首页有个链接链到A页面,但是A页面只有登录用户才有权限查看,这个时候前端怎么判断用户是否已经登录?如果已经登录了,就正常跳转到A页面,否则跳转到登录页面。也有其他的js逻辑需要判断isLogin的情况。难道要专门搞个接口去查?感觉这样肯定不对。
之前处理的方式是登录成功之后前端在cookie或localStorage里面保存一个isLogin字段,在需要确认是否登录的时候从这里取值判断。但这与后端判断是否登录的方式就不一致了,实际上也应该以后端的判断为准。有次面试,面试官也说了前端自己保存isLogin的方式不对(当时傻缺了,我应该立马反问、请教面试官该如何处理...)
各位大神,请指教啊,这个问题困扰好久了。由这个问题展开来应该就是整个登录注册系统的设计了,老司机带带我,感激不尽,多谢!
补充:那次面试,面试官说像这种登录注册系统都是有很完善的系统了,让我回去自己搜搜。看过一些文章,但具体操作还不是很清楚,所以想请大神们讲一讲或者是说一下自己项目中采用的方法,感谢!


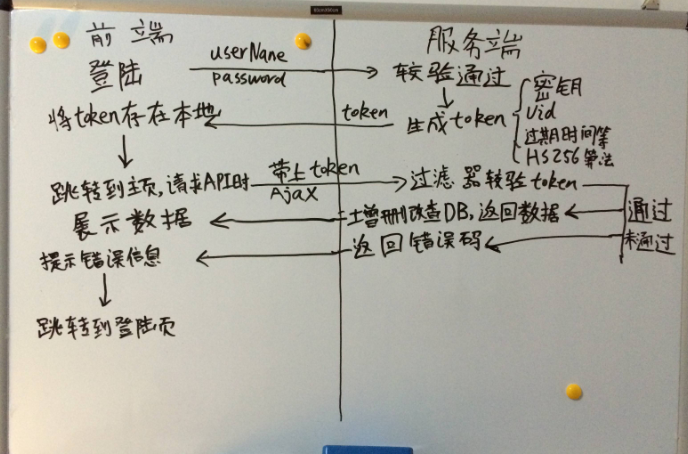
我那时候做项目,前后端分离用的是 JWT,把后端生成的 JWT token 存入 localStorage,然后前端切换路由(刷新页面)的时候,通过 Ajax 去后端判断当前的 token 是否有效,还有一个就是在发送Ajax 请求的时候带上这个 token。