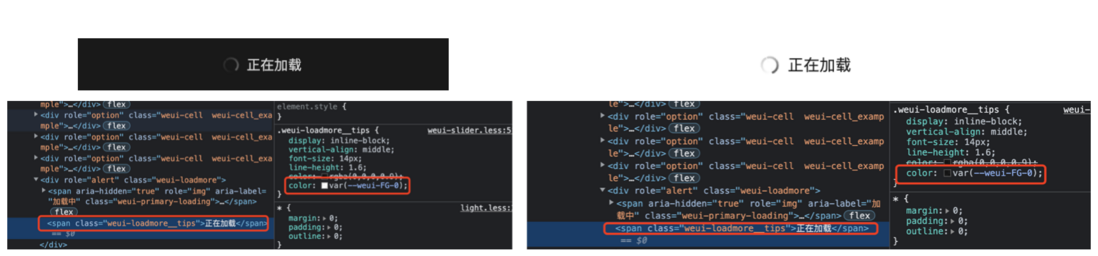
WeUI主题
我是在mac上开发的,在开发这个H5界面的时候,默认都是深色主题的,一开始就直接基于深色去写样式覆盖了。
后来发现是我系统偏好设置的外观默认选的是“深色”的,WeUI主题就默认是黑暗模式DarkMode,可以强制使用亮色:
<body data-weui-theme="light">
...
</body>如下是黑暗模式和亮色模式的基础颜色变量
在body里定义通用颜色变量(主题色),使用时用var()函数来获取
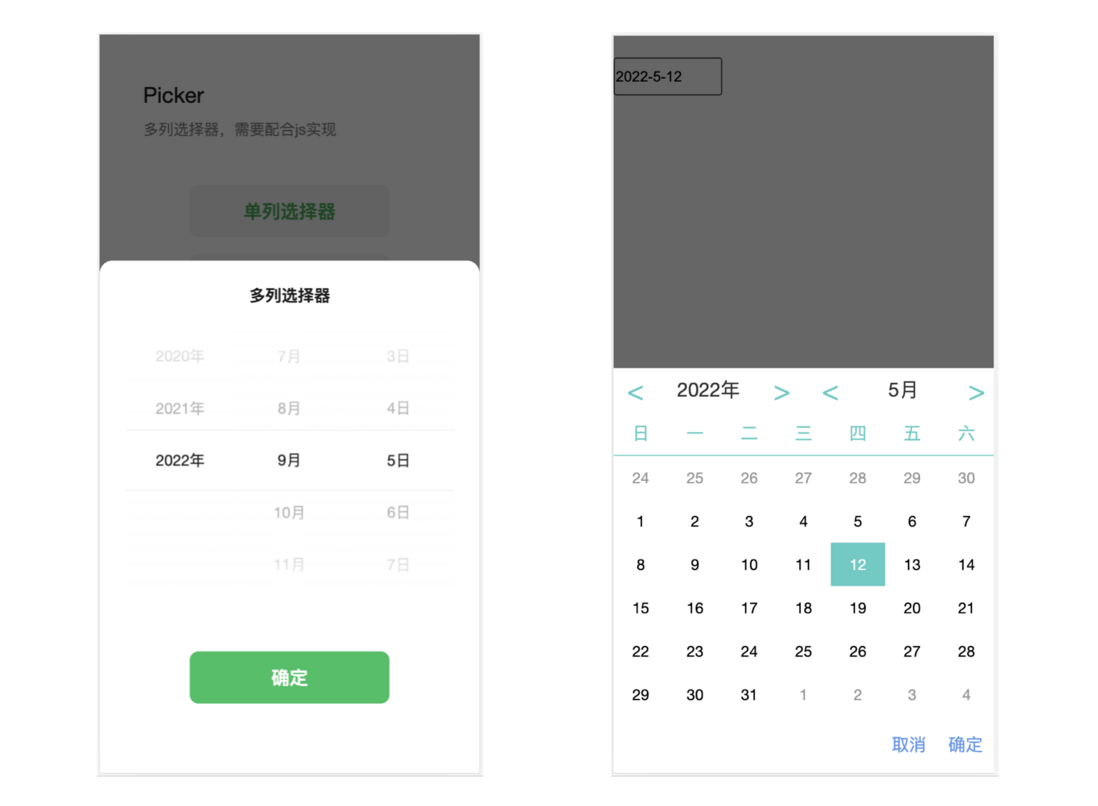
日期选择
weui里也有日期选择组件,但样式如左图,看习惯了日历📅形式的日期组件,所以找了如右图基于zepto的轻量级日期插件
0.5px的边
WeUI的线框都是用伪元素:before和:after实现的1px的边,且用transform缩小一倍让线更细(0.5px的边)
下拉刷新
WeUI里没看到有下拉刷新组件,于是结合搜到的基于zepto.js的下拉刷新代码去实现的,附上完整的基于WeUI和zepto.js的列表下拉刷新样例:
(例子都是引入的CDN的资源,复制以下代码html和js即可用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>基于WeUI和zepto.js的列表下拉刷新样例</title>
<!-- 引入 WeUI CDN 链接 -->
<link rel="stylesheet" href="https://res.wx.qq.com/t/wx_fed/weui-source/res/2.5.6/weui.css" />
<!-- 引入 zepto CDN 链接 -->
<script src="https://cdnjs.gtimg.com/cdnjs/libs/zepto/1.1.4/zepto.js"></script>
<style>
html,
body {
height: 100%;
}
.container {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow: hidden;
color: var(--weui-FG-0);
}
.page {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
box-sizing: border-box;
z-index: 1;
}
.page__hd {
padding: 40px;
}
svg.icon {
fill: var(--weui-FG-0);
}
.weui-bar__item_on svg.icon {
fill: var(--weui-BRAND);
}
.weui-tab__panel {
padding: 5px;
}
.g-scroll-container,
.g-scroll-container-2 {
border: 1px solid #e5e5e5;
overflow: auto;
}
</style>
</head>
<body data-weui-theme="light">
<div class="container" id="container">
<div class="page">
<div class="page__bd" style="height: 100%;">
<!-- tabbar组件 -->
<div class="weui-tab">
<div id="panel1" role="tabpanel" aria-labelledby="tab1" class="weui-tab__panel g-scroll-container">
<div class="weui-cells__title">【List组件】带图标、说明的列表项</div>
<div class="weui-cells g-scroll-content">
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字1</p>
</div>
<div class="weui-cell__ft">说明文字1</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字2</p>
</div>
<div class="weui-cell__ft">说明文字2</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字3</p>
</div>
<div class="weui-cell__ft">说明文字3</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字4</p>
</div>
<div class="weui-cell__ft">说明文字4</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字5</p>
</div>
<div class="weui-cell__ft">说明文字5</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字6</p>
</div>
<div class="weui-cell__ft">说明文字6</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字7</p>
</div>
<div class="weui-cell__ft">说明文字7</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字8</p>
</div>
<div class="weui-cell__ft">说明文字8</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字9</p>
</div>
<div class="weui-cell__ft">说明文字9</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字10</p>
</div>
<div class="weui-cell__ft">说明文字10</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字11</p>
</div>
<div class="weui-cell__ft">说明文字11</div>
</div>
<div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字12</p>
</div>
<div class="weui-cell__ft">说明文字12</div>
</div>
<div role="alert" class="weui-loadmore">
<span aria-hidden="true" role="img" aria-label="加载中" class="weui-primary-loading">
<i class="weui-primary-loading__dot"></i>
</span>
<span class="weui-loadmore__tips">正在加载</span>
</div>
</div>
</div>
<div id="panel2" role="tabpanel" aria-labelledby="tab2" class="weui-tab__panel"
style="display: none;">
<!-- 第二个tab的panel内容 -->
<div style="height: 30%;">
Dolor eum rerum magnam voluptatem omnis fuga, dolore libero quibusdam cupiditate Sequi vero
rem
corrupti hic veritatis Atque exercitationem odit odit ducimus esse, sapiente laborum
inventore!
Ipsum harum quo minus</div>
<div class="weui-cells__title">带说明的列表项</div>
<div class="g-scroll-container-2" style="height: 60%;">
<div class="weui-cells g-scroll-content-2">
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字1</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字2</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字3</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字4</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字5</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字6</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字7</p>
</div>
</div>
<div role="option" class="weui-cell ">
<div class="weui-cell__bd">
<p>标题文字8</p>
</div>
</div>
<div role="alert" class="weui-loadmore">
<span aria-hidden="true" role="img" aria-label="加载中" class="weui-primary-loading">
<i class="weui-primary-loading__dot"></i>
</span>
<span class="weui-loadmore__tips">正在加载</span>
</div>
</div>
</div>
</div>
<div id="panel3" role="tabpanel" aria-labelledby="tab3" class="weui-tab__panel"
style="display: none;">
Elit deserunt dolore nemo harum neque libero numquam, minima nam Atque nesciunt iusto aperiam
eligendi praesentium ratione? Quasi iste odio itaque doloribus hic? Est aliquam recusandae
dolore
ratione quos. Saepe</div>
<div id="panel4" role="tabpanel" aria-labelledby="tab4" class="weui-tab__panel"
style="display: none;">
Amet dignissimos doloribus voluptate maxime dolorem quia Deleniti eligendi similique nisi
corrupti
eius aut Unde nesciunt quos quos sapiente dolorem? Odit soluta repudiandae accusantium ducimus
totam
accusamus. Rem ad numquam</div>
<div role="tablist" aria-label="选项卡标题" class="weui-tabbar">
<div id="tab1" role="tab" aria-labelledby="t1_title" aria-describedby="t1_tips"
aria-selected="true" aria-controls="panel1" class="weui-tabbar__item weui-bar__item_on">
<div id="t1_tips" aria-hidden="true" style="display: inline-block; position: relative;">
<!-- icon svg -->
<svg t="1651573572396" class="weui-tabbar__icon icon" viewBox="0 0 1024 1024"
version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5618" width="200"
height="200">
<path
d="M248.3 789.3l-39.7 131.8L353.2 842c52.8 13.2 105.8 26.4 158.3 26.4 250.9 0 448.6-171.6 448.6-382.8 0-210.9-197.7-382.8-448.6-382.8-237 0-448 171.9-448 382.8 0 119 78.8 224.3 184.8 303.7zM591 366.9c0-26.3 26.1-52.8 66-52.8 26.3 0 52.8 26.4 52.8 52.8 0 26.6-26.5 52.8-52.8 52.8-39.9-0.1-66-26.2-66-52.8z m-290.2 0c0-26.3 26.5-52.8 66-52.8 26.1 0 52.4 26.4 52.4 52.8 0 26.6-26.3 52.8-52.4 52.8-39.5-0.1-66-26.2-66-52.8z m0 0"
p-id="5619"></path>
</svg>
<span class="weui-badge" style="position: absolute; top: -2px; right: -13px;">8</span>
</div>
<p id="t1_title" aria-hidden="true" class="weui-tabbar__label">微信</p>
</div>
<div id="tab2" role="tab" aria-labelledby="t2_title" aria-selected="false"
aria-controls="panel2" class="weui-tabbar__item">
<svg t="1651573611671" class="weui-tabbar__icon icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="6484" width="200" height="200">
<path
d="M778.176 810.666667v64h-160v-64h160z m-445.504-212.693334c18.666667 11.690667 38.826667 21.205333 60.16 28.202667L234.666667 810.666667h287.509333v64H234.666667a64 64 0 0 1-48.597334-105.642667l146.602667-171.050667zM842.176 704v64h-224v-64h224z m0-106.666667v64h-224v-64h224z m-362.666667-448c117.824 0 213.333333 95.509333 213.333334 213.333334s-95.509333 213.333333-213.333334 213.333333-213.333333-95.509333-213.333333-213.333333 95.509333-213.333333 213.333333-213.333334z m0 64a149.333333 149.333333 0 1 0 0 298.666667 149.333333 149.333333 0 0 0 0-298.666667z"
p-id="6485"></path>
</svg>
<p aria-hidden="true" id="t2_title" class="weui-tabbar__label">通讯录</p>
</div>
<div id="tab3" role="tab" aria-labelledby="t3_title" aria-describedby="t3_tips"
aria-selected="false" aria-controls="panel3" class="weui-tabbar__item">
<div id="t3_tips" aria-hidden="true" style="display: inline-block; position: relative;">
<svg t="1651573678206" class="weui-tabbar__icon icon" viewBox="0 0 1024 1024"
version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7317" width="200"
height="200">
<path
d="M512 85.333333c235.637333 0 426.666667 191.029333 426.666667 426.666667S747.637333 938.666667 512 938.666667 85.333333 747.637333 85.333333 512 276.362667 85.333333 512 85.333333z m149.162667 222.901334L444.16 386.357333a96 96 0 0 0-57.802667 57.813334l-78.122666 216.992a42.666667 42.666667 0 0 0 54.602666 54.602666l217.002667-78.122666a96 96 0 0 0 57.802667-57.813334l78.122666-216.992a42.666667 42.666667 0 0 0-54.602666-54.602666zM512 565.333333a53.333333 53.333333 0 1 0 0-106.666666 53.333333 53.333333 0 0 0 0 106.666666z"
p-id="7318"></path>
</svg>
<span class="weui-badge weui-badge_dot" role="img" alt="new"
style="position: absolute; top: 0; right: -6px;"></span>
</div>
<p id="t3_title" aria-hidden="true" class="weui-tabbar__label">发现</p>
</div>
<div id="tab4" role="tab" aria-labelledby="t4_title" aria-selected="false"
aria-controls="panel4" class="weui-tabbar__item">
<svg t="1651573716437" class="weui-tabbar__icon icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="8194" width="200" height="200">
<path
d="M430.08 71.68c130.06848 0 235.52 105.45152 235.52 235.52 0 84.82816-44.8512 159.19104-112.14848 200.66304C679.40352 560.2304 768 684.48256 768 829.44v10.24a112.64 112.64 0 0 1-112.64 112.64H184.32A112.64 112.64 0 0 1 71.68 839.68v-10.24c0-149.79072 94.57664-277.46304 227.28704-326.59456A235.19232 235.19232 0 0 1 194.56 307.2C194.56 177.13152 300.01152 71.68 430.08 71.68z m-10.24 471.04c-158.35136 0-286.72 128.36864-286.72 286.72v10.24A51.2 51.2 0 0 0 184.32 890.88h471.04a51.2 51.2 0 0 0 51.2-51.2v-10.24c0-158.35136-128.36864-286.72-286.72-286.72zM731.136 156.22144c8.86784 3.8912 17.42848 8.3968 25.6 13.43488 57.5488 35.49184 93.184 95.68256 93.184 161.77152 0 60.14976-29.4912 114.688-76.63616 150.44608 106.86464 53.18656 179.03616 170.02496 179.03616 302.592a98.89792 98.89792 0 0 1-94.37184 98.87744l-4.4032 0.1024h-15.64672a30.72 30.72 0 0 1-2.9696-61.29664l2.9696-0.14336h15.64672c20.60288 0 37.33504-16.7936 37.33504-37.53984 0-131.72736-85.6064-243.24096-200.86784-266.9568a30.72 30.72 0 0 1-23.90016-36.27008l0.2048-1.00352a30.72 30.72 0 0 1 21.38112-22.97856c59.904-17.6128 100.78208-68.44416 100.78208-125.82912 0-44.15488-24.10496-84.86912-63.97952-109.4656a149.8112 149.8112 0 0 0-18.14528-9.54368 30.72 30.72 0 1 1 24.7808-56.19712zM430.08 133.12a174.08 174.08 0 1 0 0 348.16 174.08 174.08 0 0 0 0-348.16z"
p-id="8195"></path>
</svg>
<p class="weui-tabbar__label" aria-hidden="true" id="t4_title">我</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
</script>
</body>
</html>界面JS:
$(function () {
//底部tab点击交互
$('.weui-tabbar__item').on('click', function () {
$(this).attr('aria-selected', 'true').addClass('weui-bar__item_on');
$(this).siblings('.weui-bar__item_on').removeClass('weui-bar__item_on').attr(
'aria-selected', 'false');
var panelId = '#' + $(this).attr('aria-controls');
$(panelId).css('display', 'block');
$(panelId).siblings('.weui-tab__panel').css('display', 'none');
});
/* 第一个tab的下拉滚动刷新 */
// 下拉滚动刷新
let gScroll1 = {
contentSelector: '.g-scroll-content',
containerSelector: '.g-scroll-container',
touchStatus: 0, // 0 init 1 move 当前状态,move为正在touchmove
page: 1, //页数
total: 3, //总页数
pageSize: 12, //每页条数
scrollToNext: false, //滚动满足刷新下一页的标志
isEnd: false, //是否已经滑到底部了,用于判断是否处理滚动 (如果只有一页,需设置为true,无需滚动加载)
loading: false //正在加载数据的标志
}
//监听手指初始触碰
$('.g-scroll-content').on("touchstart", function (e) {
if (gScroll1.isEnd) return;
gScroll1.touchStatus = 1;
});
//判断向上时,如果滚动条在顶部,那么逐渐增加下拉刷新的高度
$('.g-scroll-content').on("touchmove", function (e) {
if (gScroll1.isEnd) return;
if (!gScroll1.scrollToNext) {
var aa = $('.g-scroll-container').height();
var bb = $(this).scrollTop();
var cc = $(this).height();
var dd = aa - bb - cc;
if (dd < 50) {
gScroll1.scrollToNext = true;
}
}
});
//下拉刷新高度达到一定值之后刷新页面
$(".g-scroll-content").on("touchend", function (e) {
if (gScroll1.isEnd) return;
if (gScroll1.touchStatus == 1 && gScroll1.scrollToNext && !gScroll1.loading) {
console.log(`请求第${gScroll1.page}列表数据`);
gScroll1.loading = true;
//请求下一页数据
setTimeout(function () {
gScroll1.page++;
let page = gScroll1.page;
let addHtmlStr = '';
for (let index = 0; index < gScroll1.pageSize; index++) {
addHtmlStr += ` <div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__hd"><img
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII="
alt="" style="width: 20px; margin-right: 16px; display: block;"></div>
<div class="weui-cell__bd">
<p>标题文字${(page-1)*gScroll1.pageSize+index+1}</p>
</div>
<div class="weui-cell__ft">说明文字${(page-1)*gScroll1.pageSize+index+1}</div>
</div>`;
}
$('.g-scroll-container .weui-loadmore').before(addHtmlStr);
gScroll1.loading = false;
if (gScroll1.page == gScroll1.total) {
gScroll1.isEnd = true;
$(".g-scroll-container .weui-loadmore").remove();
}
}, 2000);
gScroll1.scrollToNext = false;
}
gScroll1.touchStatus = 0;
});
/* 第一个tab的下拉滚动刷新 END */
/* 第2个tab的下拉滚动刷新 */
let gScroll2 = {
contentSelector: '.g-scroll-content-2',
containerSelector: '.g-scroll-container-2',
touchStatus: 0, // 0 init 1 move 当前状态,move为正在touchmove
page: 1, //页数
pageSize: 8, //每页条数
total: 5, //总页数
scrollToNext: false, //滚动满足刷新下一页的标志
isEnd: false, //是否已经滑到底部了,用于判断是否处理滚动 (如果只有一页,需设置为true,无需滚动加载)
loading: false //正在加载数据的标志
}
//监听手指初始触碰
$('.g-scroll-content-2').on("touchstart", function (e) {
if (gScroll2.isEnd) return;
gScroll2.touchStatus = 1;
});
//判断向上时,如果滚动条在顶部,那么逐渐增加下拉刷新的高度
$('.g-scroll-content-2').on("touchmove", function (e) {
if (gScroll2.isEnd) return;
if (!gScroll2.scrollToNext) {
var aa = $('.g-scroll-container-2').height();
var bb = $(this).scrollTop();
var cc = $(this).height();
var dd = aa - bb - cc;
if (dd < 50) {
gScroll2.scrollToNext = true;
}
}
});
//下拉刷新高度达到一定值之后刷新页面
$(".g-scroll-content-2").on("touchend", function (e) {
if (gScroll2.isEnd) return;
if (gScroll2.touchStatus == 1 && gScroll2.scrollToNext && !gScroll2.loading) {
console.log(`请求第${gScroll2.page}列表数据`);
gScroll2.loading = true;
//请求下一页数据
setTimeout(function () {
gScroll2.page++;
let page = gScroll2.page;
let addHtmlStr = '';
for (let index = 0; index < gScroll2.pageSize; index++) {
addHtmlStr += ` <div role="option" class="weui-cell weui-cell_example">
<div class="weui-cell__bd">
<p>标题文字${(page-1)*gScroll2.pageSize+index+1}</p>
</div>
</div>`;
}
$('.g-scroll-container-2 .weui-loadmore').before(addHtmlStr);
gScroll2.loading = false;
if (gScroll2.page == gScroll2.total) {
gScroll2.isEnd = true;
$(".g-scroll-container-2 .weui-loadmore").remove();
}
}, 2000);
gScroll2.scrollToNext = false;
}
gScroll2.touchStatus = 0;
});
/* 第2个tab的下拉滚动刷新 END */
});其他
好久没写比较原始的H5界面了,WeUI是微信原生框架,可以快速搭建符合移动端(类APP)的UI的界面和实现基本的交互。
想起很早期的时候用过framework7框架,官网上有完整的文档和例子。
WeUI是直接给出样例和代码,没有单独给文档和说明。
这里找到一个中文文档(WeUI.js的中文文档),不知是否一直有更新,也可以参考下。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。