尝试的方案:
1.弹出遮罩层之后,给body加overflow:hidden但是这样做的话,页面会跑到最顶部去然后划不动。
2.给body加overflow:auto,弹出遮罩层之后,将overflow:auto改成,overflow:hidden,这时候测试是比较完美的,页面不会跑到顶部,也能正常禁止滚动。但是在IOS下,会出现滚动页面迟钝和滚不动的情况。
3.通过js,弹出遮罩层时调用openMask方法,关闭时调用closeMask方法。
var handler = function () {
event.preventDefault();
event.stopPropagation();
};
var OpenMask = function(
{
document.body.addEventListener('touchmove',handler,false);
document.body.addEventListener('wheel',handler,false);
};
var CloseMask = function()
{
document.body.removeEventListener('touchmove',handler,false);
document.body.removeEventListener('wheel',handler,false);
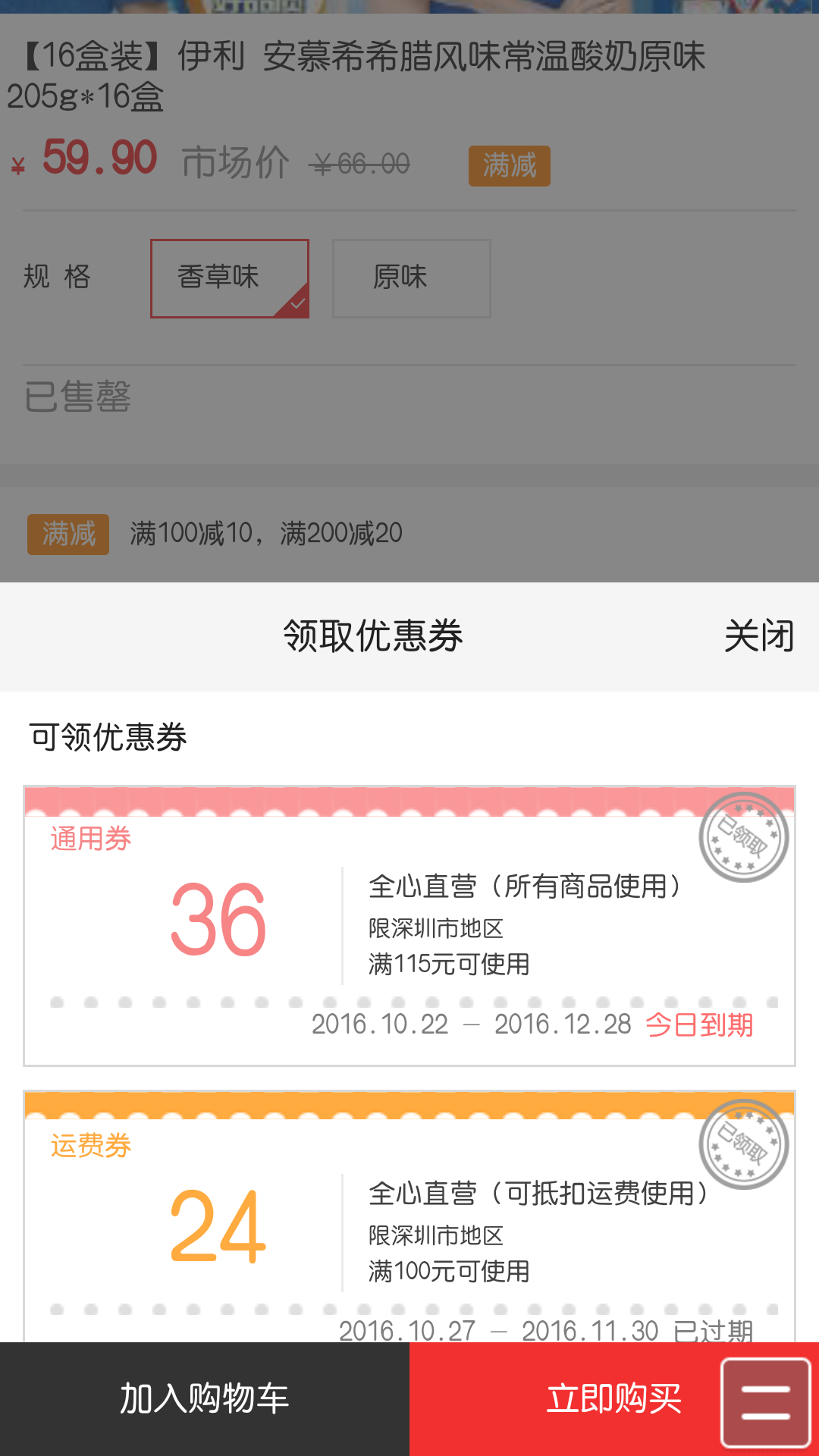
};缺点就是下面这种情况里面优惠券的滚动条划不动了额。
有木有遇到的,有什么比较好的解决办法吗。


参考:移动端滚动穿透问题完美解决方案