背景、
作为一个开发者, 每次使用PPT或者Word写简历或者述职都好痛苦啊, 这些App也不太适合展示代码, 但是今天来的家人们有福了, 一款叫做是slidev的库露出了邪魅的微笑 官网地址。
Slidev (slide + dev, /slʌɪdɪv/) 是基于 Web 的幻灯片制作和演示工具。它旨在让开发者专注在 Markdown 中编写内容,同时拥有支持 HTML 和 Vue 组件的能力,并且能够呈现像素级完美的布局,还在你的演讲稿中内置了互动的演示样例。
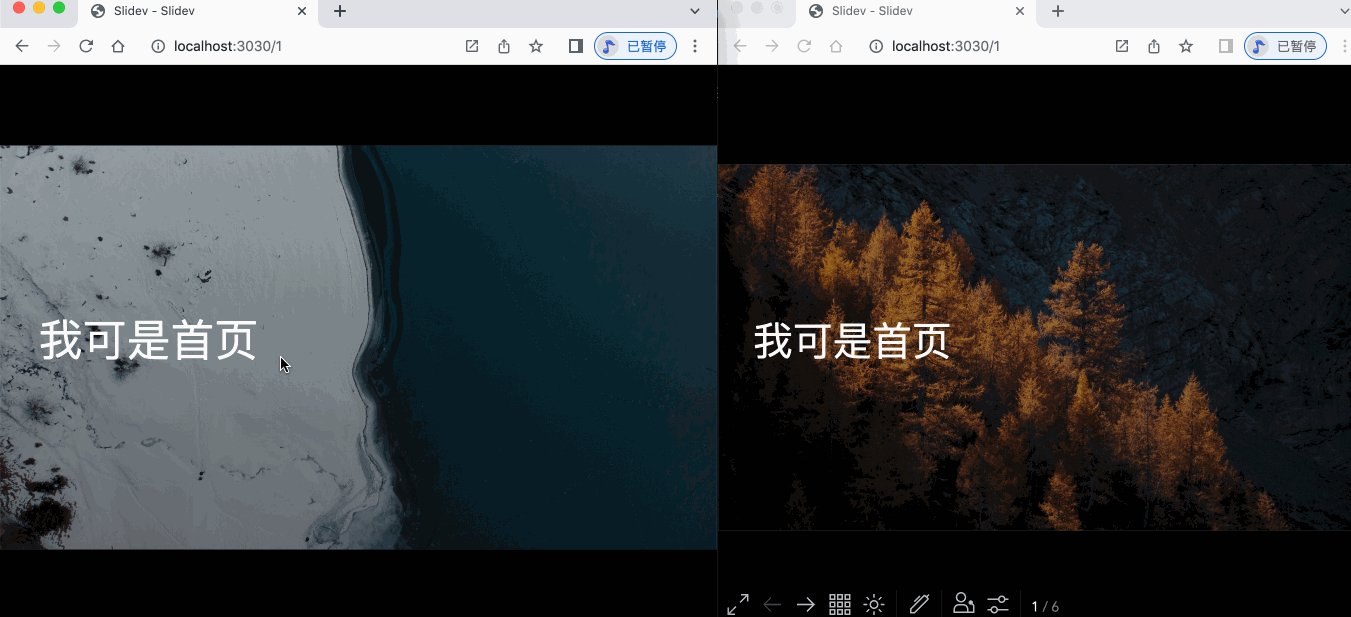
下面直接上动图吧:
其实官方网站写的还算完整, 但之所以写这篇文章是因为官网里一些写法其实有bug, 并且官网里很多出都展示了代码但是没有展示效果图, 并且官方文档的编写顺序有一点点不友好, 让人看起来有点晕。
一、安装
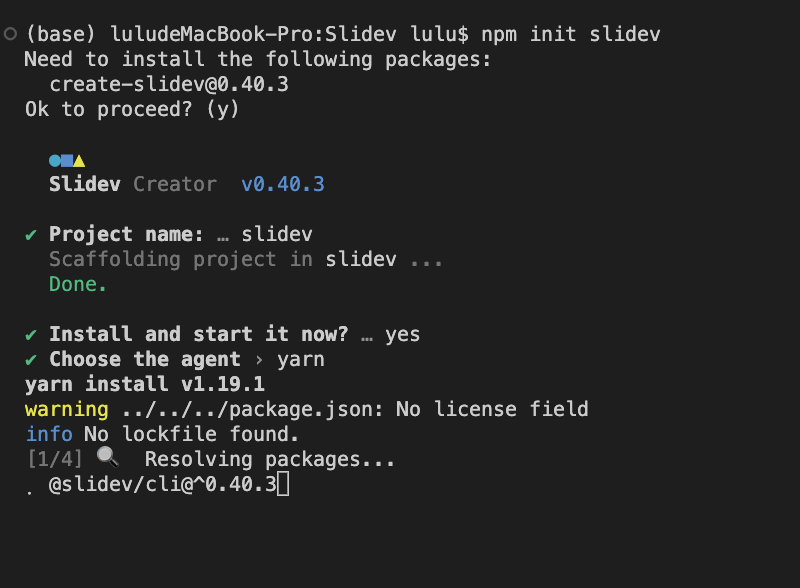
npm init slidev 你可以把他当成是用create-react-app创建了一个react项目
这里要注意虽然官网说大于等于14.0.0, 但是亲测至少需要14.18.0
创建好后进入项目目录运行:
yarn dev二、模块分页与动画
slidev每一页都是等比缩放的, 并且每页都是无法滚动的, 所以每页的内容是有限的这点要注意:
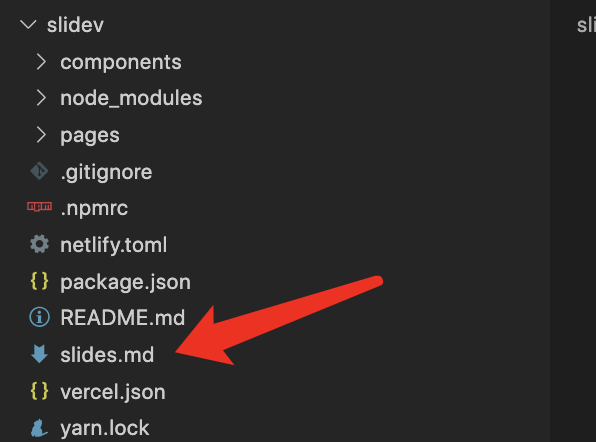
slidev有点奇怪, 项目启动后会默认以外层的slidev.md为入口文件进行解析:
我们可以先把slidev.md文件内容清空, 因为官网的例子里是把几乎所有页面的代码都写在了这里, 这导致看起来乱遭遭并且写代码容易窜行, 所以这里我建议先学如何划分页面模块:
---
src: ./pages/1:首页.md
---
---
src: ./pages/2:代码展示.md
---
---
src: ./pages/3:图片.md
---在 pages文件夹里新增md文件
在slidev的语法里面, "---"中间包裹的一般是一些全局设置, 如果单独写"---"就类似于"
"标签的样式, 但是
注意这里有个bug:---
# ---
src: ./pages/1:首页.md
---上述代码直接导致页面崩溃, 因为就算是被注释掉的"---"仍然会被误解析, 我们在注释里写其他的文字都不会报错, 这里要注意!!
此时我们点击下方的方向键可以切换页面, 也可以通过键盘的左右按键来切换。
我们增加页面切换的动画, 比如在 首页.md 里添加如下的代码, 意思是当前页面处于下一页的上方:
---
transition: slide-up
---
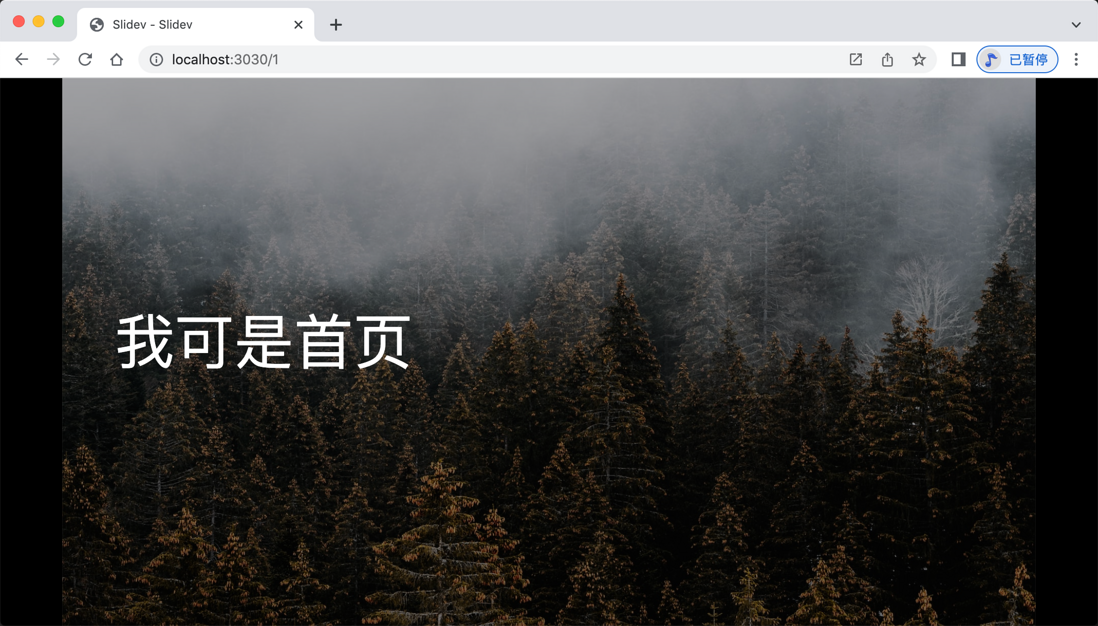
# 我可是首页第一页的布局默认是上下居中的, 我们来为第一页设置一个背景图案吧:
---
transition: slide-up
background: https://source.unsplash.com/collection/94734566/1920x1080
---
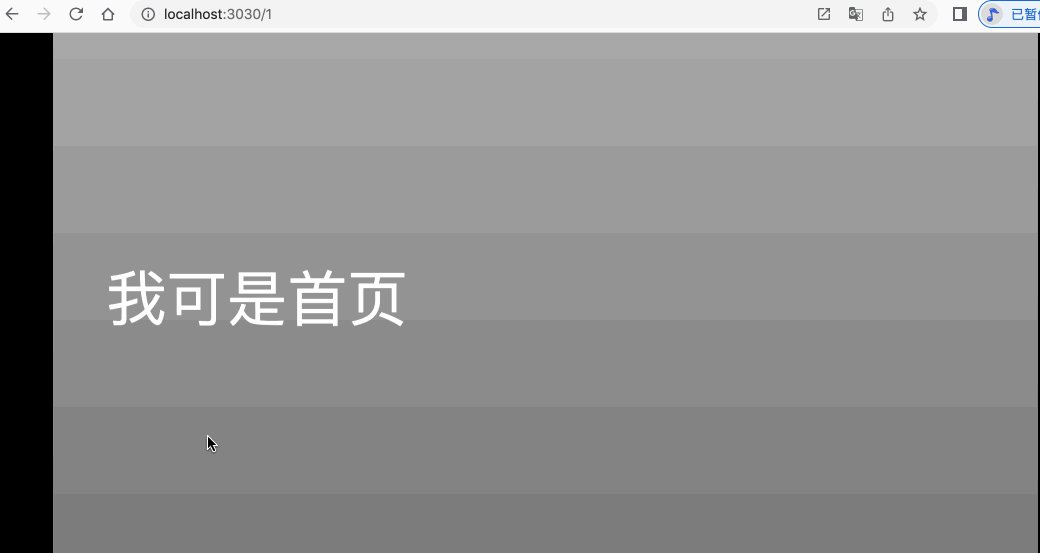
# 我可是首页这里背景图片的url是官网提供的, 图片是随机的每时每刻不一样, 设置了 background 后的效果:
三、代码高亮步骤
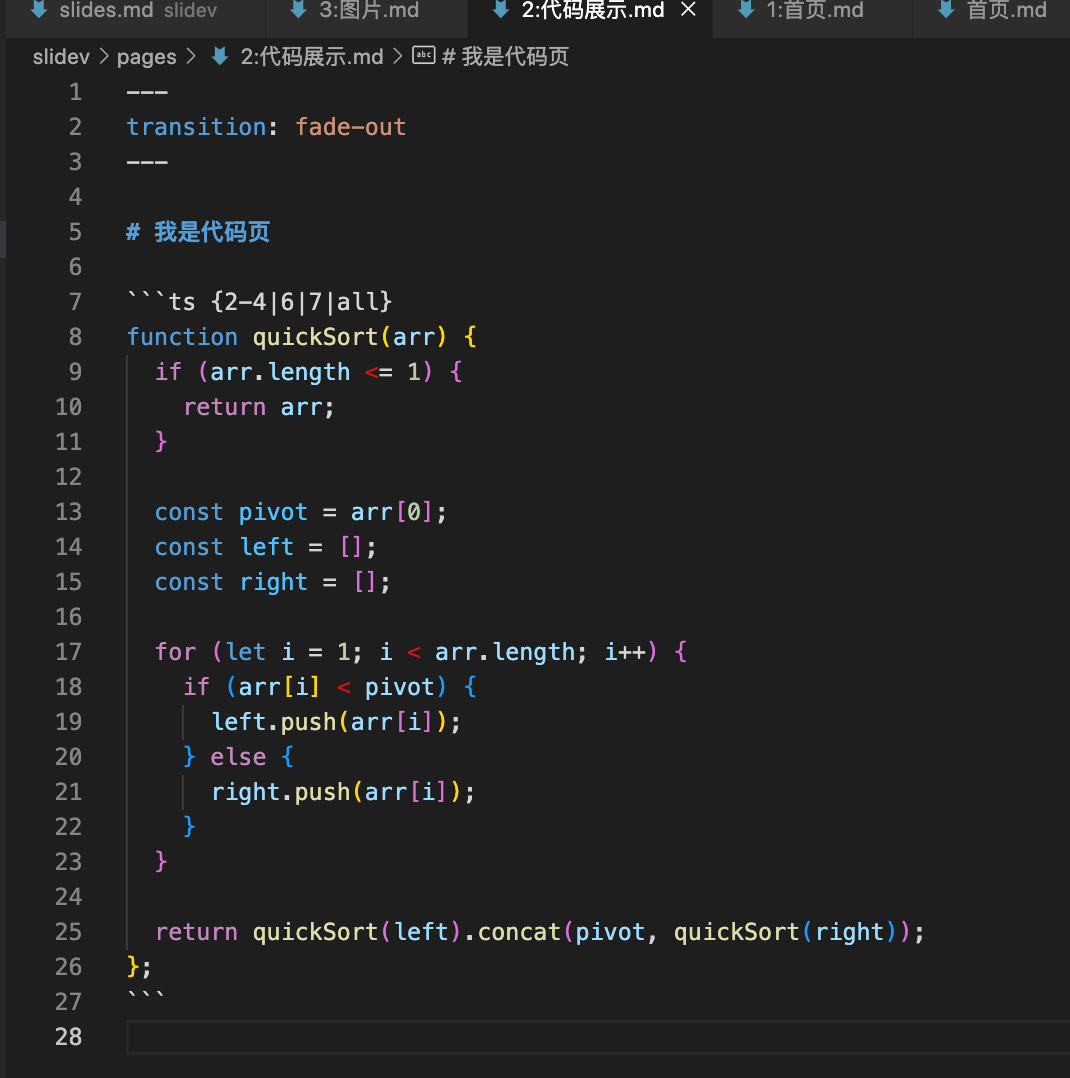
这里要说一下对开发者很重要的能力, 代码展示与逐步高亮, 我以快速排序的代码为例:
{2-4|6|7|all}的意思是将代码分成 4段, 第一次2到4行高亮, 以此类推最后全部高亮, 但是要注意{2-4|6|7| all}假如这里哪怕只是多写了个空格那么这个语句都是不生效的。
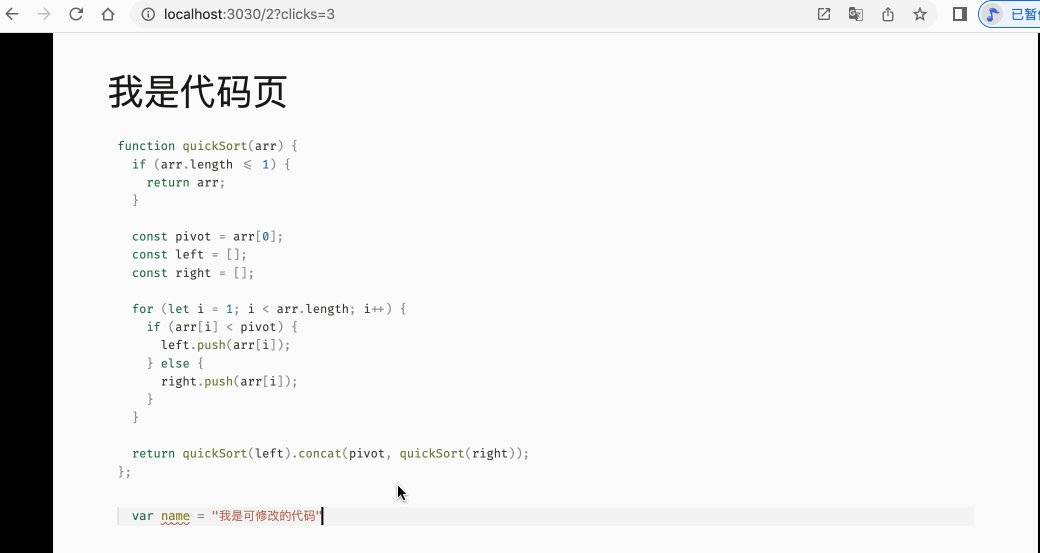
可以看出每次点击next按钮时就会按序切换展示状态, 并且url上会拼接clicks=n, 这里的n就是你在当前页点击了几次next, slidev文档中说的击事件的都是url上clicks的变化, 而不是真的点击某个元素。
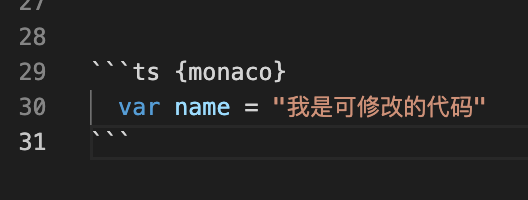
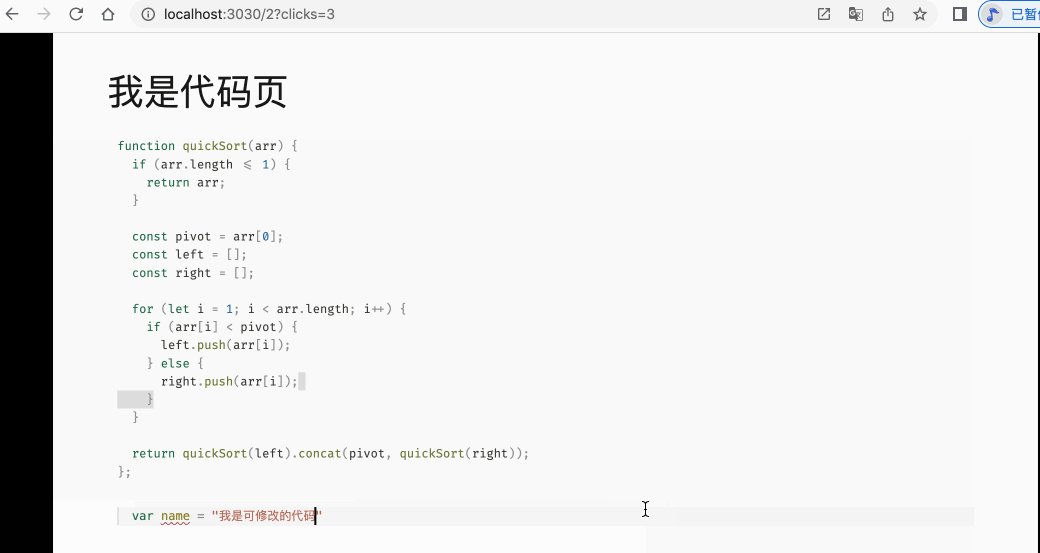
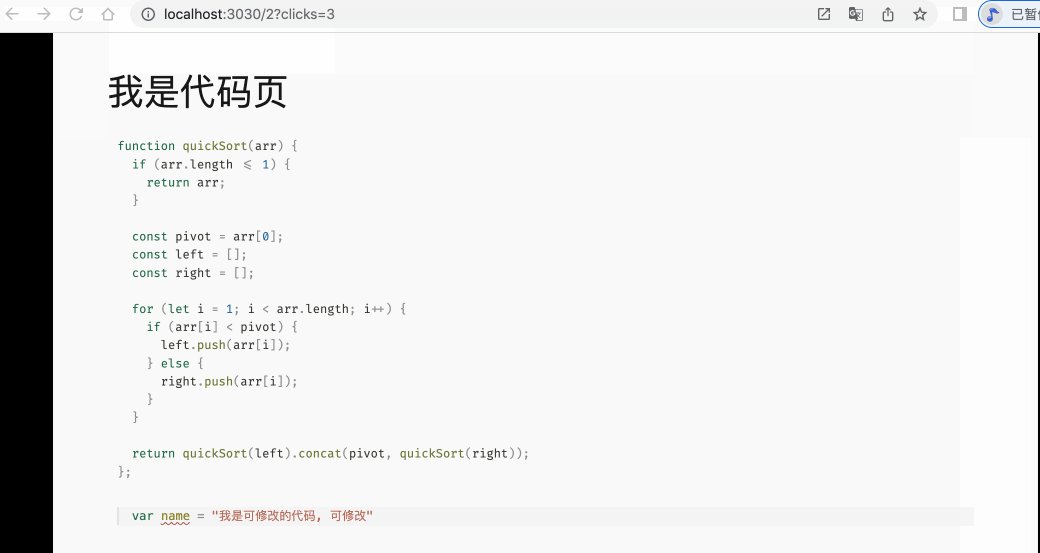
我们只需要加上{monaco} 就可以让代码可修改:
我们还可以贴一些链接, 写法与Markdown一致:
[代码地址](https://segmentfault.com/u/lulu_up)四、图片
绚丽的ppt当然离不开图片, 之前我们写了背景图, 这里我们要写图片标签与图片布局:
<img src="/images/lulu.png" class="h-40" /> img标签里可以控制图片的样式, h-40是高度为40, class名称遵循 Windi CSS的规范
设置布局的背景图
---
layout: image-left
image: https://source.unsplash.com/collection/94734566/1920x1080
---
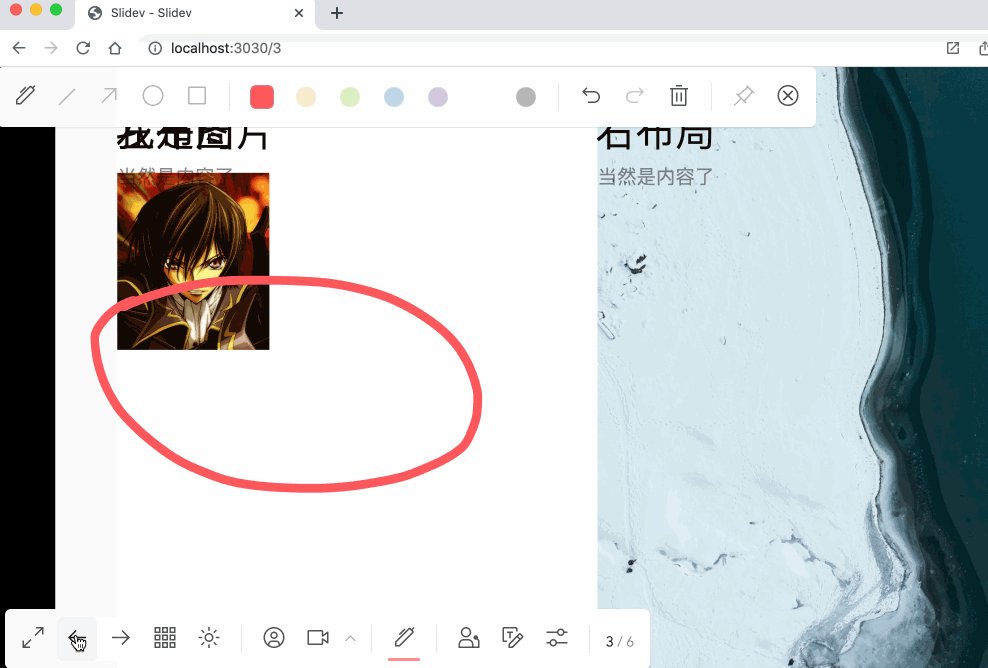
# 我是图片
<img src="/images/lulu.png" class="h-40" />---
layout: image-right
image: https://source.unsplash.com/collection/94734566/1920x1080
---
# 我是图片
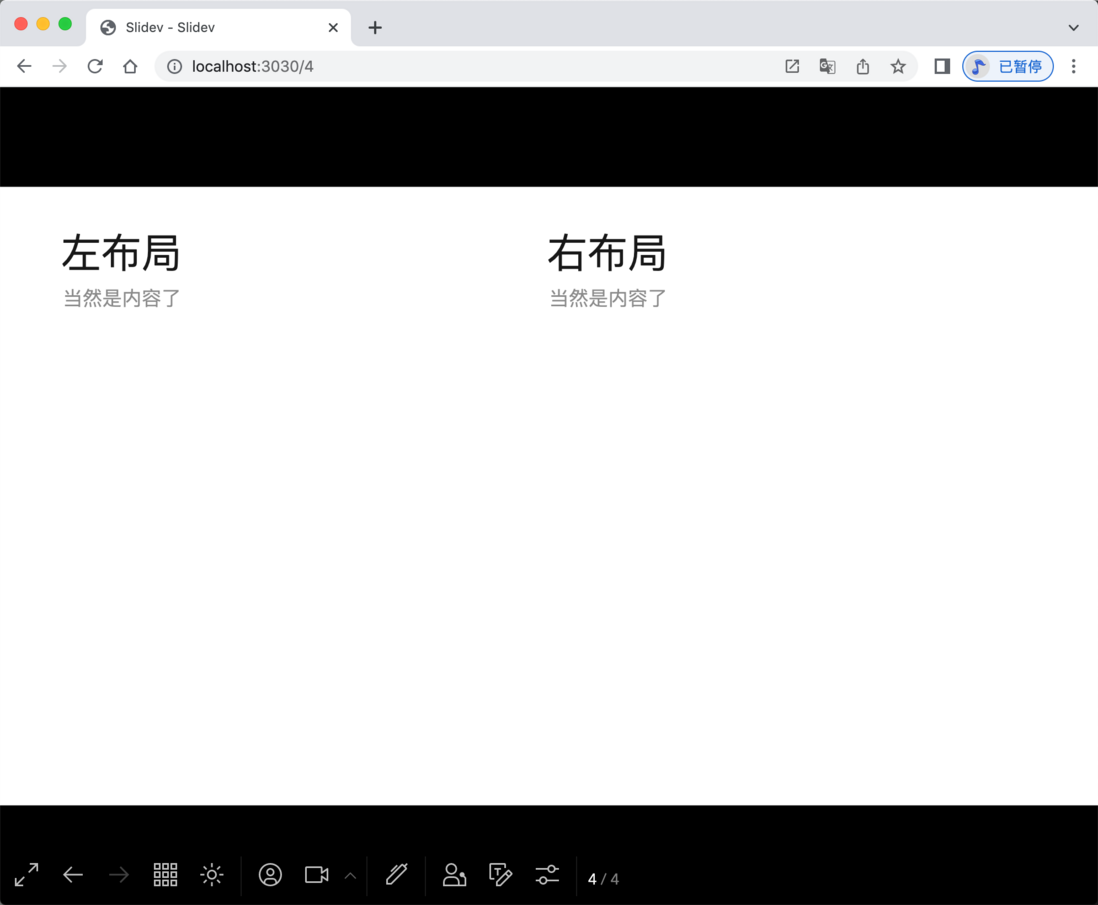
<img src="/images/lulu.png" class="h-40" />五、分栏布局
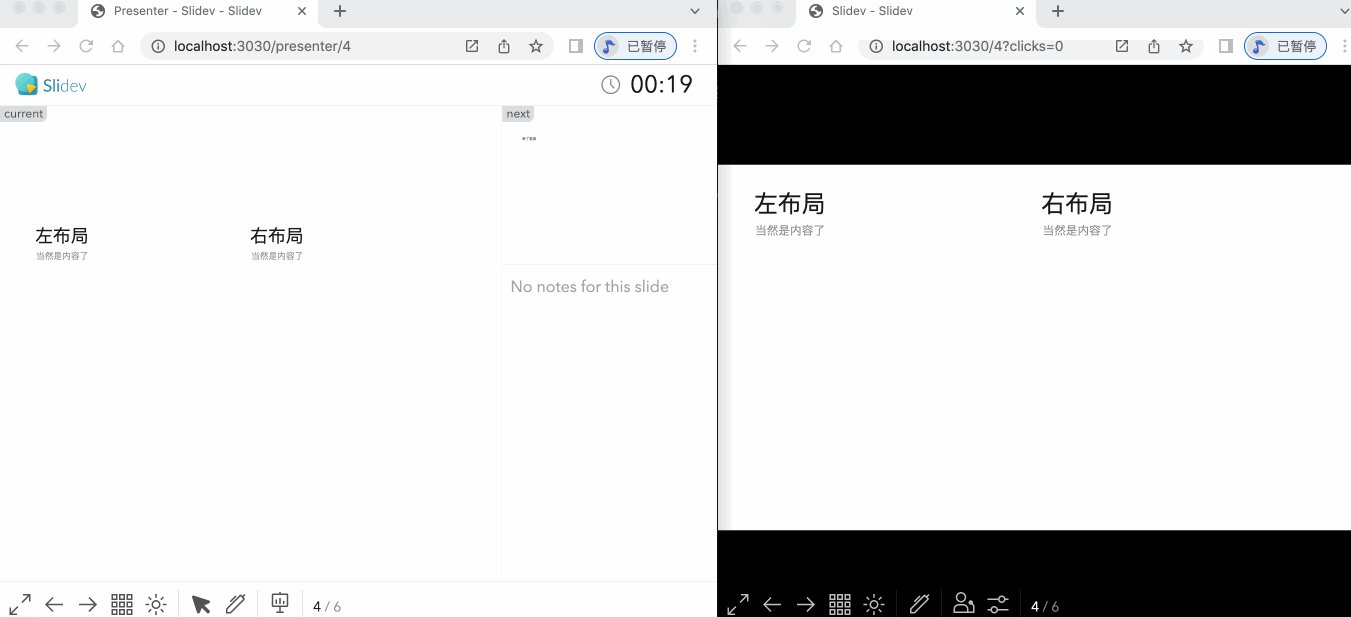
当我们想要左右展示内容时需要再页面头部就设置:
---
layout: two-cols
---
<template v-slot:default>
# 左布局
当然是内容了
</template>
<template v-slot:right>
# 右布局
当然是内容了
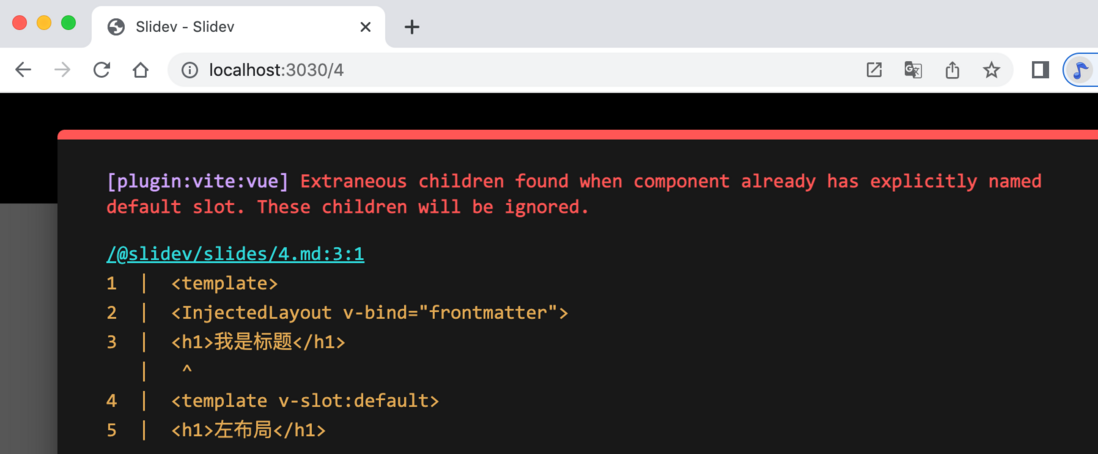
</template> 这里值得注意的是没有 layout: three-cols这类名称, 当前只能两栏布局, 并且<template></template>标签之外写一些内容会报错, 比如写 #我是标题就会导致白屏, 下面就是错误写法:
---
layout: two-cols
---
# 我是标题
<template v-slot:default>
# 左布局
当然是内容了
</template>
<template v-slot:right>
# 右布局
当然是内容了
</template>六、动效
这里说的动效指的是元素出现的动效, 下面演示一下元素的位置变化动效:
<div
v-motion
:initial="{ y: 280 }"
:enter="{ y: 0 }">
来了老弟
</div>
我们可以看出来, 当我在项目内左右切换的时候动效就没了, 因为动效执行一次元素就被缓存了, 那我们可以主动要求不缓存:
---
preload: false
---逐步展示
一些元素需要我们每点一次next才会出现
<div v-click>主题1 <hr></div>
<div v-click>主题2 <hr></div>
<div v-click>主题3 <hr></div>
这里就开始有bug了, 如果是主题2设置了动画属性, 但是这个动画无法执行,开启禁止预加载也无效, 因为默认会在进入页面后就立即执行一次, 当前暂时还没找到简单的解决方案。
还可以设置当url处于clicks=n的时候才展示, 比如<div v-click="2">主题2的解释</div> 就是当url处于clicks=2时才展示:
<div v-click>主题1 <hr></div>
<div v-click>主题2 <hr></div>
<div v-click>主题3 <hr></div>
<div v-click="1">主题1的解释</div>
<div v-click="2">主题2的解释</div>
<div v-click="3">主题3的解释</div> 这里还是有bug, v-click会被计算进next事件, 上述代码会变成点击6次next才可以翻到下一页, 所以这个bug我们需要限制一下当前页面最多n次点击next:
---
transition: slide-up
preload: false
clicks: 3 # 这里是关键!
--- 此时在这个页面点击next超过3次就会翻页。
七、流程图
slidev的流程图处理集成了mermaid.js(美人鱼), 我们这里简单演示一下基础用法:
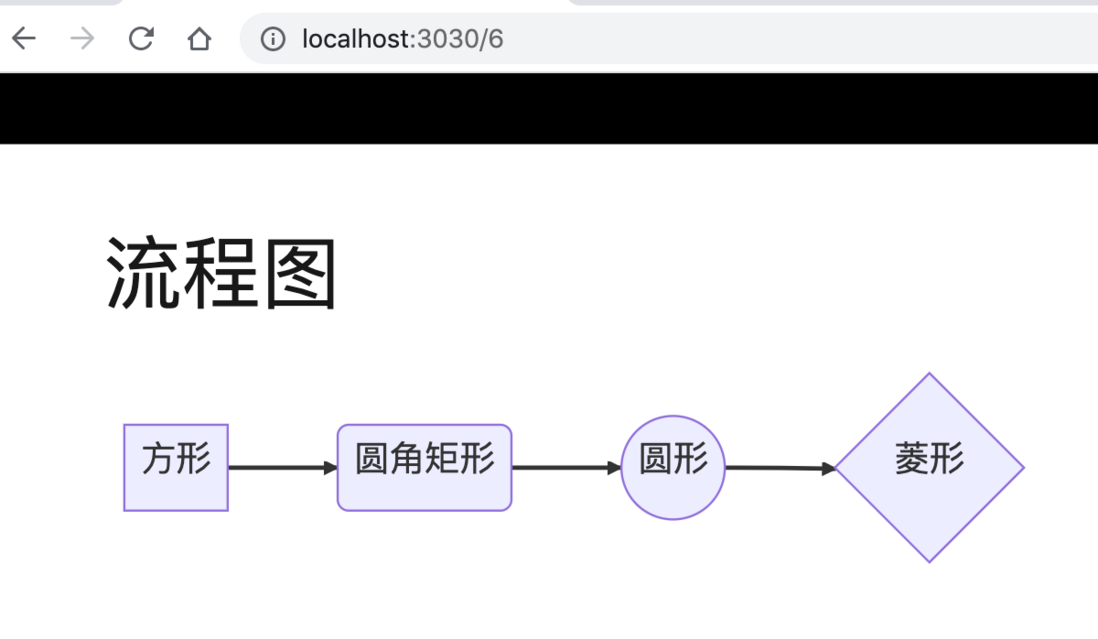
graph LR
A[方形]
B(圆角矩形)
C((圆形))
D{菱形}
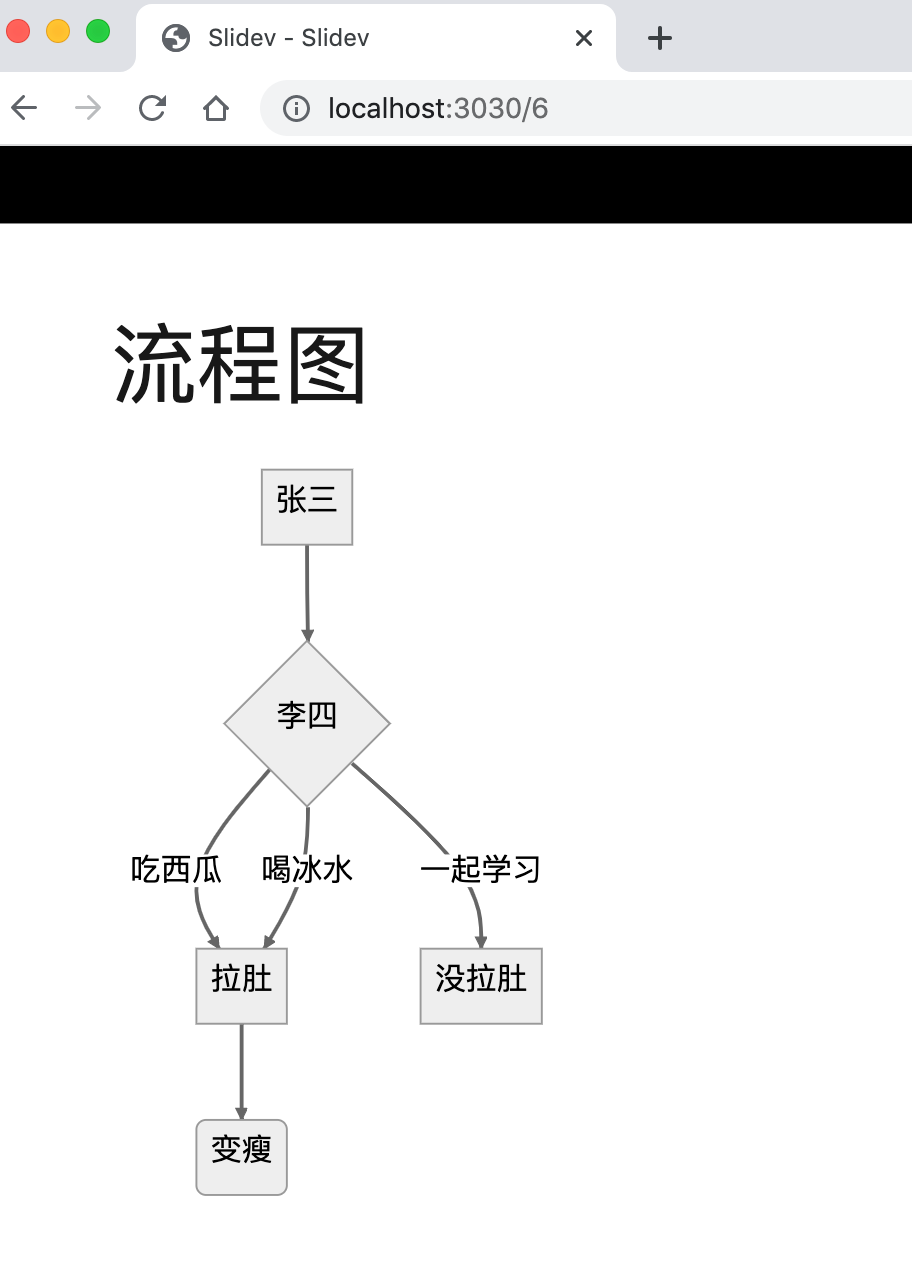
A --> B --> C --> D graph TD
B[张三] --> C{李四}
C -->|吃西瓜| D[拉肚]
C -->|喝冰水| D[拉肚]
D --> F(变瘦)
C -->|一起学习| E[没拉肚]graph TD竖向, graph LR横向
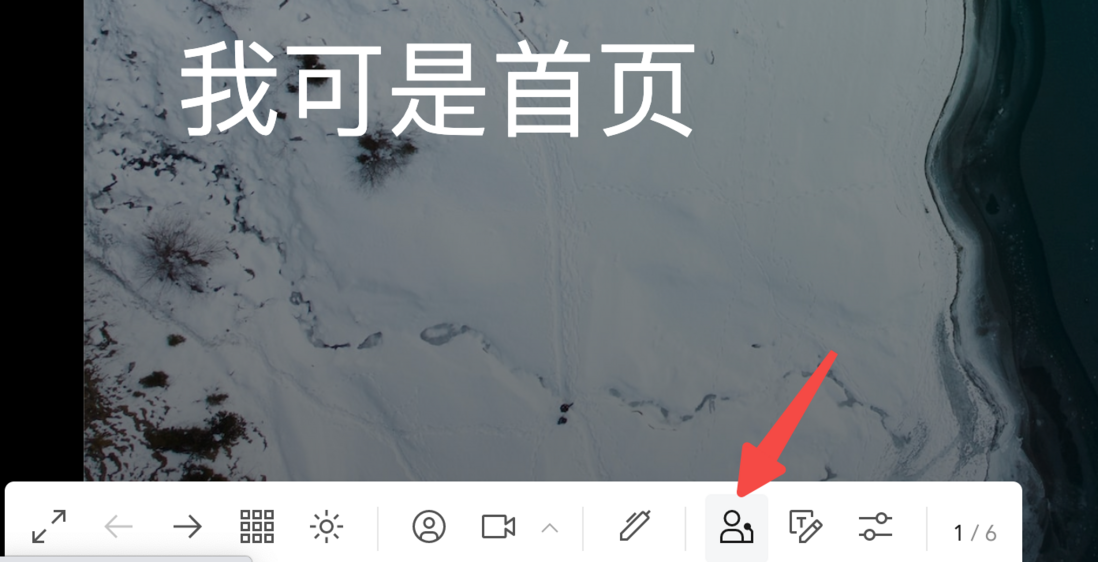
八、slidev工具栏(太牛了)
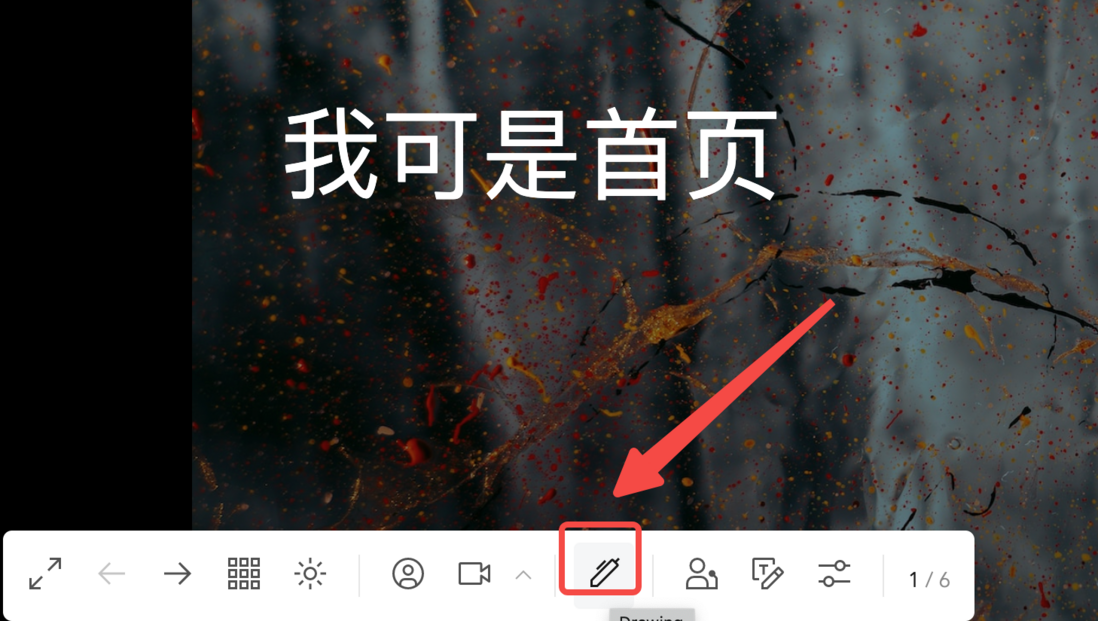
其实slidev厉害之处是他提供的各种小功能:
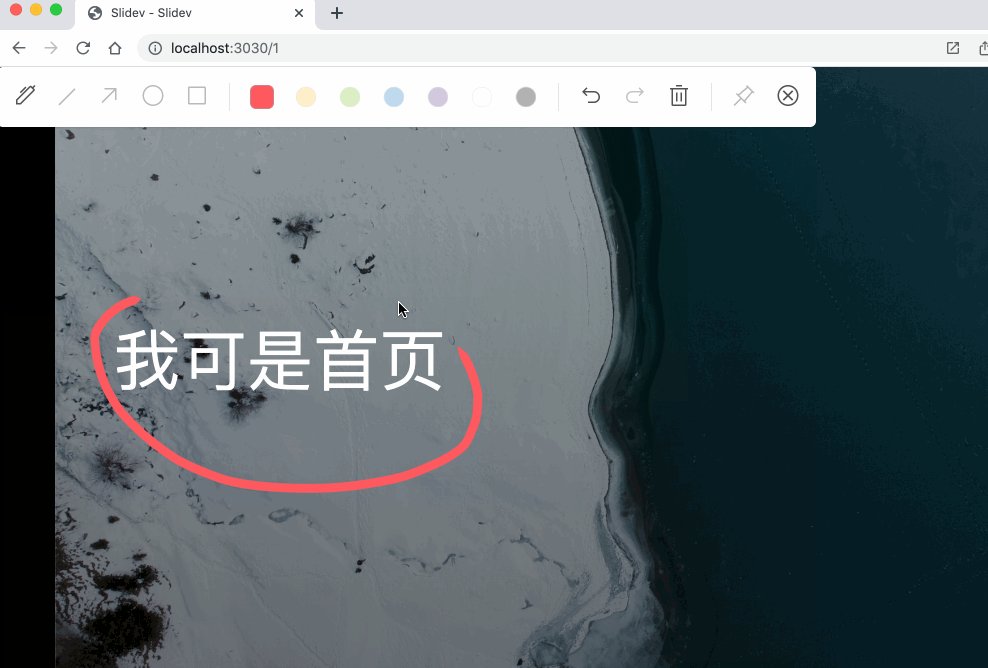
画笔
有个问题, 就是画笔绘制的线条会一直保留, 每一页都保留的话其实不太舒服, 大家酌情使用。
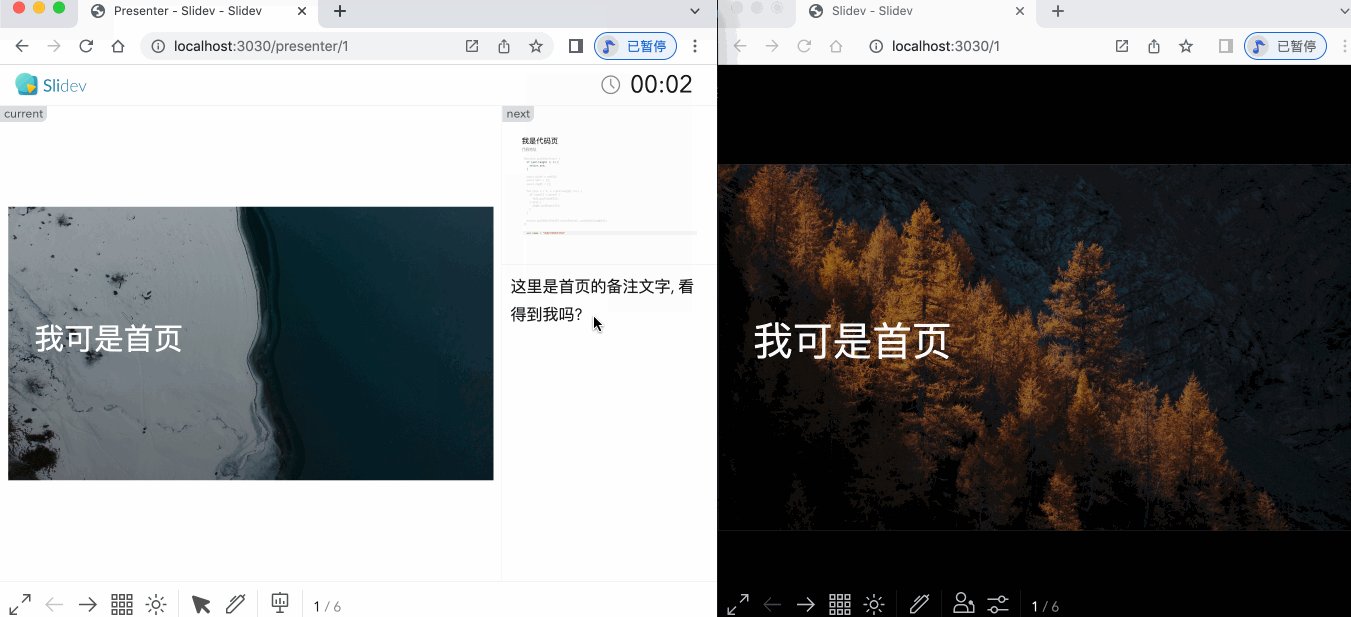
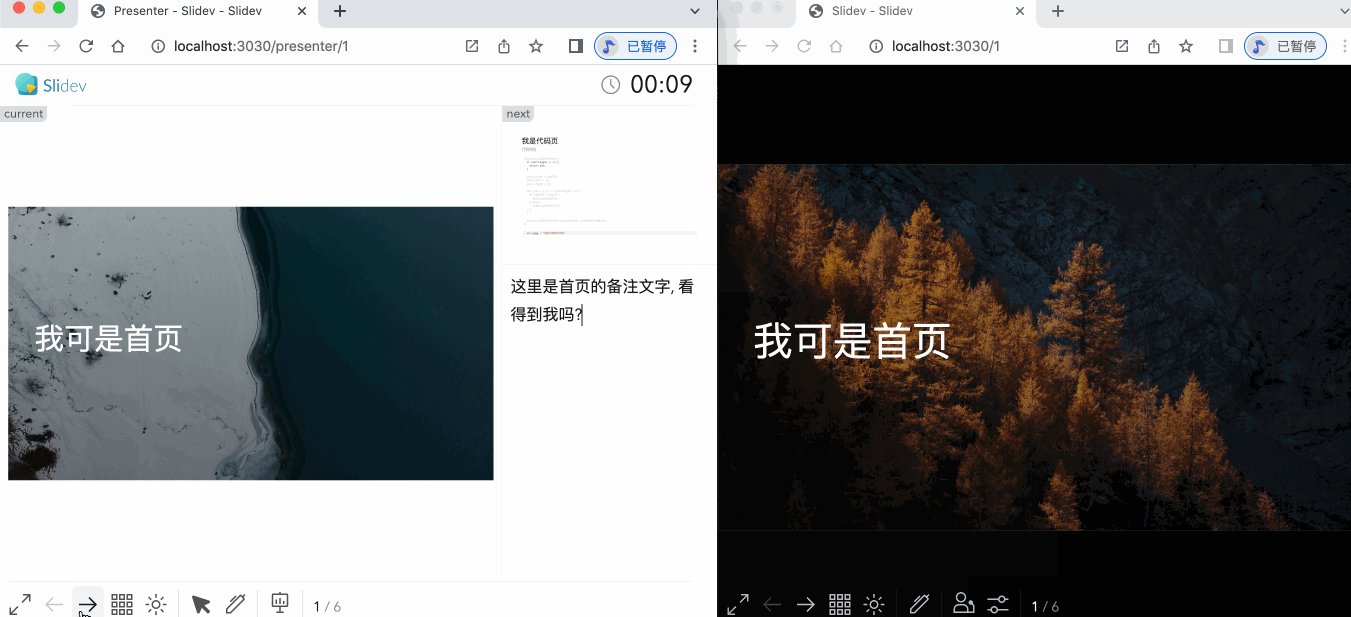
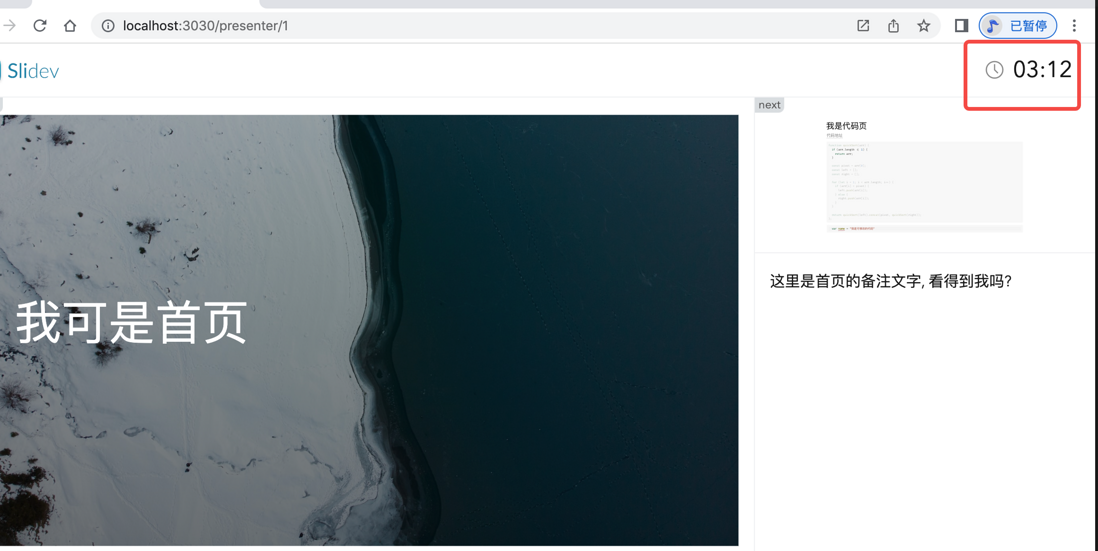
演讲模式
类似PPT的演示模式, 这里会把视角分成"演讲者"与"观众", "观众视角"会随着"演讲者"的变化而变化:
在.md文件的最后写备注就可以在演讲者模式看到了:
---
transition: slide-up
background: https://source.unsplash.com/collection/94734566/1920x1080
title: 我可是首页
---
# 我可是首页
<!-- 这里是首页的备注文字, 看得到我吗? -->演讲者:http://localhost:3030/presenter/1
观众:http://localhost:3030/1
有个问题, 就是右上角的演讲计时是每次点击演讲模式都会重新计时, 所以如果你中图要退出去一下再打开就不要以这个时间为主。
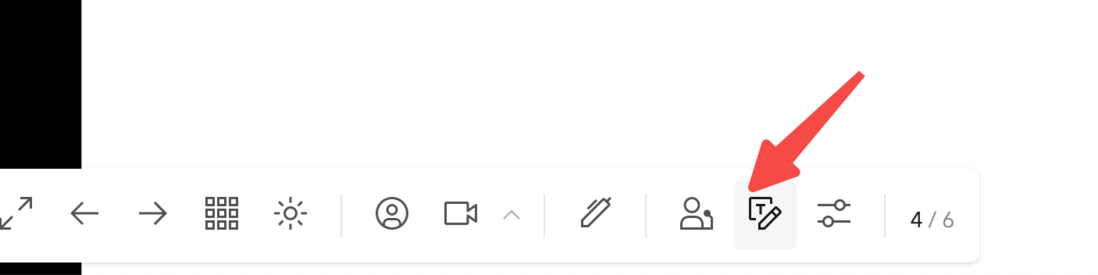
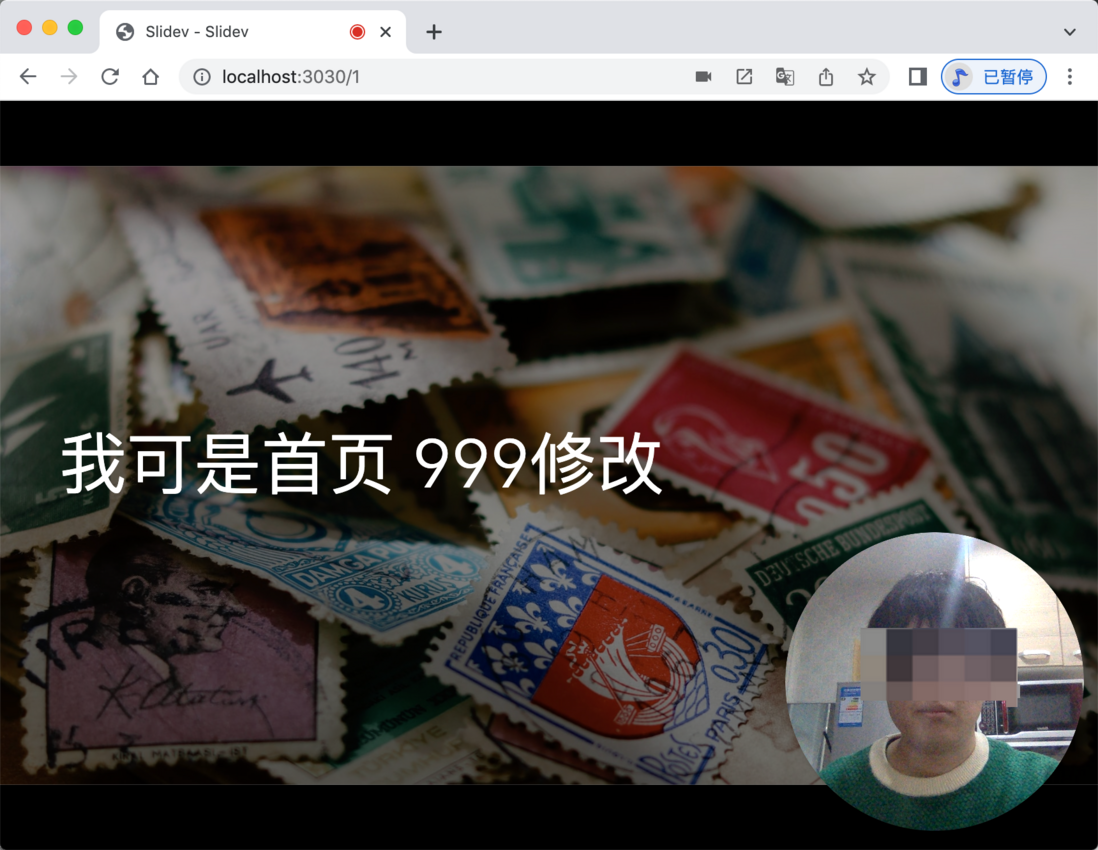
边改边演示
直播演示
调用摄像头可以看到直播的人并听到声音:
end
slidev还有不少强大的功能,令人惊讶的是它可以直接使用vue的组件, 还可以把项目导出成PDF等等这些能力虽然强但会把slidev的用法弄复杂, 当前slidev提供的能力其实已经够了, 这次就是这样, 希望与你一起进步。





































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。