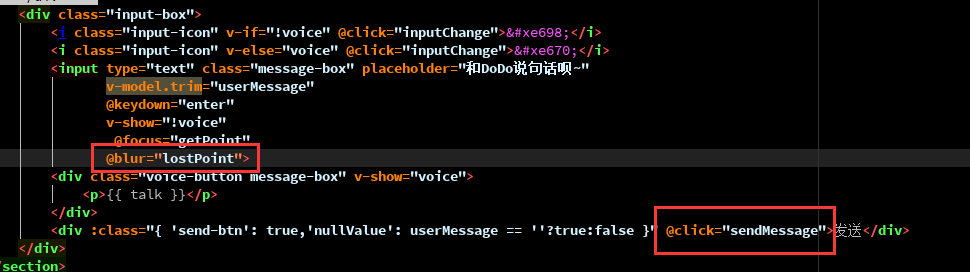
用vue写了input输入框的blur事件,对应失去焦点函数。点击输入框吊起输入键盘,输入结束后点击发送按钮,最先触发的是input输入框的失去焦点事件,而不是发送按钮的点击事件。换句话说我点击input输入文字后,得按两次发送按钮才可以发送信息,第一次是触发blur事件,第二次触发发送事件。能不能先触发发送事件,再触发blur事件?
可以。
1,给你的发送按钮添加一个 mousedown 事件, 在其中执行 event.preventDefault(), 这样你点击按钮的时候文本框就不会失焦了。
2,在 sendMessage 事件中用程序触发输入框的 blur 事件即可。类似“input.blur()”
如此,事件触发的顺序为 先触发按钮的 click 事件, 再触发文本框的 blur 事件。
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
扁平化数组转换成树形?
背景:需要将扁平化数组转换成树形数组。比如原始数组如下: {代码...} 期望转换后的数据 {代码...}8 回答5.8k 阅读✓ 已解决
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}9 回答9.2k 阅读
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答4.7k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答3.5k 阅读✓ 已解决
Object assgin拷贝问题?
{代码...} 为什么这段代码会输出 {代码...} 而不是 {代码...} 呢?4 回答7.9k 阅读✓ 已解决
js如何在并发中同步两个fetch请求?
请求A的结果是B的参数,所以AB只能是同步请求,但有假设有100个AB请求,如何构造并发请求呢? {代码...} 这个代码完全不行,等待时间太长了。假设一组AB耗时2s,上面的代码需要等待近1min才能获得数据,我希望能获得一组AB就显示一张图片,类似并行处理同步的AB?谢谢!7 回答9.8k 阅读
Vue项目一个报错无法找到原因?
排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。5 回答7.1k 阅读✓ 已解决
宣传栏




发一个运行的demo出来