本人还在使用dreamweaver,但是大神们说生成的文档类型有问题,请大家帮忙推荐一款编辑器,最好带CSS属性补全功能,因为目前CSS还在学习阶段。
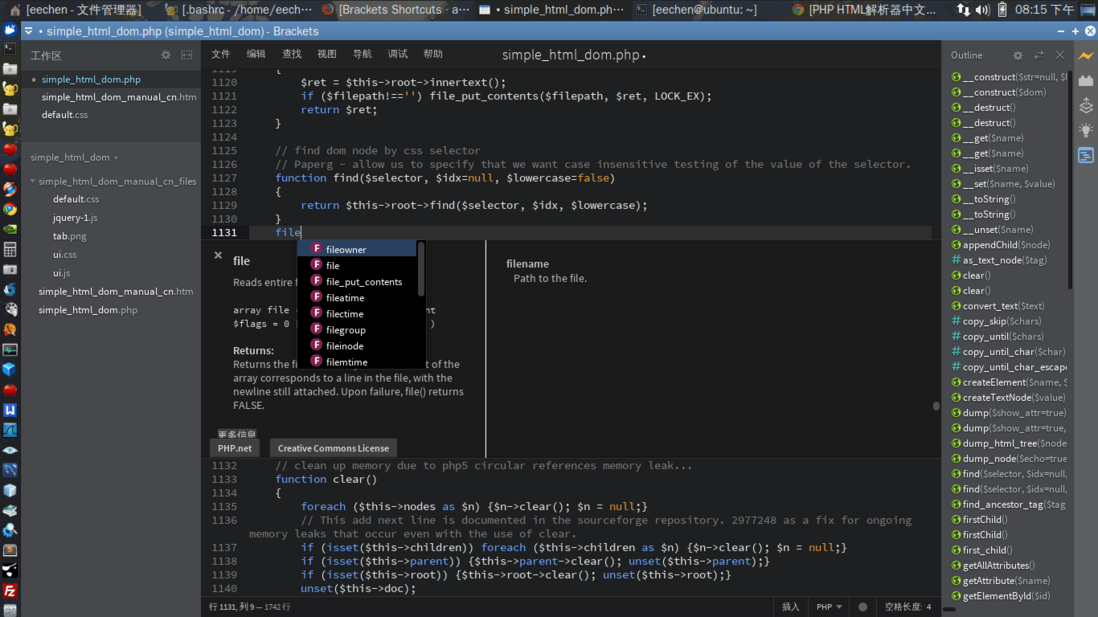
Adobe出品的专门为Web开发者设计的跨平台开源编辑器Brackets
Adobe Brackets是一款基于Node.JS和libcef(Chromium Embedded Framework),采用JavaScript开发(代码量占到82%以上)的跨平台的开源的Web编辑器,能够跟Chrome通信,无需刷新,实时预览.Adobe Brackets提供有Windows,Mac,Ubuntu/Debian二进制包,支持中文界面(在Debug菜单里可以设置).
下载地址: https://github.com/adobe/brackets/releases
Hbuilder
用了你会爱上的,上面的所有编辑器有的,它全有。
自动补全超级强!默认支持ZEN CODING(Emmet)
中国人自己开发的。
http://www.dcloud.io/ 看看官网的那段写代码的动画,你就能体会用起来有多爽。
或者看这段视频 http://v.youku.com/v_show/id_XNjg0MzY4NjAw.html
自己用过不少编辑器,做个大概的介绍,选择看你自己。
普通编辑器:
1.sublime Text
st无疑是最火的编辑器之一,默认几乎什么功能都没有,但可以通过大量的插件来扩展它。
如果再早一两年,st我认为是前端首选。但是今天起至可预见的将来,我认为它的市场份额会被慢慢蚕食,最后淘汰,原因见下面。
由前端做的编辑器:
就是由html+js+css开发的编辑器,相比sublime text来说,这类编辑器占用内存更大一些,性能也要低一些。但是由于是用前端做的,生态非常繁荣,功能也远超sublime text,这类编辑器是目前和未来的趋势,各大公司都推出自己的一套。
1. Brackets
Adobe的编辑器,该有的功能都有,插件和主题也非常多,可以满足日常需求,目前正在用。缺点是一般会占到200,300M的内存。
2. Atom
Github的编辑器,前不久出了新版本,目前较火。
使用不多,只体验了一会,感觉比较容易卡死。。
3. Visual Studio Code
微软的编辑器,迷你版的VS,目前还是测试版。很多功能还在开发中,插件也还没有支持。只从目前测试版的体验来说,这个编辑器实在领先其他编辑器太多:强大的智能提示,内置NODEJS调试,性能也非常优秀。但最好还是等到正式版出来再用,没有插件支持是个很严重的问题。
Facebook也出了个,没用过就不说了。
IDE类:
IDE类我不怎么用,大家都是推荐Webstorm的。
Dreamweaver属于上个年代的产品,不建议使用。
HBuilder是国产良心作品,智能提示做的很好,但是是基于Eclipse改装的,速度很慢,放在今天看已经没有任何优势。我自己用过很长时间的HBuilder,跟Sublime Text残疾的智能提示比起来,Hbuilder实在人性化的多,但跟Brackets等相比就捉襟见肘了。
其实用好的编辑器就是加快开发进度,自动补全下代码之类的。小白的话最好自己多练练,不要自动补全,多背背css属性和js方法。推荐你直接用vim,不要怕麻烦,花一到两天时间熟悉,之后就发现离不开它了。用一段时间再去学着装些插件,完全按照自己的喜好配置
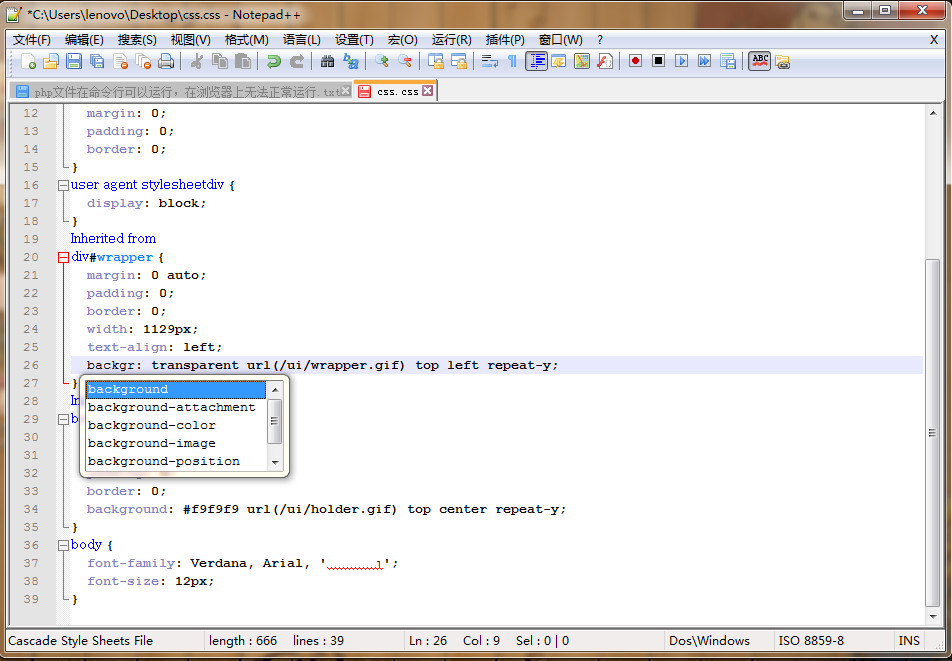
sublimetext3(无比性感的文本编辑器)/notepad++(编码转换无敌). 最后有一定经验了,写前端没用过Webstorm都不好意思说自己是做前端的。
sublime;
刚刚楼主说是前端学习阶段,我的建议是既然是学习阶段就更应该多敲,多熟悉,而不要依赖提示。
既然这样的话可以考虑editplus。
我刚刚接触的时候很多的css样式名不会,js方法不记得,html属性不记得。
但是强迫自己百度一个就手写一个,现在有时候去客户现场实施的时候记事本也是能干活的。
既然你說了'適合小白', 那就先把Vim放一邊吧.
試試Sublime, Atom 或是 Brackets.
Vim是很不錯的編輯器, 但學習它需要花費一些時間, 先省下這筆時間做別的吧.
Webstrom 无需多言
但是推荐新手用vim写代码
至于为什么?哈哈就像有人吐槽语法宽容会造成程序员思维不严谨一样
当你没有IDE的时候不至于代码写N遍都在排出语法错误
剑塚中,埋的是独孤求败一生几个阶段中用过的几柄剑。
第一柄是一柄青光闪闪的利剑:“凌厉刚猛,无坚不摧,弱冠前以之与河朔群雄争锋。”
第二柄是“紫薇软剑,三十岁前所用,误伤义士不祥,悔恨无已,乃弃之深谷。”此剑已被弃之深谷,故不在剑塚之中,以一长条石片代表。
第三柄是玄铁重剑:“重剑无锋,大巧不工。四十岁前恃之横行天下。”外表黑黝,剑身深黑之中隐隐透出红光,三尺多长,共重八八六十四斤(新修版改为九九八十一斤),两边剑锋都是钝口,剑尖圆圆的似是个半球。
第四柄是柄已腐朽的木剑,原因是独孤求败“四十岁后,不滞于物,草木竹石均可为剑。”
--摘自《射雕英雄传》
brackets 好用 不用刷新 轻量 帅气 adobe 亲儿子 但只能写前端代码
sublime 好用 插件多 轻量 可以写前后端代码 但是对中文支持有点小问题
hbuilder 中文 国产 快速 好用 IDE 级别 吃内存
前端 只推荐这3款 其他可以不用考虑.
sublime长得很酷,写起来爽。但是代码错误提示不够丰富,可能会有拼写错误
webstorm比较全,代码编写有丰富的提示而且有错误提示
hbuilder刚开始用,中文可能算是一个优点
个人使用体验:
1.比较成熟的:
sublime text 3。 使用中,跨平台, 比较个性化,自己配置各种插件。 社区稳定,基本能找到各种你想要的插件。轻量级编辑器。
webstorm 棒棒的各种提示,特别适合新手,还集成了nodejs调试功能,也能添加主题包之类的,就是有点大,安装麻烦,还需要破解, 个人建议 支持正版。缺点是吃内存比较重,容易卡死。
-
其他:
Atom, 目前正在使用,为了区分插件。使用atom编辑react相关,社区逐步完善,很多sublime的插件都有移植过来,大文件貌似会卡死。技术上是使用node-webkit编写的,前端的人会相当有好感。建议新人尝试下,毕竟github上最活跃的就是js。
Brackets, 不是很稳定,还会出现各种卡死,重启,一个同事用过,说很一般。
Visual Studio Code, 体验过,感觉一般,没有深入。
我比较喜欢WebStorm,的确是很棒的
1.第一次使用的时候,会感觉这个界面和配色真的很丑,英语好的话,可以Ctrl+Alt+S,修改界面配色,字体大小。英语一般的话,可以上网搜索一下WebStorm配置,上面有别人配置好的,直接导入即可的
2.这是内置Ement的IDE,各种插件都有,可以直接在设置里面找到安装中心,极其方便
3.各种各样的提示,简直令人发指,不止有HTML,CSS,JS等等的提示,还有错误输入的提示,包括有些单词错误,最后还会提醒各种更好的写法。比如0,0PX,(其实也不知道这个算不算)
缺点也有:比如启动速度,我那个十里八乡啊-----
但真的很棒
新手最好还是不要自动补全了吧,如果你只需要这个功能,任何编辑器都可以,notepad++很轻量级,而且界面操作简单,完全可以替代电脑的笔记本,sublime新手不适合,hbuilder我也是在一个峰会上了解到的,他是前端专用的工具,基本的功能都有,还有兼容性提示等等,具体楼主可以自己全部下载下来,尝试一下
HBuilder是我们认为当前最好的web开发工具。它能大幅提升开发效率,对程序员也设计了更人文关怀的UI,它包括最全面的语法库和浏览器兼容性数据。HBuilder是面向追求效率的极客开发者的,比如HBuilder强调的手不离键盘、飞一样编码。与之相对应的另一面代表是dreamweaver,dreamweaver拥有可视化拖拉拽布局页面的设计器,更多的是面向设计师或初学者。
自己写模板,切图什么的用sublime text 3,好用又快。
web app开发用webstorm,直接开启terminal,方便极了。
临时修改文件,用记事本或者notepad ++,方便。
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.8k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.5k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.4k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.4k 阅读✓ 已解决
前端有没有办法实现页面截图?
前端有没有办法实现页面截图?不是html-to-canvas那种实现,而是类似于windows上各种截图工具那样,直接截取屏幕上图像目前搜到的全是html-to-canvas的方案3 回答2.5k 阅读✓ 已解决
为什么这个动画一直在抖动?
demo为什么这个动画一直在抖动?3 回答2.2k 阅读✓ 已解决
在计算机中如何翻译`pattern`?
我们知道学习正则表达式的时候,经常遇到pattern 这个单词,一般是怎么翻译它的呢?比如:A query consists of one or more patterns3 回答2.6k 阅读✓ 已解决





sublime