rt,按照以前的写法写,貌似一直报错,求问新版本下怎么写函数?es6的语法吗?
代码如下:
import React, {
Component
} from 'react';
import {
AppRegistry,
Text,
View,
StyleSheet,
TextInput,
TouchableHighlight
} from 'react-native';
class HelloWorldApp extends Component {
show: function(title) {
alert(title);
}
render() {
return (
<View>
<Text
onPress={this.show.bind(this,'hello')}>
点击弹出hello
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
});
// 注意,这里用引号括起来的'HelloWorldApp'必须和你init创建的项目名一致
AppRegistry.registerComponent('AwesomeProject', () => HelloWorldApp);代码在sublime中的行数:
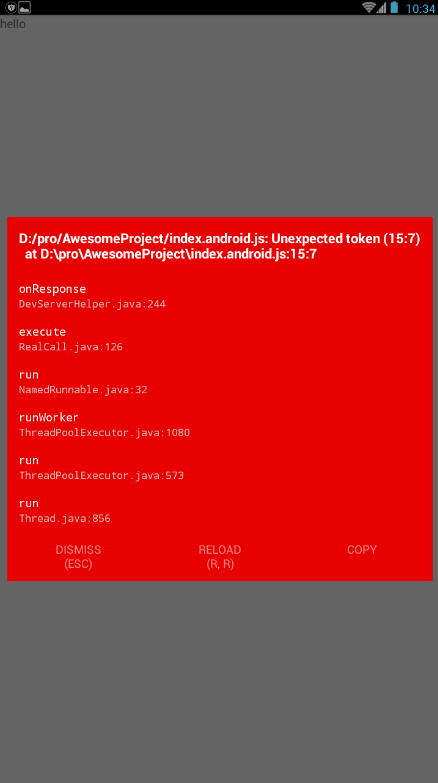
代码在虚拟设备中的运行时报错:
跪求大神帮忙看下



show()方法后面少了个逗号,但是加上貌似也报错。

改成ES6的语法,一样还报错
终于找到解决方法了:

ES6的写法就不能加逗号,加逗号的是ES5的,我去