27/100发布文章
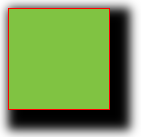
加粗斜体标题删除线无序有序待办引用代码块图片视频表格超链接投票导入导出保存撤销重做new模版使用富文本编辑器目录发文助手语法说明### box-shadow在实现案例之前先了解css的阴影属性box-shadow,该属性可以为盒子设置阴影,它有五个参数,X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。box-shadow文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow假设给一个盒子设置阴影:css.shadowBox{ width: 100px; height: 100px; border: 1px solid red; background-color: #80c342; box-shadow: 10px 10px 10px 10px black; /**x轴 y轴 模糊度 大小 颜色 */}`x轴左偏移10px,y轴下偏移10px,模糊10px,放大10px,颜色为黑色`,效果如下:
inset即可cssbox-shadow: inset 10px 10px 10px 10px black;
1px边框就是给盒子添加1px的大小,而阴影是不会影响盒子大小的。用过ui框架的伙伴都知道,这些框架一般都会提供几个按钮样式,大概分为红、蓝、黄、白,不同按钮颜色有不同的应用效果,其中有一个特殊的白色按钮,它的边框是黑的,大小和其他按钮一致,明明边框会影响box实际大小,但是它的按钮大小却和其他按钮时一致的,这里就可以用阴影实现,通过更改阴影的模糊效果让阴影变为边线,从而实现边框效果。html<div class="insetBtn">正常</div>`css.insetBtn{ background-color: #fff; box-shadow: inset 0px 0px 0px 1px #333333;}`使用内阴影,阴影模糊度为0(不模糊),扩大1px,效果如下:
### 阴影层级在文字之下阴影的层级是在文字之下的,而不影响文字,可以通过该特性实现一些特殊效果,例如:使用内阴影实现鼠标移入,当前按钮高亮的提示功能,让用户知道当前选的是哪一个。
css.primary{ width: 80px; height: 30px; text-align: center; line-height: 30px; border-radius: 5px;}.primary:hover{ box-shadow: inset 0 0 0 200px rgba(255,255,255,0.2);}

box-shadow是无法覆盖img元素的,因为img层级比box-shadow高,如果想要实现覆盖img元素可以用outline边框偏移解决,如下css.insetImg:hover{ outline: 200px solid rgba(255,255,255,0.2); outline-offset: -200px;}

### 阴影可以添加多个阴影可以添加多个,且没有数量限制,也就是说可以用阴影克隆出无数个形状,这种多阴影写法只需要在后面继续叠加阴影参数即可,用逗号(
,)分隔css.moreShadow{ width: 50px; height: 50px; background-color: #80c342; margin: 50px; border-radius: 50%; box-shadow: 0px -40px 0px -20px #2d52a4,0px 40px 0px -20px #7c9bd0,40px 0px 0px -20px #c7d8f0,-40px 0px 0px -20px #4d6bb3;}
 可以用多阴影特性实现加载图标,绘制周围的圆形,让它旋转起来即可。
可以用多阴影特性实现加载图标,绘制周围的圆形,让它旋转起来即可。

### 阴影实现3D弹性按钮阴影实现
3d按钮,点击的时候按钮下压,松开鼠标按钮回弹。css.button3D{ width:80px; height:30px; border: 1px solid #80c342; text-align: center; line-height: 30px; background-color: #b7d69a; box-shadow: 1px 1px 0px 0px #b7d69a,2px 2px 0px 0px #b7d69a,3px 3px 0px 0px #b7d69a;}/*active点击事件*/.button3D:active{ translate : 1px 1px; box-shadow: 1px 1px 0px 0px #b7d69a,2px 2px 0px 0px #b7d69a;}三个box-shadow分别累加1px,看起来像完美衔接的3D阴影,通过translate将激活的按钮x和y轴平移1px,由于位置移动了,阴影也会随着移动1px,所以减少最外层3px的阴影,看起来阴影没有动,按钮动了。
 阴影特性1、内外阴影的光源都是一致的,左上角光源2、不占位,阴影跟边框不同,边框真实占位,1px边框就是给盒子添加1px的大小,而阴影是不会影响盒子大小的。3、阴影可以添加多个,每个阴影都可以单独设置xy轴偏移度,以及模糊、大小、颜色,相当于一个box可以叠加多个颜色效果。
阴影特性1、内外阴影的光源都是一致的,左上角光源2、不占位,阴影跟边框不同,边框真实占位,1px边框就是给盒子添加1px的大小,而阴影是不会影响盒子大小的。3、阴影可以添加多个,每个阴影都可以单独设置xy轴偏移度,以及模糊、大小、颜色,相当于一个box可以叠加多个颜色效果。案例源码:https://gitee.com/wang_fan_w/css-diary如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~box-shadow在实现案例之前先了解css的阴影属性box-shadow,该属性可以为盒子设置阴影,它有五个参数,X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。box-shadow文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow假设给一个盒子设置阴影:.shadowBox{
width: 100px;
height: 100px;
border: 1px solid red;
background-color: #80c342;
box-shadow: 10px 10px 10px 10px black; /**x轴 y轴 模糊度 大小 颜色 */}
x轴左偏移10px,y轴下偏移10px,模糊10px,放大10px,颜色为黑色,效果如下:
上面是设置外阴影的,内阴影只需要在属性前添加inset即可box-shadow: inset 10px 10px 10px 10px black;
如果没有指定inset,默认阴影在边框外,即阴影向外扩散。 使用 inset 关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。内阴影和外阴影的用法一致,阴影的基础用法到这里解释完毕。下面我们来看一下阴影的一下其他的应用:不占位应用阴影跟边框不同,边框真实占位,1px边框就是给盒子添加1px的大小,而阴影是不会影响盒子大小的。用过ui框架的伙伴都知道,这些框架一般都会提供几个按钮样式,大概分为红、蓝、黄、白,不同按钮颜色有不同的应用效果,其中有一个特殊的白色按钮,它的边框是黑的,大小和其他按钮一致,明明边框会影响box实际大小,但是它的按钮大小却和其他按钮时一致的,这里就可以用阴影实现,通过更改阴影的模糊效果让阴影变为边线,从而实现边框效果。<div class="insetBtn">正常</div>
.insetBtn{
background-color: #fff;
box-shadow: inset 0px 0px 0px 1px #333333;}
使用内阴影,阴影模糊度为0(不模糊),扩大1px,效果如下:
阴影层级在文字之下阴影的层级是在文字之下的,而不影响文字,可以通过该特性实现一些特殊效果,例如:使用内阴影实现鼠标移入,当前按钮高亮的提示功能,让用户知道当前选的是哪一个。.primary{
width: 80px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 5px;}
.primary:hover{
box-shadow: inset 0 0 0 200px rgba(255,255,255,0.2);}
box-shadow是无法覆盖img元素的,因为img层级比box-shadow高,如果想要实现覆盖img元素可以用outline边框偏移解决,如下.insetImg:hover{
outline: 200px solid rgba(255,255,255,0.2);
outline-offset: -200px;}
阴影可以添加多个阴影可以添加多个,且没有数量限制,也就是说可以用阴影克隆出无数个形状,这种多阴影写法只需要在后面继续叠加阴影参数即可,用逗号(,)分隔.moreShadow{
width: 50px;
height: 50px;
background-color: #80c342;
margin: 50px;
border-radius: 50%;
box-shadow: 0px -40px 0px -20px #2d52a4,0px 40px 0px -20px #7c9bd0,40px 0px 0px -20px #c7d8f0,-40px 0px 0px -20px #4d6bb3;}
可以用多阴影特性实现加载图标,绘制周围的圆形,让它旋转起来即可。
阴影实现3D弹性按钮阴影实现3d按钮,点击的时候按钮下压,松开鼠标按钮回弹。.button3D{
width:80px;
height:30px;
border: 1px solid #80c342;
text-align: center;
line-height: 30px;
background-color: #b7d69a;
box-shadow: 1px 1px 0px 0px #b7d69a,2px 2px 0px 0px #b7d69a,3px 3px 0px 0px #b7d69a;}
/active点击事件/
.button3D:active{
translate : 1px 1px;
box-shadow: 1px 1px 0px 0px #b7d69a,2px 2px 0px 0px #b7d69a;}
三个box-shadow分别累加1px,看起来像完美衔接的3D阴影,通过translate将激活的按钮x和y轴平移1px,由于位置移动了,阴影也会随着移动1px,所以减少最外层3px的阴影,看起来阴影没有动,按钮动了。
阴影特性1、内外阴影的光源都是一致的,左上角光源2、不占位,阴影跟边框不同,边框真实占位,1px边框就是给盒子添加1px的大小,而阴影是不会影响盒子大小的。3、阴影可以添加多个,每个阴影都可以单独设置xy轴偏移度,以及模糊、大小、颜色,相当于一个box可以叠加多个颜色效果。案例源码:https://gitee.com/wang_fan_w/css-diary如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~Markdown 已选中 3168 字数 124 行数 当前行 124, 当前列 26HTML 2226 字数 77 段落视频


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。