class ImportantNews extends Component {
show: function(title) {
alert(title);
},
render: function() {
var news = [];
for (var i in this.props.news) {
var text = ( < Text style = {
styles.news_list_item
}
onPress = {
this.show.bind(this,
this.props.news[i]
)
}
numberOfLines = {
1
} > {
this.props.news[i]
} < /Text>
);
news.push(text);
}
return (
<View style={styles.news_list}>
<Text style={styles.news_title}>今日要闻</Text>
{news}
</View>
);
}
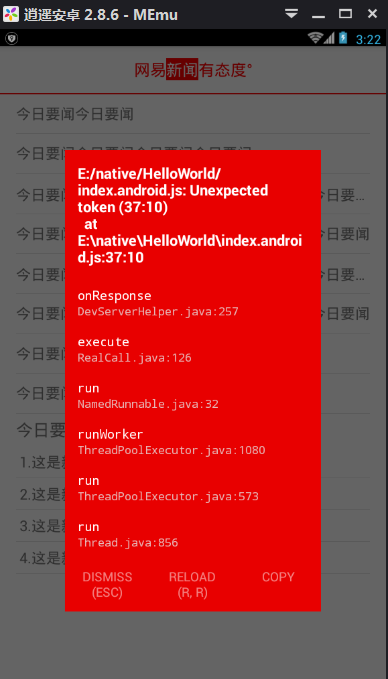
}报错的提示是:
看描述应该就是show()方法那里报错的呀,为啥会报错呢,不加onPress属性和show()方法就不会报错,加上就报错,哪儿错了?找了半天了!


没看明白你这代码到底是几个意思,你那个onPress肯定会出问题啊——你那是个方法吗?如果方法有这样写的吗?就算是一个方法,你那this指针也会出问题吧,一点一点问题解决了来吧,我只看到这里有问题