//定义一个构造函数
function Car(){
this.color1=function(){
}
}
//添加静态方法
Car.color2=function(){
}
请问 color1和 color2的区别是什么?
//定义一个构造函数
function Car(){
this.color1=function(){
}
}
//添加静态方法
Car.color2=function(){
}
请问 color1和 color2的区别是什么?
js函数也是对象,你可以给Car添加一个属性color2其值为一个函数。
Car构造函数中的this代表当前实例,this.color1也就给当前实例添加color1属性,值为函数。
区别:
//你可以在任意时候直接使用color2方法
Car.color2();
//你必须new Car实例来调用color1方法
var car = new Car();
car.color1();color1 是Car的对象的属性。
var car = new Car();
car.color1();color2 是Car的属性。也就是你理解的静态方法。对于Car的对象来说,它是不可见的。
var myCar=new Car();
构造函数调用(new Car())时进行了三个动作
1.new Object(),新建了一个空对象,并在myCar里存放指向该对象的指针。
2.新建对象继承自构造函数的prototype属性(myCar.__proto__=Car.prototype)。
3.构造函数试图初始化该对象,并将该对象作为其调用上下文(即Car这个构造函数调用时,this指向的是新建的对象。)
而Car.color2=function(){}就相当于
此时color2是作为Car下的方法(属性为函数时称方法)。
区别:
1.color1是构函里的函数体,用来初始化对象的,属于对象的属性。
2.color2是Car对象的属性。和color1没有任何关系。
3.color1和color2都是对象的属性,一个是Car下的属性,一个是myCar下的属性,尽管myCar是Car产生的,但是myCar无法调用color2.
如果调用myCar.color2(),浏览器会报错。




因为myCar继承的是Car.prototype。
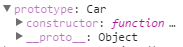
那么Car.prototype是什么样子呢?
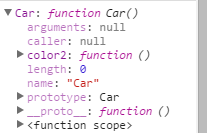
那么Car是长什么样子呢?
为什么调用不了color2呢?因为原型链里是这样的
如果你想要调用color2,应该这么写。
Car.prototype.color2=function(){}。
如果写成
就要注意位置的问题了。因为这个时候是将Car.prototype重写了。
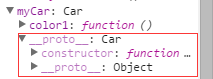
这里可以查看下myCar下的方法和继承过来的对象Car.prototype(红色区域)。

因为在重写原型前,先以重写前的原型(红色区)为模型创建了个对象。所以自然引用不了。
稍微修改下。
然后查看下myCar喽,会发现这个时候确实有变化
