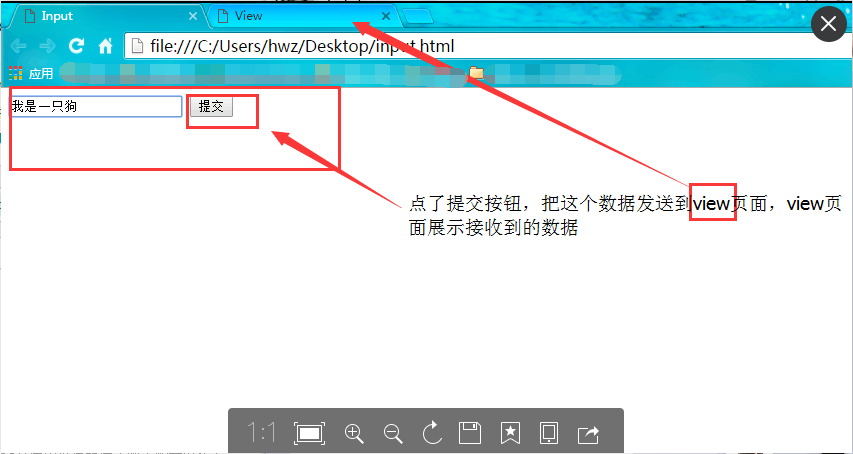
图一Input.html我输入我是一只狗,然后发送给图二View.html页面。view页面如何接收、展示接收到的信息并更新相应位置的html?不刷新view页面的前提下
解决方案
来更新下解决的办法,采用的是最佳答案小伙伴的方法。其他答案没有真正去试过,因为直觉告诉我postMessage最直接也最简单能解决我的问题:
// 发送数据方
var domain = 'http://web.com';
var myPopup = window.open(domain + '/canteen_code/consume_user.html','myWindow');
myPopup.postMessage(result, domain);
// 接收数据方
window.addEventListener('message', function(event) {
if(event.origin !== 'http://web.com') return;
console.log('message received: ' + event.data,event);
},false);上面我贴的这段代码很普遍也很普通,相信百度一搜很多一样的代码。但是细枝末节还需要自己把握,直至今天下午对这个问题的解决才让我真正了解之前失败的原因,和必须要注意的事项:
otherWindow.postMessage(message, targetOrigin, [transfer]);这段是官网给出的发送数据的基本语法。需要注意的是otherWindow这个必须是其他窗口的一个引用。可以但不仅仅是iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.framestargetOrigin这个参数也是重点。摘自官网的回答:如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是*。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。
以上。(对了,另附上postMessage中文解释网址,postMessage中文解释)
1.24来更新
由于项目的需要,导致整体的结构要变
两个页面要在两个不同浏览器上打开
然后实现html更新,所以postMessage这种方法貌似适用不了otherWindow的局限性,之前我是采用window.open的方式即时打开页面获取对象
所以改为采用websocket的方式进行数据传递
楼下凡有提到socket的小伙伴全都给赞一波
另外有不错的关于socket文档可以推荐下workerman和swoole这两个架构太庞大了而我涉及的只有两个页面之间的交互而已。
所以,拜托各位啦
3.29更新
不知怎么的就被弄到这期的热门问题里去了,为了各位同学不再踩坑,我把最后的解决方案补一下吧。
因为是两个浏览器页面之间的数据同步操作,所以长连接、轮巡、socket是比较可靠的方案,下面答案的回答的方法我基本都试过,说几个其中试过的:
postMessage只适用于在某个页面的基础上打开另一个页面的场景野狗因为是第三方,所以数据被他们拿到,总感觉有些不舒服socket最后用的解决方案,可靠,高效,在本地环境下就可以搭建,无需通过第三方周转
解决方案用的是:workerman的WEB消息推送框架,有兴趣的童鞋可以点进去看看,唯一的缺憾是在win环境下 需要在cli模式下运行。
好了,就到这里。再次感谢各位的回答和关注。



postMessage