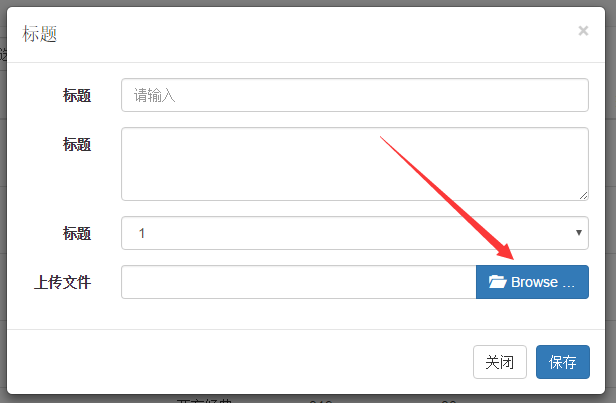
我引入了本地js文件,但是还是不显示中文,求教,在线等
<script src="//cdn.bootcss.com/bootstrap-fileinput/4.3.5/js/fileinput.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-fileinput/4.3.5/js/locales/zh.min.js"></script>function initFileInput() {
var projectfileoptions = {
language : 'zh'
}
$("#input-id").fileinput(projectfileoptions);
}

已经解决了,原因是我的html是写成这样<input type="file" class="file">,结果去掉这个class就OK了,真是太坑了