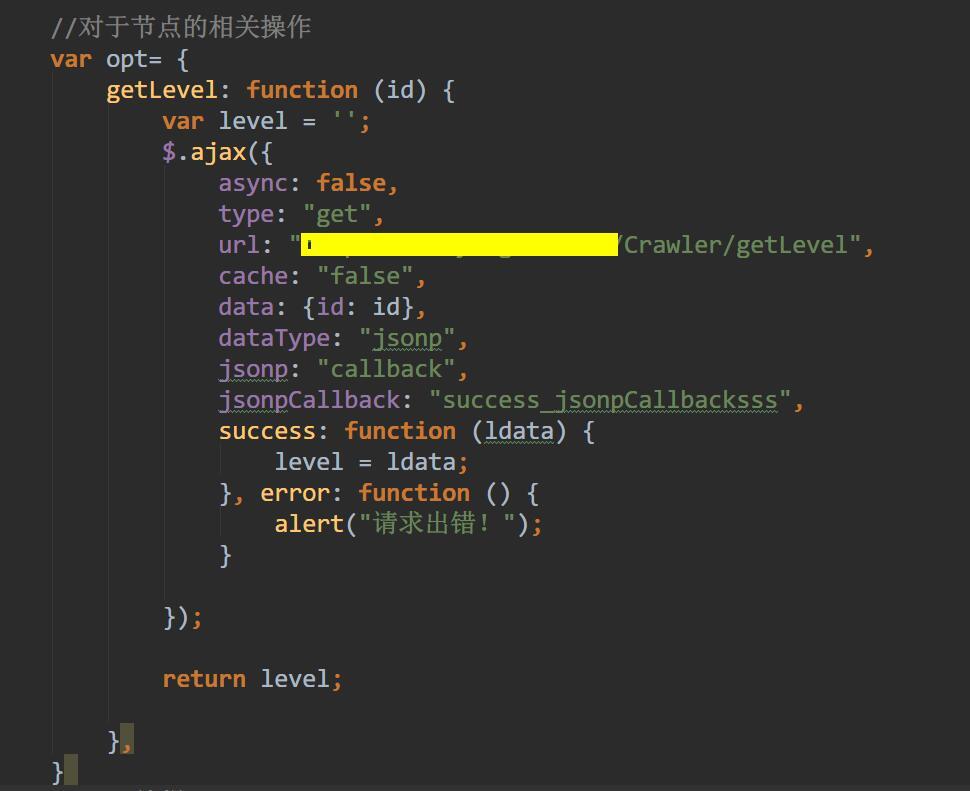
如上图,我加上了cache:false 和async:false ,但是最后获取到的level的值还是为空,请问是什么情况?
在执行 getLevel 的时候,发送了一个 Ajax 请求,然后执行return level,这个时候不论 ajax 是否已经成功,sucess 的回调函数都不会执行。因为,JS 是单线程的。所以 return level 返回空字符串(这个时候 level 还是初始值)。
当Ajax 成功了,就会给,level 赋值,但是这个时候你已经访问不到level。
你所不懂的问题是:基本类型和引用类型的区别;JS 异步是什么意思。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答4.7k 阅读✓ 已解决
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答3.4k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答2.8k 阅读✓ 已解决
网站的不同域名互相跳转如何保持登录态?
一个网站部署了多个域名(不是子域名),比如:www.abc.com和www.aaa.com,如何从一个域名跳转到另一个域名的时候,仍然保持登录态呢?6 回答2.3k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答6.3k 阅读✓ 已解决
如何在JavaScript中从外部中断for循环的执行?
js中如何从外部中断for循环,起因是这段代码上层会反复进入这个for循环,每次进入的时候需要清除之前的执行效果,所以需要在循环外部来取消?大佬们知道如何做吗?4 回答2.3k 阅读✓ 已解决
Quartz如何根据cron表达式计算任务开始前发送通知的时间?
任务调度任务的执行时间是cron表达式,使用quartz定时器生成任务现在需要在每次任务开始前一定时间(例:1天、一周、15分钟)发送通知在不改前端的情况下。有什么好的做法实现吗。计算通知的cron,有点过于复杂,也没有找到工具可以使用4 回答2.8k 阅读✓ 已解决
宣传栏


这个是jQuery的ajaxAPI本身这样设计的,当
async为false的时候,意味着ajax请求为同步的,那么这个API就默认你是直接通过$.ajax()这个方法调用所返回的结果去取值,而不是通过success回调函数进行取值,所以也就不会调用success这个回调函数。对于
ajax同步和异步请求的区别,可以参考我之前回答过的问题:https://segmentfault.com/q/10...