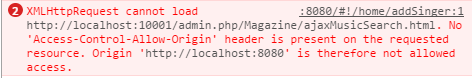
使用vue-resource 然后就是报出跨域错误,因为一次接触这类框架也不知道该怎么解决跨域 可以详细的讲解一下嘛
試試
Vue.http.options.xhr = { withCredentials: true }或是
this.$http.jsonp('...', { credentials: true })你请求的数据是什么东西?json,还是html?
看你用了jsonp,理论上如果后端返回数据是正确包裹的json格式,是没问题的。
那么什么是“正确包裹的json”?大致上你得先了解jsonp是个怎样解决get请求跨域问题的,请看下图:
原来是通过加了一个
script标签在html里来拿数据的,知道script标签怎么玩的么?如果不指定类型,她默认就是加载一段javascript代码。OK,问题来了,既然她只能加载javascript代码,那又是如果获取json格式数据的?
这就是我说的,需要"正确包裹"了,看下面例子:
parseResponse({"Name": "Foo", "Id": 1234, "Rank": 7});这就是一段
javascript代码,调用全局的parseResponse方法,并传入了一段json数据{"Name": "Foo", "Id": 1234, "Rank": 7}作为参数。
想到怎么拿这段数据了么?只要你自己写一个全局的parseResponse方法,如下:
window.parseResponse = function(data){
//做你想做的事情吧
};就这样,一个通过
jsonp发送的请求,数据就被拿到了。
这里涉及几个问题:
jsonp是需要后端特殊处理的,返回结果必须"正确包裹"使用
jsonp就不需要后端再设置乱七八糟的header了,但局限是只能用做get请求如果希望使用其它请求,譬如:
post,put,delete。。。,那还是需要后端做各种header设置的
关于跨域是什么,强烈建议先看构建public APIs与CORS
推荐问题
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.6k 阅读✓ 已解决
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答805 阅读
为什么 el-tabl操作列加了 fixed="right"之后 列边框线不完整,有大佬知道原因吗?
el-table操作列加了fixed="right"之后,操作列上下行的边框线消失了,只有第一行和最后一行是正常的,其他都有问题,有大佬知道是什么原因吗?操作列代码3 回答1.3k 阅读✓ 已解决
使用Windsurf或者cursor这种ai编辑器打开公司的业务代码会不会有代码泄露出去的风险?
目前公司的前端项目都是拿vscode写的,看到网上像cursor\trea\Windsurf这些ai编辑器非常流行,自己也想尝试一下,用这些工具打开公司代码会不会有安全方面的问题,比如代码泄露方面的问题。2 回答1.9k 阅读
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答849 阅读✓ 已解决
vue2 el-button按钮禁用为什么失效了?
vue2中使用template包裹了两个el-button,并且template添加了判断条件,但是当showSteps值变化为3时,其中设置了disabled的‘生成’按钮禁用属性失效,仍然可以点击,elementui版本:2.15.14;webpack版本:3.12.0,vue版本:2.7.16 代码如下2 回答1.1k 阅读✓ 已解决
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?
element-plus的el-menu怎么修改el-sub-menu的template的B的颜色?在线示例Element Plus Playground 1示例代码 {代码...} 期望能修改element-plus的el-menu怎么修改el-sub-menu的template的B的颜色为红色做过的尝试Element Plus Playground 2 {代码...} 但是B并没有变成红色。回复@兔子先森(提示内容过长无法回复,只能...3 回答1.2k 阅读✓ 已解决




昨天也遇见这个问题,在
build/webpack.dev.conf.js这个文件里面添加对应的http代理,具体的用法查看对应的地址这里使用的是
vue-cli创建的,如果不是,可以搜索http代理相关的资料