欢迎关注我的公众号:前端侦探
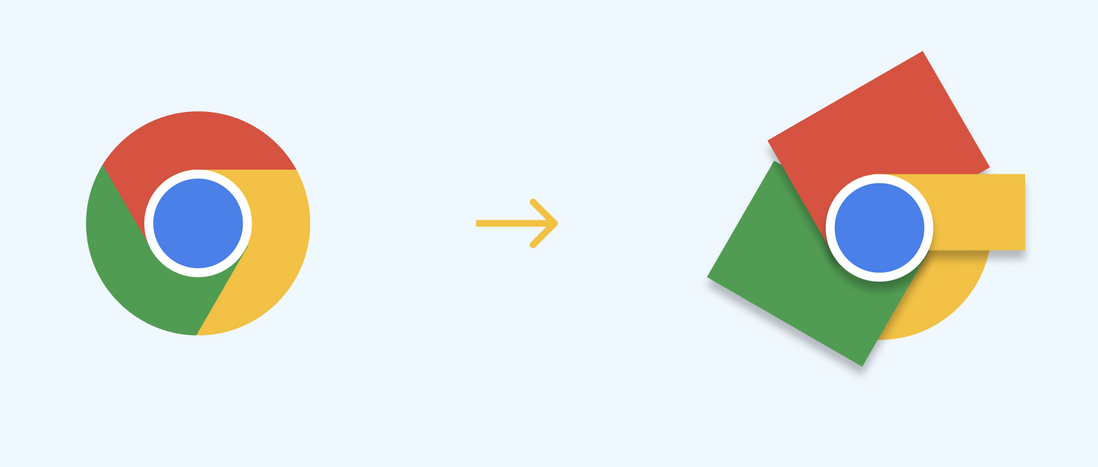
今天学习一下利用 CSS 渐变来绘制一个 Chrome 图标,如下
如何仅使用渐变而不借助其他标签呢?一起看看如何实现的吧
一、图形拆解
乍一看好像没法直接通过渐变写出来,所以需要对图形进行简单的拆分。
中间的圆圈没有什么难度,主要是周围的“扇形”,但是好像又不是完整的“扇形”,互相都有遮挡
经过一番思索,可以分解成这样的几个图形,如下
这下每个部分是不是都可以用渐变写出来了呢?
二、径向渐变
假设 HTML 就一个标签
<chrome></chrome>中间的圆圈其实是蓝色→白色→透明的渐变,然后加上橙色的底色,用代码实现就是
chrome{
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff 0 100%, transparent 0) center/90px no-repeat #F2C146;
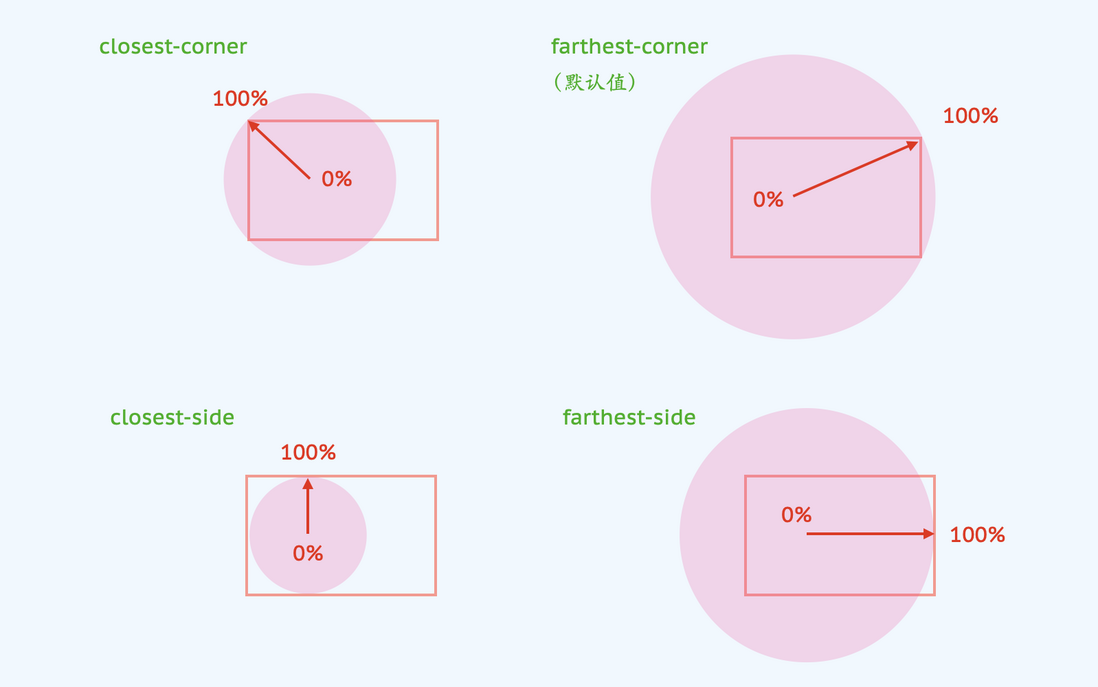
}注意,这里使用了关键词closest-side,表示最近的边,好处是可以根据背景尺寸直接控制圆的大小,默认值是farthest-side,其他选项详细如下
| 关键字 | 描述 |
|---|---|
closest-side | 渐变中心距离容器最近的边作为终止位置。 |
closest-corner | 渐变中心距离容器最近的角作为终止位置。 |
farthest-side | 渐变中心距离容器最远的边作为终止位置。 |
farthest-corner(默认值) | 渐变中心距离容器最远的角作为终止位置。 |
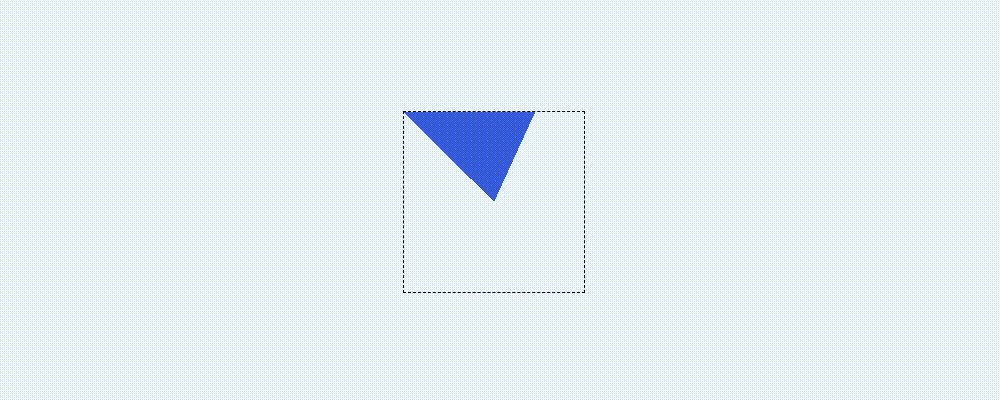
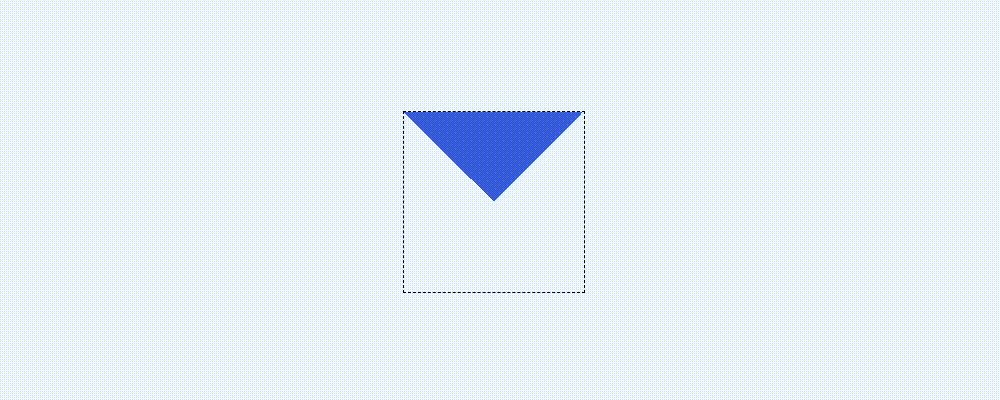
当然,对于完全对称的容器,closest-* 和 farthest-*是完全相同的,各自的区别如下所示
可以得到这样的效果
三、锥形渐变
下面再来绘制周围的“扇形”。
其实就是几个旋转角度的矩形,在以前,这种矩形只能通过 dom 元素,利用 CSS transform才能实现。不过现在可以借助锥形渐变来实现这样的效果了
有兴趣的可以参考之前这篇文章:锥形渐变只能画圆锥吗?conic-gradient 10大应用举例
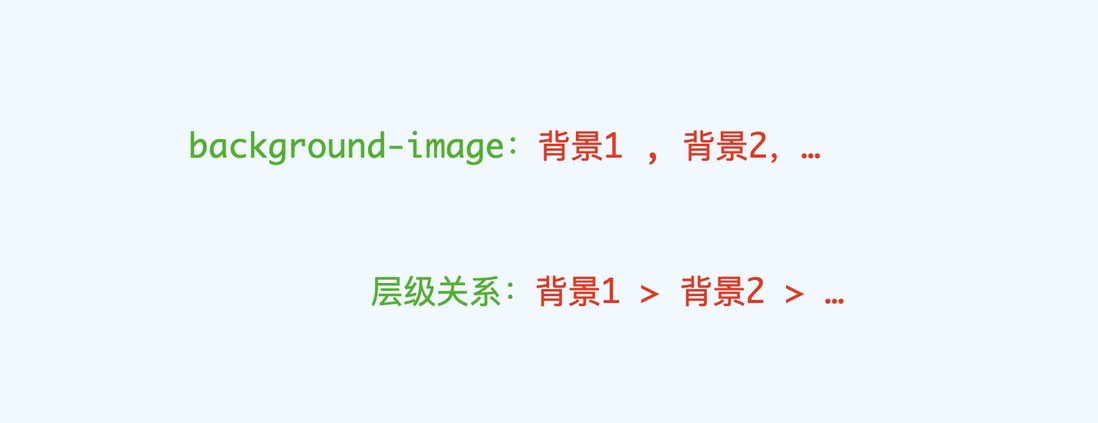
在绘制之前,需要搞清楚背景的先后顺序,一句话概括就是:
多背景的情况下,前面的背景层级 > 后面的背景层级
下面来绘制绿色的部分,其实是一个起始角度为 120deg,旋转角度为90deg的锥形渐变
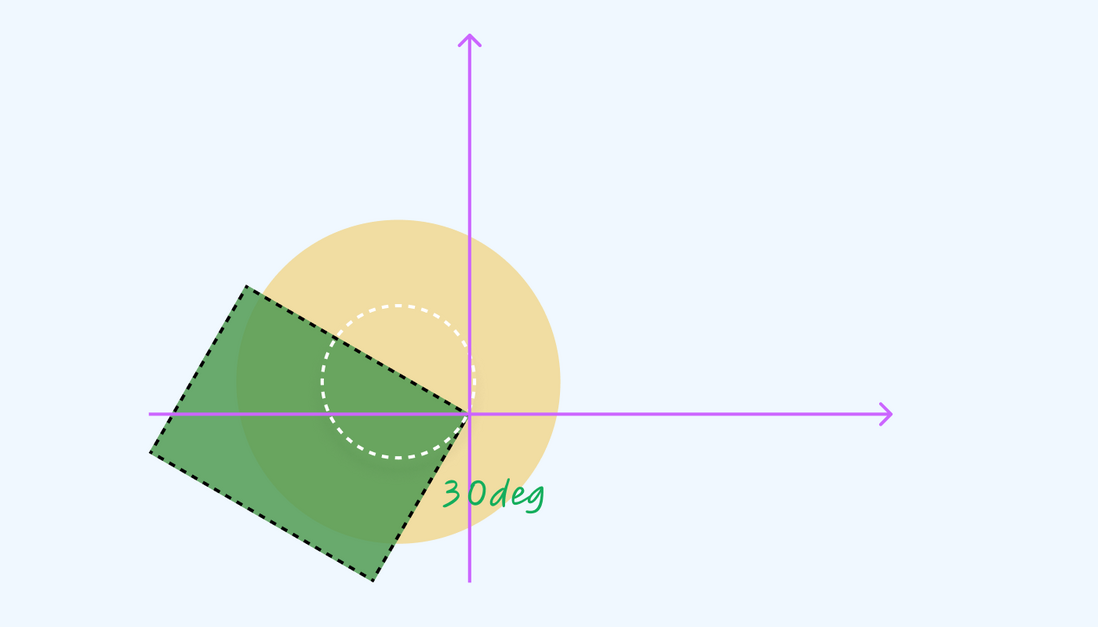
还有一个问题,旋转中心并不是在图形正中心,而是中间的圆三等分上的一个点,如果我们知道了中心点的位置还有偏移的角度,是不是可以算出旋转中心点的位置?如下
根据以上位置关系,由于需要用的中间圆的半径,所以可以用一个 CSS 变量来表示,用 CSS 实现就是
chrome{
--size: 45%; /*用一个变量方便计算*/
background:
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff calc(100% - 9.5px) 100%, transparent calc(100% + .5px)) center/var(--size) no-repeat,
/*绿色*/
conic-gradient(from 210deg at calc( 50% + calc(var(--size) / 2) * cos(30deg) ) calc( 50% + calc(var(--size) / 2) * sin(30deg) ), #539E55 100deg, transparent 0)
#F2C146
}注意,现代浏览器(Chrome 111+) 已经支持了sin、cos数学函数
https://developer.mozilla.org/en-US/docs/Web/CSS/sin
当然,这里也可以改成具体的数值,比如 cos(30deg) 约等于 0.866,sin(30deg)等于0.5,所以可以改成
chrome{
background:
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff calc(100% - 9.5px) 100%, transparent calc(100% + .5px)) center/var(--size) no-repeat,
/*绿色*/
conic-gradient(from 210deg at calc( 50% + calc(var(--size) / 2) * 0.866) ) calc( 50% + calc(var(--size) / 2) * 0.5 ), #539E55 100deg, transparent 0)
/*橙色底色*/
#F2C146
}效果如下
用同样的方式可以绘制出红色部分
chrome{
background:
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff calc(100% - 9.5px) 100%, transparent calc(100% + .5px)) center/var(--size) no-repeat,
/*红色*/
conic-gradient(from 330deg at calc( 50% - calc(var(--size) / 2) * 0.866 ) calc( 50% + calc(var(--size) / 2) * .5 ), #D75442 100deg, transparent 0),
/*绿色*/
conic-gradient(from 210deg at calc( 50% + calc(var(--size) / 2) * 0.866) ) calc( 50% + calc(var(--size) / 2) * 0.5 ), #539E55 100deg, transparent 0)
/*橙色底色*/
#F2C146
}效果如下
是不是有点像了?其实还红色部分多了一点,需要用橙色盖住,其实就是这样
可以通过锥形渐变或者线性渐变实现,这里采用锥形渐变实现
chrome{
background:
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff calc(100% - 9.5px) 100%, transparent calc(100% + .5px)) center/var(--size) no-repeat,
/*橙色部分*/
conic-gradient( #F2C146 90deg, transparent 0) 50% 50%/ 100% var(--size) no-repeat,
/*红色*/
conic-gradient(from 330deg at calc( 50% - calc(var(--size) / 2) * 0.866 ) calc( 50% + calc(var(--size) / 2) * .5 ), #D75442 100deg, transparent 0),
/*绿色*/
conic-gradient(from 210deg at calc( 50% + calc(var(--size) / 2) * 0.866) ) calc( 50% + calc(var(--size) / 2) * 0.5 ), #539E55 100deg, transparent 0)
/*橙色底色*/
#F2C146
}效果如下
最后设置圆角就行了~下面是完整代码
chrome{
width: 200px;
height: 200px;
border-radius: 50%;
--size: 45%;
background: radial-gradient( closest-side circle, #477EE6 calc(100% - 10px), #fff calc(100% - 9.5px) 100%, transparent calc(100% + .5px)) center/var(--size) no-repeat,
conic-gradient( #F2C146 90deg, transparent 0) 50% 50%/ 100% var(--size) no-repeat,
conic-gradient(from 330deg at calc( 50% - calc(var(--size) / 2) * 0.866 ) calc( 50% + calc(var(--size) / 2) * .5 ), #D75442 100deg, transparent 0),
conic-gradient(from 210deg at calc( 50% + calc(var(--size) / 2) * 0.866 ) calc( 50% + calc(var(--size) / 2) * .5 ), #539E55 100deg, transparent 0),
#F2C146
}这样就绘制出了一个 Chrome 图标🤡
你也可以查看以下任意链接:
四、总结一下
以上就是通过 CSS 渐变绘制出一个 Chrome 图标的全部过程了,没有用到任何额外标签(包括伪元素),再次感叹 CSS 渐变的强大。下面总结一下
- 复杂的图形需要通过拆分转换成熟悉的形状
- 径向渐变中的
closest-side,表示最近的边,可以根据背景尺寸直接控制圆的大小 - 多背景的情况下,前面的背景层级 > 后面的背景层级
- 以前旋转的矩形只能通过
CSS transform才能实现,现在可以借助锥形渐变来实现 - CSS 三角函数可以很方便的计算角度和位置的关系
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注我的公众号:前端侦探













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。