这次是在 Chrome 扩展里提交请求遇到的... 以前也遇到过几次,,
这个究竟是出了什么问题呢?
Chrome 里的请求报错 "CAUTION: Provisional headers are shown" 是什么意思?
分享下我遇到该问题的情况与解决措施。
情况:前后端分离项目中接口请求需要进行跨域处理,跨域请求的话浏览器会自动发出一个 OPTIONS 请求,然后返回允许该域名进行请求的相关信息后会再发出 GET 或者 POST 请求。我在 axios 的初始化处统一设置了 timeout 时间为 5s,然后由于后端人员没有针对 OPTIONS 请求进行单独处理,在 OPTIONS 请求时也进行了业务代码的执行,导致请求返回时间过长,有时候超过了 timeout 时间,因此后面的 GET 或者 POST 请求就没有发送成功,出现了 provisional headers are shown 的问题。
解决:后端对 OPTIONS 请求进行了判断,不需要处理任何直接返回,速度快了很多,也就没有再出现上面的问题了。
我也遇到这样的问题,是这样解决的:
在按钮点击事件中加上这一句:e.preventDefault();
原因可能是点击按钮时触发了表单提交,同时又ajax了。
同样遇到过这问题。表现是点击添加购物车按钮后,请求一直发送不出去。点击之后,重新刷新页面,此时点击购物车有可以添加成功了,首先排除接口的问题。,第二,从刷新找切入点,一般会刷新要么是提交了form表单,要么是有什么链接指向问题,要么就是使用了a标签,后来发现,果然是第三点。。。
解决办法是 禁用默认操作。 preventDefault。。或许你不是这个原因 ,希望你能描述表现现象,然后从其他现象入手找找看原因。
chrome浏览器版本升级到66.0.3359.117,mp4视频无法播放,提示“Provisional headers are shown”,单独访问该视频资源提示“您的连接不是私密连接”,点击继续前往,视频可以正常访问!但提示https不安全,该视频所在域名的https证书无效。
针对 chrome v72 以上的版本的解决办法:
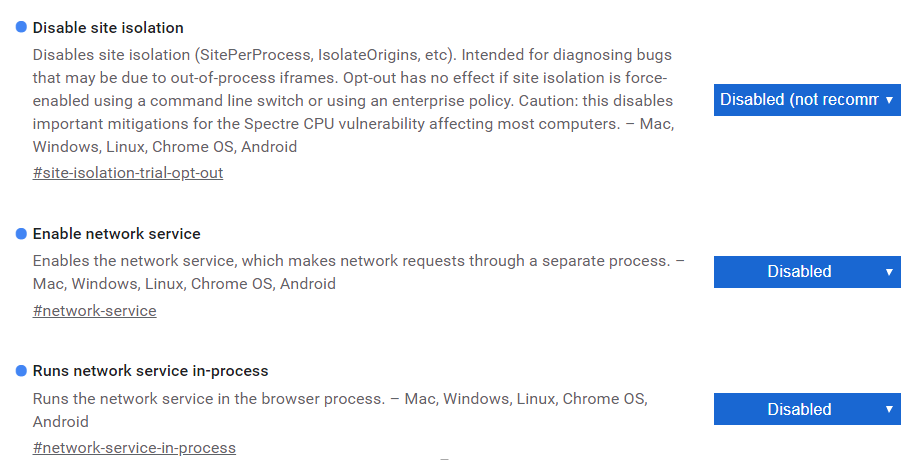
打开 chrome://flags/ 然后禁用如下三个选项:
- Disable site isolation
- Enable network service
- Runs network service in-process
在某些应用程序里面,比如Dropbox的网页版,为了能够实时监测其他客户端(比如用同一账户登录的其他计算机设备)的行为,会发出一个HTTP连接请求包等待服务器响应(当然会设置一个返回数据的最大时间间隔,避免在这个间隔前连接超时),如果在这段时间其他的计算机对文件进行更改,服务器就通过这个连接返回文件更改信息,等待WEB端处理页面变化情况,否则服务器返回一切未改变的状态信息,WEB端不做任何变化。WEB端完成任务后就向服务器继续发出下一个请求。
post http重定向到https会改变 请求的method类型吗?
这种场景是怎样的?2 回答2.7k 阅读✓ 已解决
chrome版本号:129.0.6668.71(正式版本)+vite5+vue3+ant-desgin-vue 打包之后发布到服务器上之后白屏?
chrome版本号:129.0.6668.71(正式版本)+vite5+vue3+ant-desgin-vue 打包之后发布到服务器上之后白屏,(dev本地启动服务可以正常访问,不白屏)所有组件的文件浏览器都没有加载出来,但是chrome dev的131版本是可以正常显示的,也可以正常加载,稳定版的老版本(129以下的版本)也是没有问题的,求助大佬们有没有什么...2 回答1.9k 阅读✓ 已解决
Google Chrome 浏览器有些网站打开后可以下载一个APP放在桌面这个东西叫什么?
比如打开:[链接] 可以安装一个APP的东西?之后桌面上可直接使用了这个东西叫什么,怎么做2 回答1.1k 阅读✓ 已解决
JavaScript script代码块是否属于宏任务及输出顺序疑问?
JS的script代码块是属于宏任务吗?目前看到很多资料都是把script当成宏任务处理,但是见下面的代码 {代码...} 按照script代码块是宏任务的说法,输出应该如下: {代码...} 但是实际上的输出为: {代码...} 这是为什么?如果script代码块是宏任务的话,既然消息队列是由事件触发线程维护,那么在浏览器渲染HTML时,解析到...3 回答1.7k 阅读
为什么Chrome插件无法获取指定元素内容?
请教大佬,我刚学习chrome开发,发现有个问题,我想使用插件获取页面上的某个元素的内容。如下图我想获取这个数字 22它的html代码结构为:我的manifest.json内容为:1 回答1.1k 阅读✓ 已解决
即时设计中可以保留透明效果的PNG图片复制是如何实现的?
即时设计里面可以选中元素将其复制为PNG图片且可以保留透明背景点击复制PNG图片后,查看剪贴板里面的内容是一个字符串此时使用Ctrl+V就可以将图片黏贴到指定为止(背景透明的效果也会被保留)这是如何做到的?2 回答1k 阅读✓ 已解决
为什么vue能获取到数据,但是数据却渲染不到页面的表格上?
获取数据的代码是这样的表格的构建是这样的观察控制台是有打印出this.alarmData有很多组数组信息的,但就是不能呈现在页面上,也没有“暂无数据,请点击报警内容”的话2 回答1.6k 阅读


这个警告的意思是说:请求的资源可能会被(扩展/或其他什么机制)屏蔽掉。
之所以会出现这个警告,是因为去获取该资源的请求其实并(还)没有真的发生,所以 Header 里显示的是伪信息,直到服务器真的有响应返回,这里的 Header 信息才会被更新为真实的。不过这一切也可能不会发生,因为该请求可能会被屏蔽。比如说 AdBlock 什么的,当然了不全是浏览器扩展,具体情况具体分析了。
对了,别忘了用
chrome://net-internals来帮助你查找被屏蔽的请求以及可能的原因。Net Internals 是一套工具集合,用于帮助诊断网络请求与访问方面的问题,它通过监听和搜集 DNS,Sockets,SPDY,Caches 等事件与数据来向开发者反馈各种网络请求的过程、状态以及可能产生影响的因素。
然而,原因千千万,Net Internals 不可能那么聪明的就直接帮你分析出答案来,大多数情况下具体原因还是需要开发者通过抽丝剥茧自己来找原因的。
试举例:我打开某 Web App,却发现一直空白。打开 Developer Tools 的 Networking,发现如下图所示
好吧,貌似是这个资源无法访问了,但是具体原因能否知道呢?OK,打开
chrome://net-internals,重新刷一遍这个 Web App,然后你会看到 NI 的 events 蹭蹭蹭地变多了,进入 events 界面,试着搜索一下关键字(也就是在第一张图里看到的请求地址中的关键字),看:好吧……你要问我“IO Pending”代表出了什么问题?坦白地说在这个例子里我也不知道如何解释,但是我知道它大概和 Amazon S3 有点关系,或许很多时候你还是得进一步借助 Google、StackOverflow、包括 SegmentFault
OK,实际上是因为被墙所以 Response 收不到,我翻了就好了……这个例子可能不具有代表性,再试举一例:
还是一样,先看到错误:
So why is that?
好的,这样就清楚多了:连接超时。至于为什么连接超时,这就不是 NI 的职责范围了,你需要进一步去探究造成连接超时的原因(好吧,其实还是因为 GFW)。
一时半会儿找不到更好的例子了,我知道还多人研究 NI 都是因为做 Chrome Extension 时产生的问题,无论如何试试用 NI 去过滤一遍你的应用所有的(出问题的)请求,那些反馈信息的确不是很好读,你可能需要不断借助 Google 大神,花费很多力气。不过相信我,尝试几次就会慢慢抓住窍门,也会慢慢体会到 NI 各种功能的用处。