@[TOC]
CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。
常用的transform 属性有下面几个
| 属性 | 说明 |
|---|---|
| translate(0, 0) | 位移 |
| rotate(0deg) | 旋转 |
| scale(1) | 缩放 |
| skew(0deg) | 斜切 |
transform的说明文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform
下面分别说一下这几个方法
translate() 位移
translate通过x、y轴的参数来实现偏移
语法:transform: translate(10px, 10px); ,x轴偏移10px ,y轴偏移10px。
也可以单独对某一个轴进行偏移设置,css提供了x、y轴的语法:transform: translateX(10px);transform: translateY(10px);
translate的参数可以使用百分比,如果参数是百分比的话,实际的偏移距离是以自身大小为参考的,例如:一个100px的正方形,translateX(50%),那么实际x轴的偏移量是自身的100px * 50% = 50px,有了这个特性之后,可以通过transform: translate(-50%, -50%); 的写法实现垂直定位居中。
.box{
width: 20px;
height: 20px;
background: #e94242;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}transform: translate第一个参数偏移自身x轴的50%,第二个参数偏移自身y轴50%,另外left偏移50%,假如自身100px,
那么:left + 自身 - x轴自身50% = 50% + 100px - 50px = 偏移量正好居中,y轴同理。
另外,translate是不受文档流影响的,direction: ltr;文档流为左,translateX依然往右偏移。
rotate() 旋转
rotate() 用于设置元素的旋转角度,rotate(45deg)就是顺时针旋转45°,rotate()的旋转受锚点的影响(transform-origin),锚点的问题在下文。rotate() 有四个单位,分别是:deg角度、grad百分度、rad弧度 、return圈度,最常用的就是deg角度,其它的日常项目基本用不到。
.box{
width: 20px;
height: 20px;
background: #e94242;
transform: rotate(45deg);
}scale()缩放
scale()有两个参数,语法:transform: scale(参数一 , 参数二),分别对应横向和纵向的放大和缩小,默认值为1(不放大)。
transform: scale(2); /**等比放大2倍 */
transform: scaleX(2); /**水平放大2倍 */
transform: scaleY(2); /**垂直放大2倍 */
transform: scale(2,1); /**x轴放大2倍,y轴不变 */
transform: scale(2,0.5); /**x轴放大2倍,y轴缩小一半 */.shiftBox{
width: 80px;
height: 80px;
transform: scale(2,0.5); /**x轴放大2倍,y轴缩小一半 */
}skew() 斜切
斜切字面意思就是将物体倾斜的意思,语法:transform: skew(10deg, 5deg)表示水平斜切10度 垂直斜切5度,它接受两个参数,第一个参数表示x轴,第二个参数y轴。
也可以单独对某一个轴进行斜切,css提供了x、y轴的语法:transform: skewX(10deg):水平斜切10度transform: skewY(10deg):垂直斜切10度
/* skew() 斜切 */
.shiftBox{
width: 80px;
height: 80px;
background: #80c342;
transform: skew(10deg, 5deg); /**水平斜切10度 垂直斜切5度 */
}斜切可以应用在图形的变换,只通过调整x、y轴的倾斜角度即可实现一些画面效果,某些场合下比裁切属性(clip-path)方便。
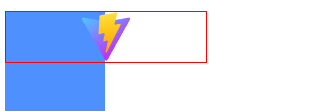
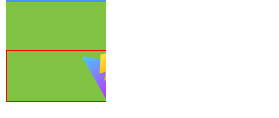
例如:实现当前任务的进度展示
这种效果只需要绘制一个矩形,将x轴倾斜45度
再绘制一个矩形,x轴倾斜 -45°即可实现
transform的细节和特性
元素引用transform属性值不会影响元素的尺寸和位置
我们在日常布局的时候,使用margin或者定位通常会影响到其他的元素
比如上面这个案例,第二个按钮设置了margin-left,导致第三个按钮的位置也发生变化。
如果第二个按钮使用的是transform: translateX()偏移,那么第三个按钮的位置并不会受到影响,因为transform属性值不会影响原始位置
另外,内联元素是不受transform所有的变换特性的影响的,必须转为行内块才可以。
span{
/* 内联元素不受transform所有的变换特性 */
display: inline-block; /* 设置行内块后,受transform影响,解决 */
transform: translateX(50px);
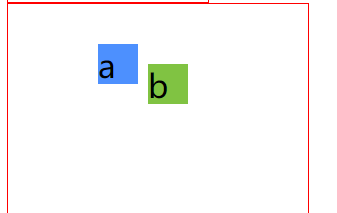
}参数的顺序不同,会影响结果
transform的参数,会按照先后顺序执行,同样的参数,位置不同则会影响执行结果。
.order{
width: 200px;
height: 200px;
border: 1px solid red;
:nth-child(1){
width: 20px;
height: 20px;
background: #4d90fe;
transform: translateX(50px) scale(2); /* 先位移再放大,顺序影响结果 */
}
:nth-child(2){
width: 20px;
height: 20px;
background: #80c342;
transform: scale(2) translateX(50px); /* 先放大再位移,顺序影响结果 */
}
}
这里b盒子先放大后,再执行translateX,按照放大后的比例进行的偏移,所以b的偏移量比a的远。
有两点需要注意:
1、transform和clip-path同时使用时,先裁剪再变换
2、transform和margin,应该优选选择transform,性能更高,因为transform属性值不会影响原始位置。
transform会创建新的层叠上下文
多个元素叠在一起时,通常后执行的元素会覆盖先执行的元素,类似下面的:
一层叠一层,如果想突出展示元素可以设置z-index来改变层级,其实这里使用transform也可以实现,transform会创建新的层叠上下文,后执行的元素会覆盖先执行的,所以这里无需z-index也可以实现突出展示层级效果,这里使用了transform: scale(1); 原大小保持不变,相当于没对元素做任何操作,但是层叠顺序改变了,如下:
.layer{
width: 200px;
height: 50px;
border: 1px solid red;
padding-left: 20px;
margin: 50px;
>img{
width: 50px;
margin-left: -20px;
}
>img:hover{
transform: scale(1); /*原大小*/
box-shadow: 0px 0px 5px black;
}
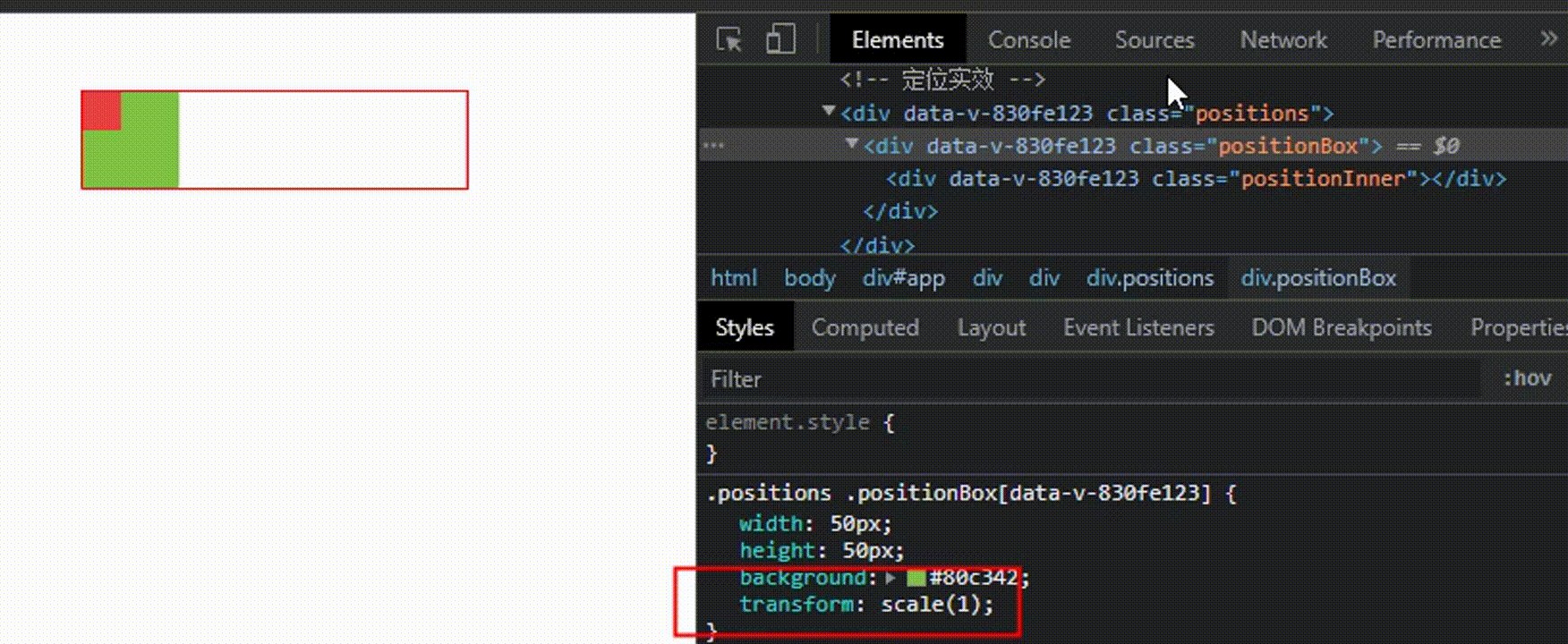
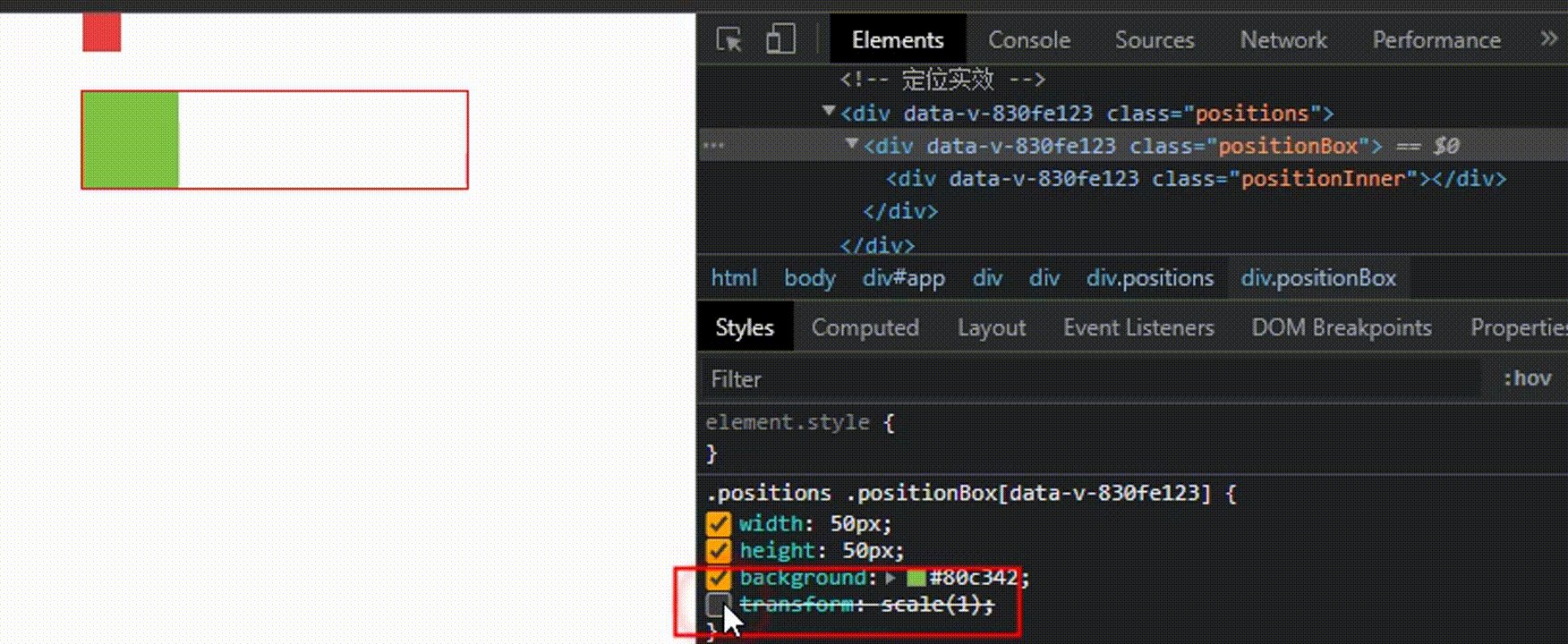
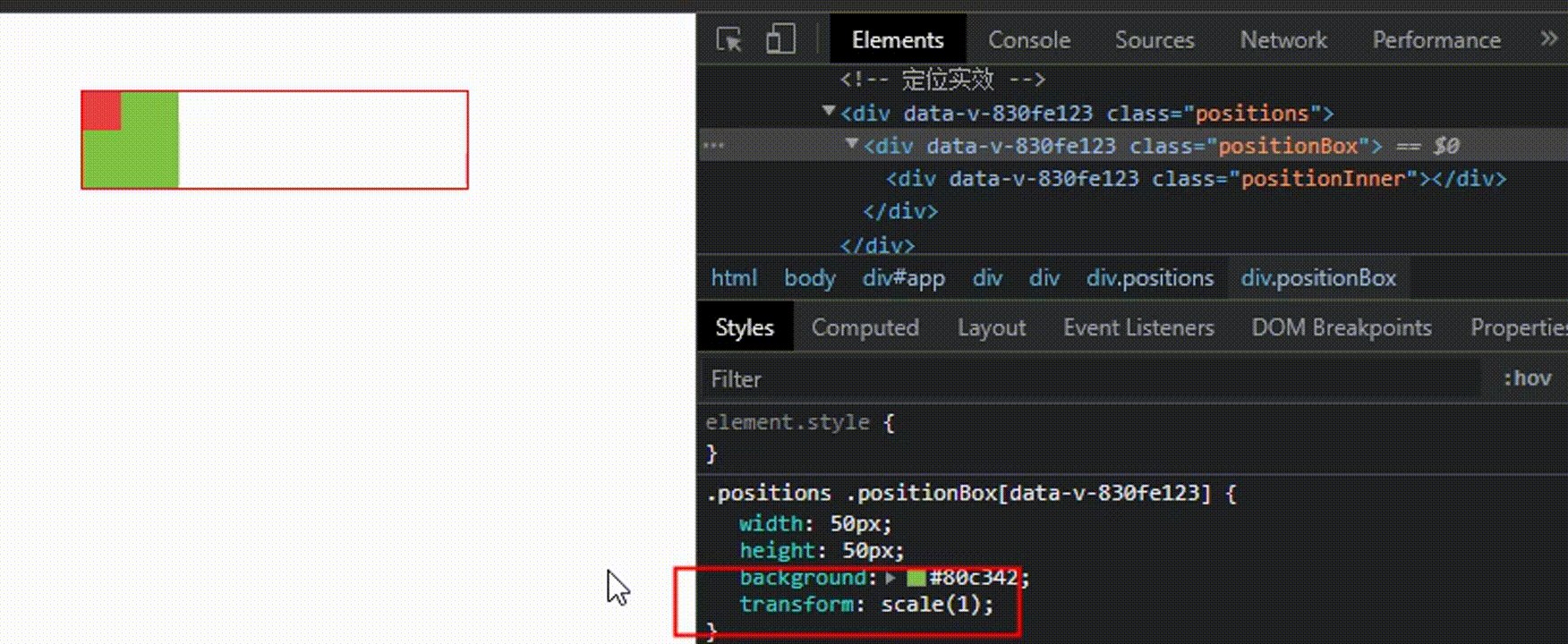
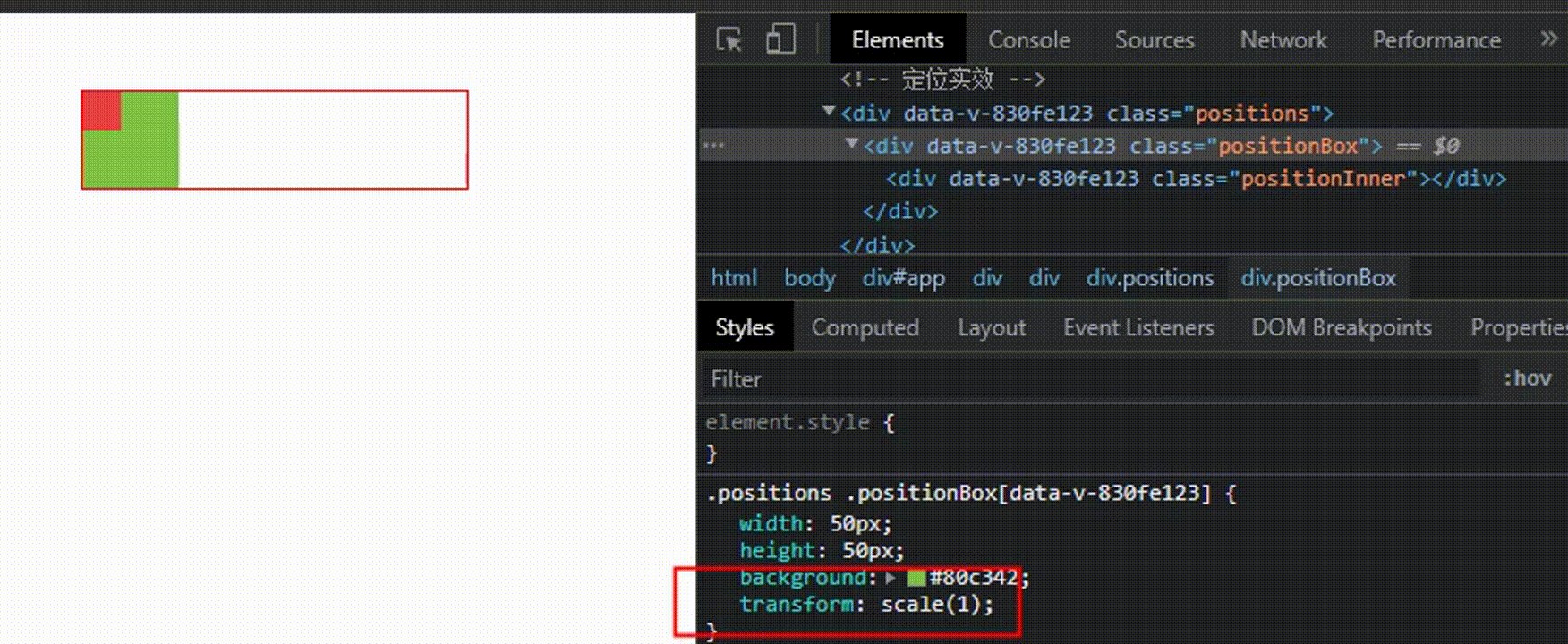
}固定定位实效
固定定位fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
但如果fixed的父级设置了transform,那么固定定位将会实效。
/* 固定定位实效 */
.positions{
width: 200px;
height: 50px;
border: 1px solid red;
margin-top: 10px;
.positionBox{
width: 50px;
height: 50px;
background: #80c342;
transform: translateX(10px);
.positionInner{
width: 20px;
height: 20px;
background: #e94242;
right: 0px;
position: fixed; /* 父级设置了transform导致fixed失效 */
}
}
}改变overflow对元素的限制
父级元素设置overflow: hidden;是不能对设置了绝对定位的子级元素产生影响的,子级内容超出父级范围不能被隐藏。
.overFlow{
width: 100px;
height: 100px;
background: #4d90fe;
overflow: hidden;
>img{
width: 200px;
height: 50px;
position: absolute; /* 绝对定位不受overflow:hidden影响 */
border: 1px solid red;
}
}
但如果给父级设置了transform,则会更改overflow的限制,绝对定位的子元素也受到到影响
.overFlow2{
width: 100px;
height: 100px;
background: #80c342;
overflow: hidden;
transform: scale(1); /* transform更改overflow的限制,绝对定位的子元素也受到到影响 */
>img{
width: 200px;
height: 50px;
position: absolute;
bottom: 0;
border: 1px solid red;
}
}
在这里还有个注意点,img图片跑到底部了,因为父级元素设置了transform,只要transform属性值不为none的元素也可以作为绝对定位元素的包含块 ,相当于开启了相对定位。
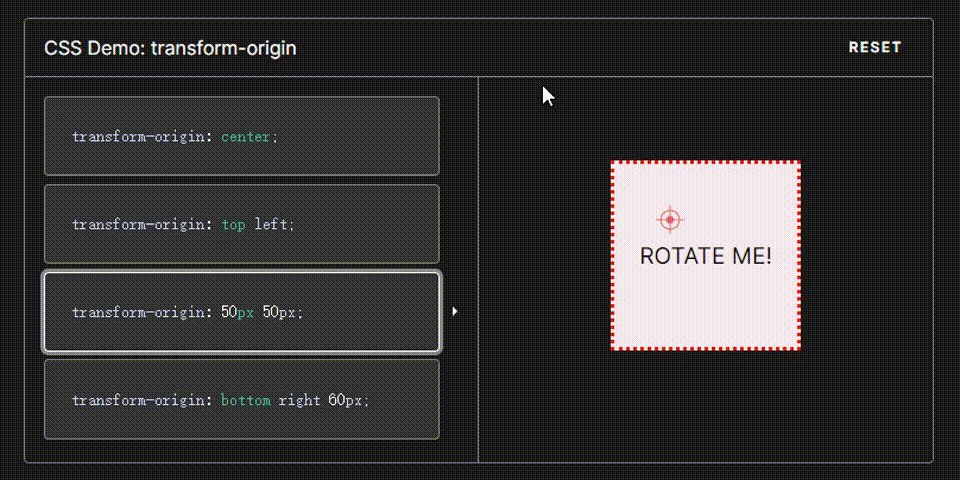
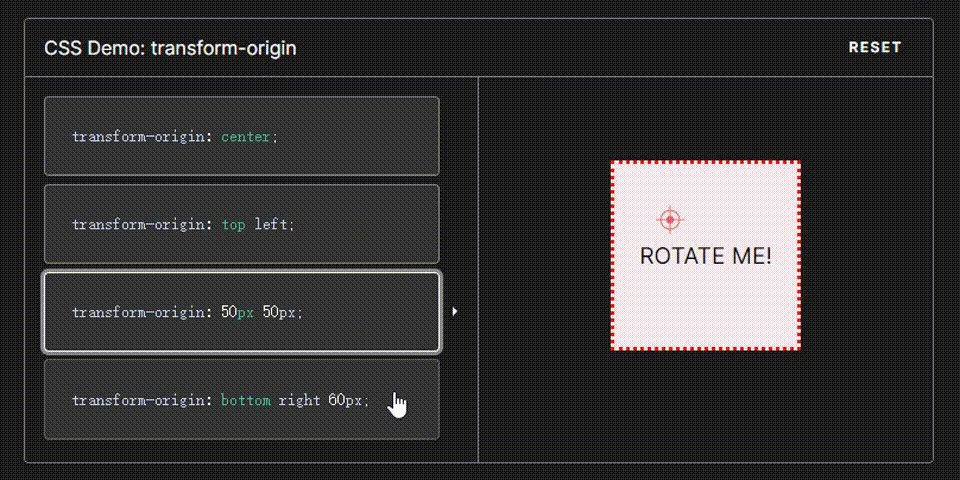
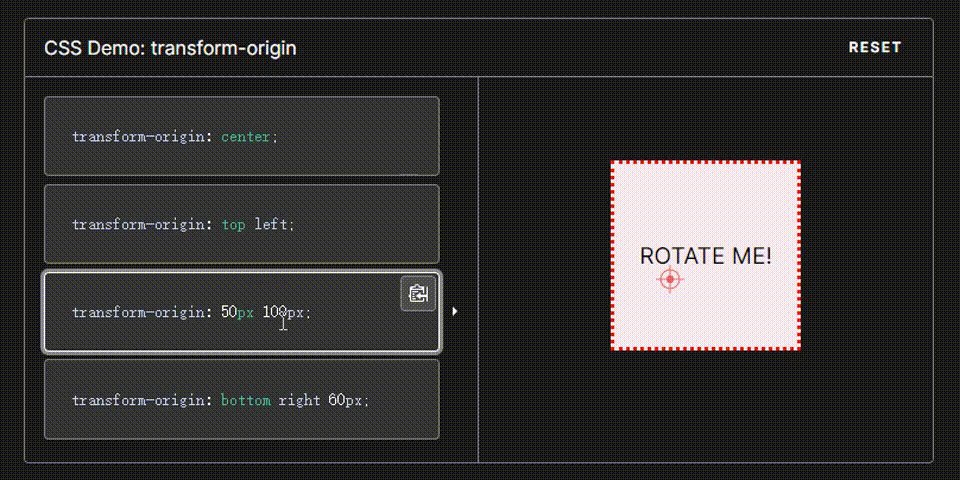
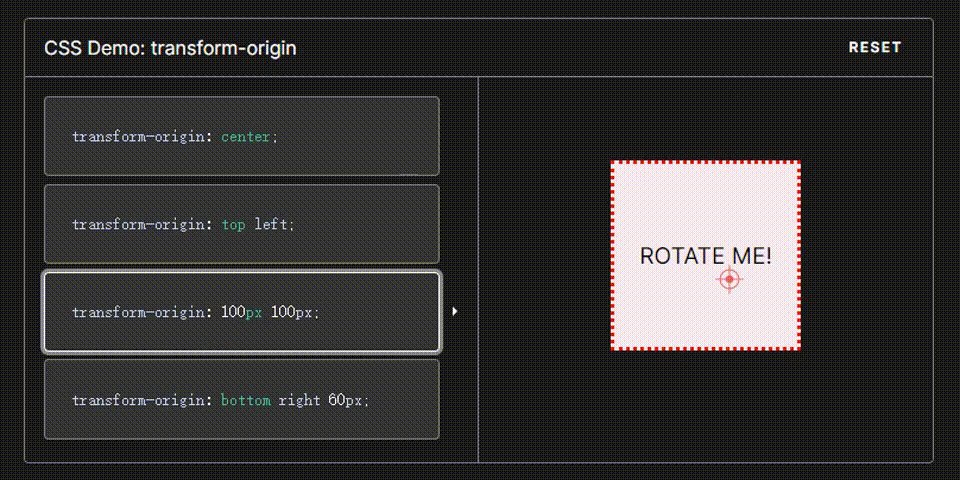
transform-origin更改元素变换的中心坐标
transform-origin CSS 属性让你更改一个元素变形的原点。其实就是元素的锚点坐标,默认锚点在元素的中心。
.innerBox2{
width: 20px;
height: 20px;
background: #e94242;
transform: rotate(20deg); /*顺时针旋转20°*/
}
锚点在中心,顺时针旋转20°,如果更改锚点的位置为右上角,那么会出现下面的效果
.innerBox2{
width: 20px;
height: 20px;
background: #e94242;
transform: rotate(20deg);
transform-origin: right top; /**受锚点影响 */
}
锚点可以使用方向关键字,也可以使用参数。
关于锚点的介绍,请看文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-origin
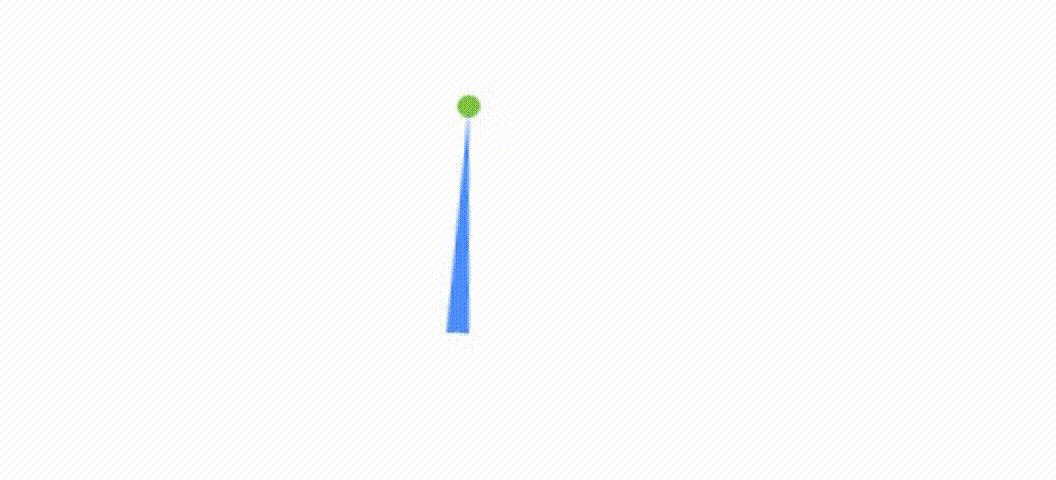
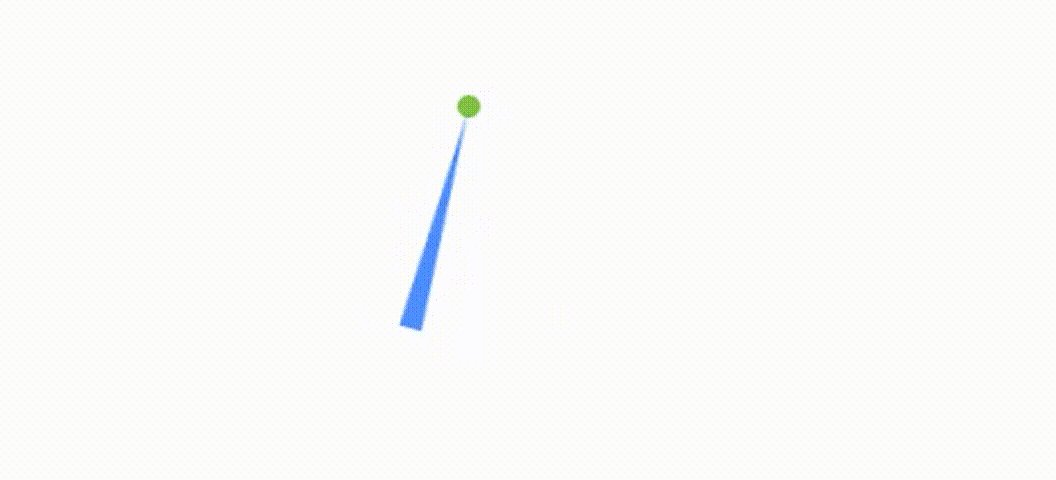
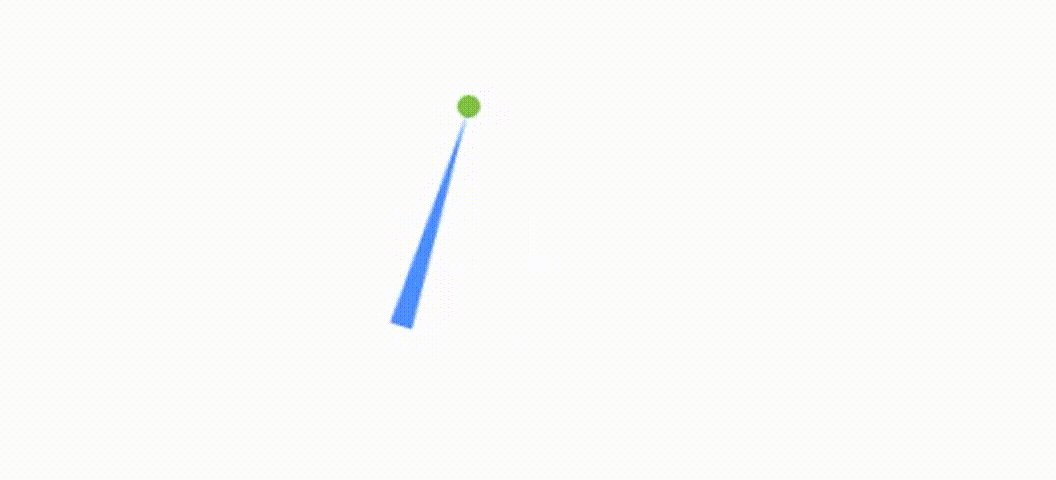
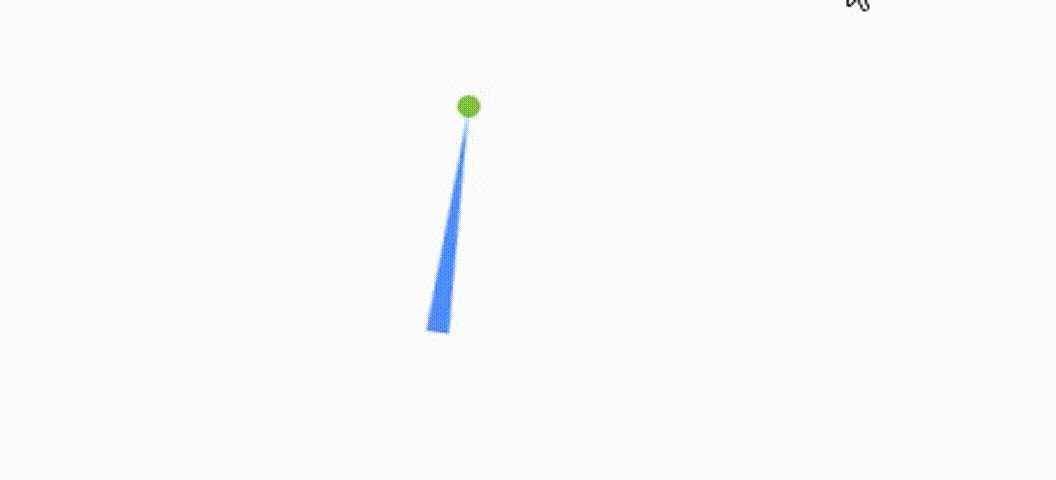
下面通过锚点实现钟摆效果
<div class="originPointer"></div>.originPointer{
width: 10px;
height: 100px;
margin: 50px;
&::before{
content: '';
width: 10px;
height: 10px;
position: absolute;
background: #80c342;
border-radius: 50%;
transform: translateY(-50%);
}
&::after{
content: '';
width: 10px;
height: 100px;
background: #4d90fe;
position: absolute;
clip-path: polygon(50% 0%, 50% 0%, 100% 100%, 0% 100%);
transform: rotate(0deg);
/* transform-origin: top left; */ /* 改变锚点为左上角 */
transform-origin: 0px 0px; /* 锚点左上角 x轴和y轴,默认起点在最左侧 */
animation: pointer 2s infinite linear; /* 添加linear使画面流程不卡顿 */
}
@keyframes pointer {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(20deg);
}
50% {
transform: rotate(0deg);
}
75% {
transform: rotate(-20deg);
}
100% {
transform: rotate(0deg);
}
}
}案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~



















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。